Einführung
Gantry 5 ist die neueste Generation eines leistungsstarken, flexiblen Open-Source-Themenframeworks, das derzeit für Joomla, WordPress und Grav verfügbar ist.
Eines der Hauptziele der Entwicklung von Gantry 5 war es, Nicht-Entwicklern zu ermöglichen, viel zu erreichen, ohne einen einzigen Code Editor öffnen oder Dateien direkt ändern zu müssen. In diesem Leitfaden stellen wir Ihnen kurz vor, was Gantry ist und wie es die Verwaltung Ihrer Website unglaublich einfach machen kann.
Was ist Gantry?
Gantry 5 wurde von Grund auf neu entwickelt, um Entwicklern und Anwendern das Leben zu erleichtern. Themes, die mit Gantry 5 erstellt wurden, teilen eine konsistente Benutzererfahrung und reduzieren die Lernkurve für beide Seiten. Unabhängig davon, ob Sie eine Website oder fünfzig verwalten, ist der Prozess zur Verwaltung Ihres Designs derselbe, unabhängig davon, wie viele verschiedene Designs Sie verwenden.
Insbesondere liegt der Schwerpunkt auf der Verwendung einer GUI zur Gestaltung Ihrer Website, anstatt alles von Hand programmieren zu müssen. Im Administrationsbereich des Template Frameworks können viele Optionen geändert werden und für die Abenteuerlustigeren oder Webentwickler unter Ihnen gibt es viele Möglichkeiten, das Styling und andere Dinge zu ändern, da Gantry auf einer Textdatei-Konfiguration (YAML) basiert und die Bearbeitung dieser Textdateien einfach ist.
Gantry 5 ist wirklich einfach zu bedienen. Es verfügt über Drag-and-Drop-Funktionalität, mit der Sie das Layout Ihrer Website in Sekundenschnelle drastisch ändern können, ohne Ihre Tastatur auch nur berühren zu müssen. Gantry ist ein Themenrahmen. Um die Rolle von Gantry auf Ihrer Website besser zu definieren, finden Sie hier einige hilfreiche Definitionen:
Wenn Ihre Website ein Haus ist, dann ist das Content Management System CMS die Grundlage. Hier werden Ihre Daten gespeichert und verwaltet. Es ist das System, mit dem Sie Inhalte wie Beiträge, Artikel, Seiten, Bilder und mehr hinzufügen können. Gantry arbeitet derzeit an drei Content Management Systemen, darunter:
- WordPress
- Joomla
- Gravitation (Grav)
Was sind Umrisse, Partikel und Atome?
Gantry verwendet atomare Namen für ihre verschiedenen Merkmale wie die Wasserstoff- und Heliumvorlage. Dies ist insbesondere bei der Benennung von Gantry-Objekten wie Partikeln und Atomen hilfreich. Da sich Gantry 5 ziemlich stark von anderen Gantry-Versionen unterscheidet, haben wir einige Begriffe entwickelt, die helfen, die Beziehungen zwischen den neuen Funktionen von Gantry und einander zu verstehen. Hier ist eine schnelle Auflistung der häufig verwendeten Begriffe im Zusammenhang mit Gantry 5.
Begriffsbeschreibung
Umriss
Ein konfigurierbarer Stil, der in einem oder mehreren Bereichen Ihrer Website verwendet wird. Es dient als Container, auf dem der Stil, die Einstellungen und das Layout einer Seite festgelegt werden. Dies entspricht einer Vorlage. So stellt Gantry die verschiedenen Elemente auf einer Seite dar.
Partikel
Ein typischerweise kleiner Datenblock, der auf dem Frontend verwendet wird. Es verhält sich ähnlich wie ein Widget / Modul, kann aber einfach im Gantry 5 Administrator konfiguriert werden.
Atom
Eine Art von Partikeln, die nicht gerenderte Daten enthält, wie z. B. benutzerdefiniertes Skripting (JS, CSS, etc.) oder Analyseskripte zur Traffic-Verfolgung.
Nucleus
Dies ist das eigene Frontend-Framework von Gantry 5. Es handelt sich um ein sehr einfaches und leichtes CSS/SCSS-only Framework.
Eine vollständige und detailliertere Aufschlüsselung der in Gantry 5 verwendeten Begriffe finden Sie in unserem Terminologieführer.
Ein Grund, warum Gantry sich entschieden hat, diesen Elementen eindeutige Namen zu geben, ist die Schaffung einer konsistenten Benutzererfahrung auf mehreren Plattformen. So werden beispielsweise Begriffe wie Module (Joomla) und Widget (WordPress) verwendet, um modulare Inhaltsblöcke zu beschreiben, die am Frontend erscheinen. In Gantry werden Partikel nicht nur anders verwaltet als Module oder Widgets, sondern auch die Angabe eines der beiden Namen würde zu Verwirrung führen. Deshalb haben wir uns dafür entschieden, stattdessen ein eigenes Namensschema zu erstellen.
Treffen Sie den Gantry Administrator

Das Backend von Gantry ist vollgepackt mit Funktionen, die Ihnen helfen, praktisch jeden Aspekt Ihrer Website zu konfigurieren und anzupassen. Obwohl es einige kleine Unterschiede in den Panels gibt, die im Administrator von CMS zu CMS angezeigt werden, ist die Erfahrung konsistent, egal welches CMS Sie verwenden.
Es gibt mehrere Möglichkeiten, auf den Administrator von Gantry 5 zuzugreifen, je nachdem, welches CMS Sie verwenden. Wir haben hier einen vollständigen Führer, der Ihnen hilft, den für Sie besten Weg zu finden.
Hier sind einige der Verwaltungsbereiche, die Sie finden werden:
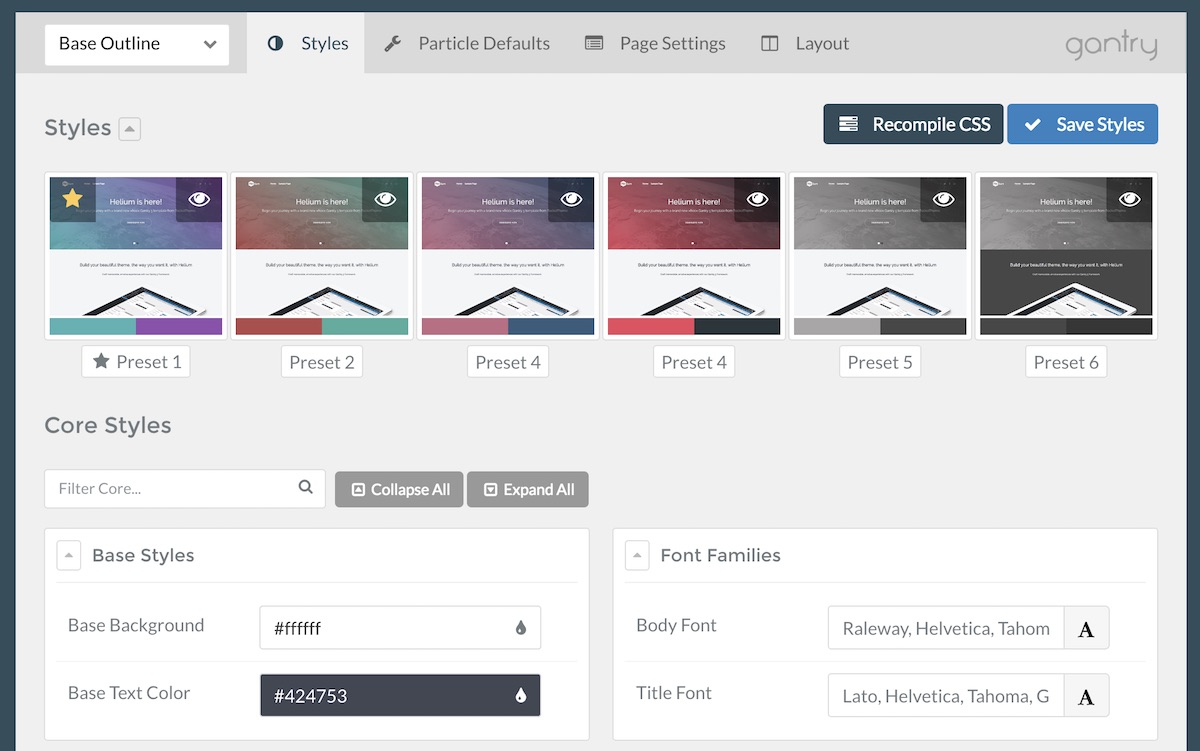
Styles

Das Administrations-Panel Styles bietet Ihnen die Möglichkeit, schnell und einfach Einstellungen zu konfigurieren, die sich auf das Erscheinungsbild des Gantry-basierten Designs beziehen. Dazu gehört die Möglichkeit, zwischen vorkonfigurierten Presets zu wechseln und das Aussehen einer Outline mit Hilfe einer Reihe von Style-Einstellungen, die mit dem Thema verknüpft sind, zu verfeinern.
Wenn Sie das Farbschema Ihrer Website, ihre Schriften oder die Animation der Dropdown-Funktion Ihres Menüs ändern möchten, sind Sie hier genau richtig.
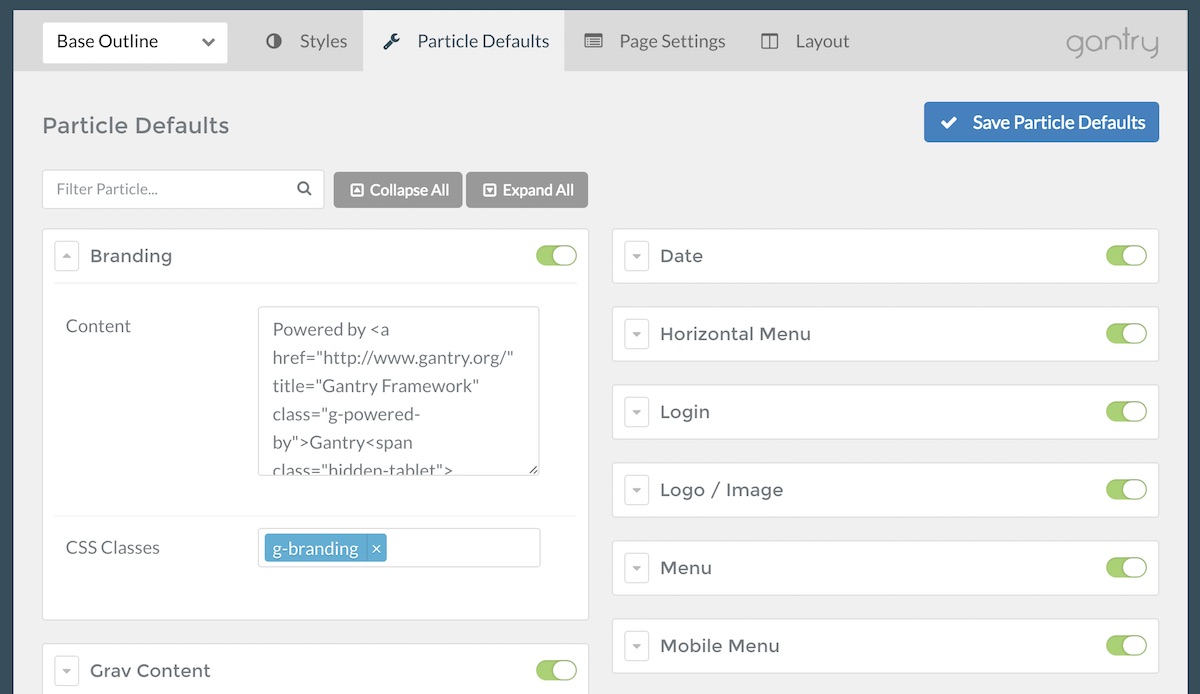
Partikel-Standards

Das Fenster Particle Defaults ist sehr nützlich, wenn Sie Ihren Partikeln globale Standardeinstellungen geben möchten. Standardmäßig erscheint es nur in der Basisskizze und alle Änderungen, die Sie hier vornehmen, werden zur Standardeinstellung des Partikels. In den meisten Fällen werden Sie hier Dinge einstellen, die statisch sind, wie das Logo und Copyright-Informationen.
Es ist auch ein großartiger Ort, wenn Sie eine bestimmte Art von Partikeln global ein- oder ausschalten möchten. Dies ist nützlich, wenn Sie einen benutzerdefinierten Partikel für ein temporäres Ereignis auf Ihrer Website haben, wie beispielsweise eine Verkaufsanzeige. Du hast diese Partikelplätze an mehreren verschiedenen Stellen über mehrere Layouts hinweg.
Sie müssen diese Partikel abschalten, damit sie nach Abschluss des Verkaufs nicht auf Ihrer Website erscheinen. Sie können jedes Layout einzeln durchgehen und die Partikel einzeln entfernen, oder Sie können die Partikel im Fenster Particle Defaults ausschalten, damit sie auf Ihren Seiten verschwinden. Wenn Sie es für Ihren nächsten Verkauf wieder einschalten, wird es wieder erscheinen.
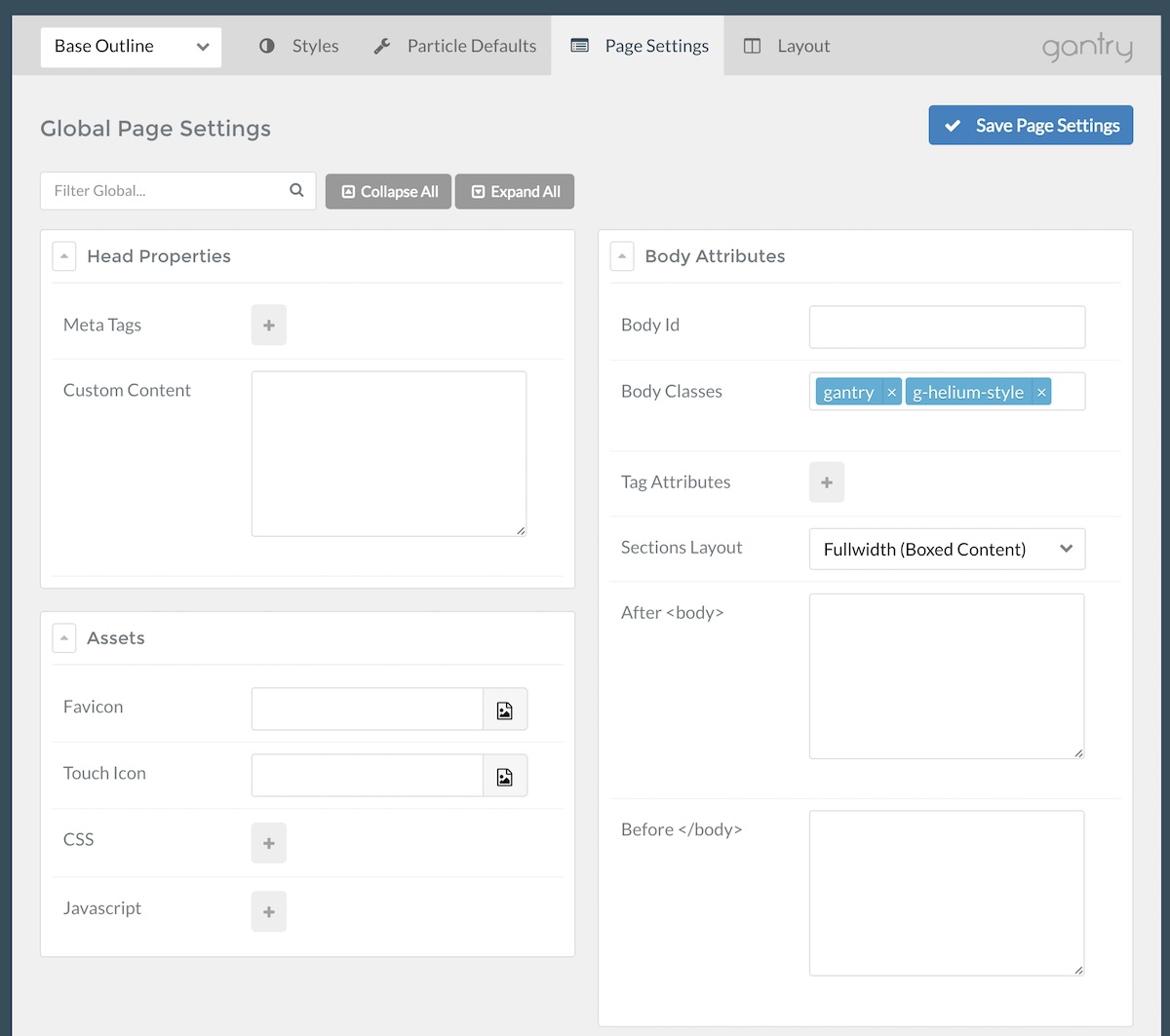
Seiteneinstellungen (Page Settings)

Möchten Sie Google Analytics-Code zu einer Outline hinzufügen? Wie wäre es mit der Einrichtung eines Favicon für Ihre Website? Dies und vieles mehr kannst du im Adminbereich der Seiteneinstellungen tun. In diesem Bereich können Sie Meta-Tags, JavaScript/CSS-Dateien und mehr auf Ihre Seite anwenden. Es ist der ideale Ort, um Skripte in der Kopf- und Fußzeile Ihrer Website hinzuzufügen.
Sie können diese Anpassungen in Ihre Grundstruktur einfügen, damit sie global gelten, oder in eine einzelne Grundstruktur, damit sie nur für die Seiten gelten, die der Grundstruktur zugeordnet sind.
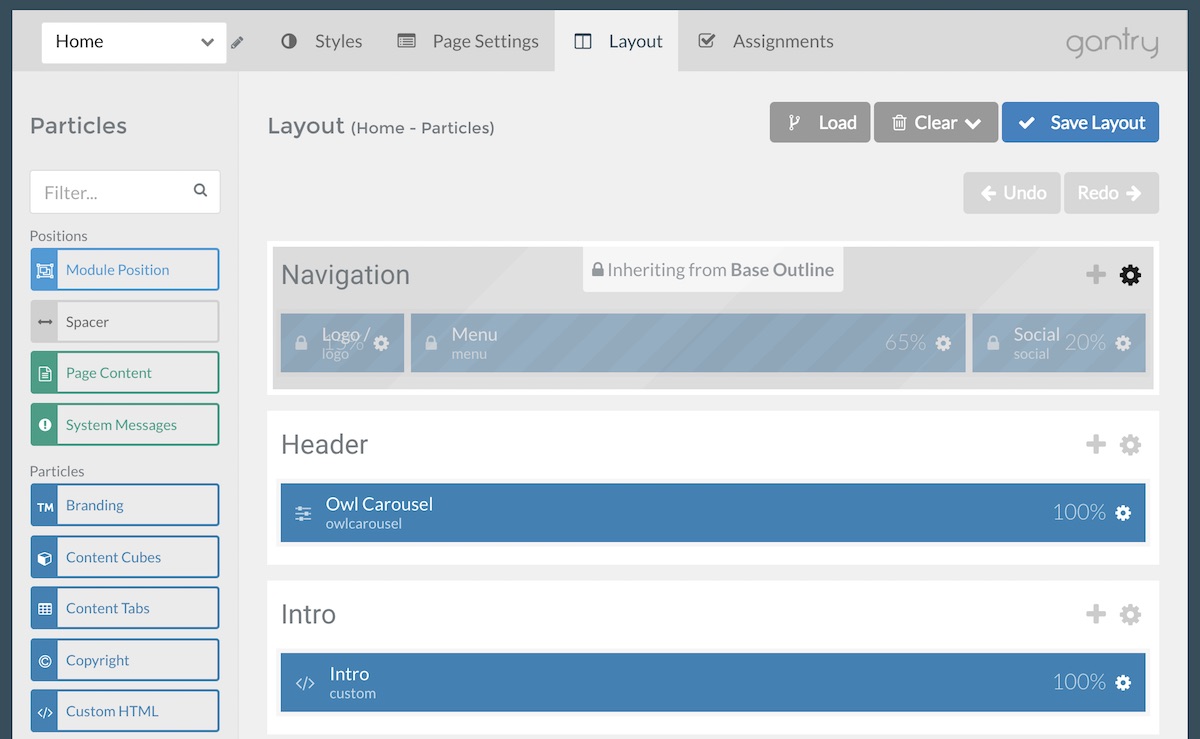
Layout-Manager

Don't like where something is on the page? Just click and drag it where you want it to go from the Layout Manager. You can add things, remove them, resize them, create module/widget positions, and configure particles without touching the keyboard.
Dinge wie Ihr Logo, Copyright-Informationen, Branding, soziale Symbole und mehr können auch direkt aus dem Layout-Manager heraus angepasst werden.
Hast du Angst, dass etwas nicht stimmt? Sie können alle Aktionen, die während dieser Sitzung im Layout-Manager durchgeführt wurden, mit einem Mausklick rückgängig machen und wiederholen.
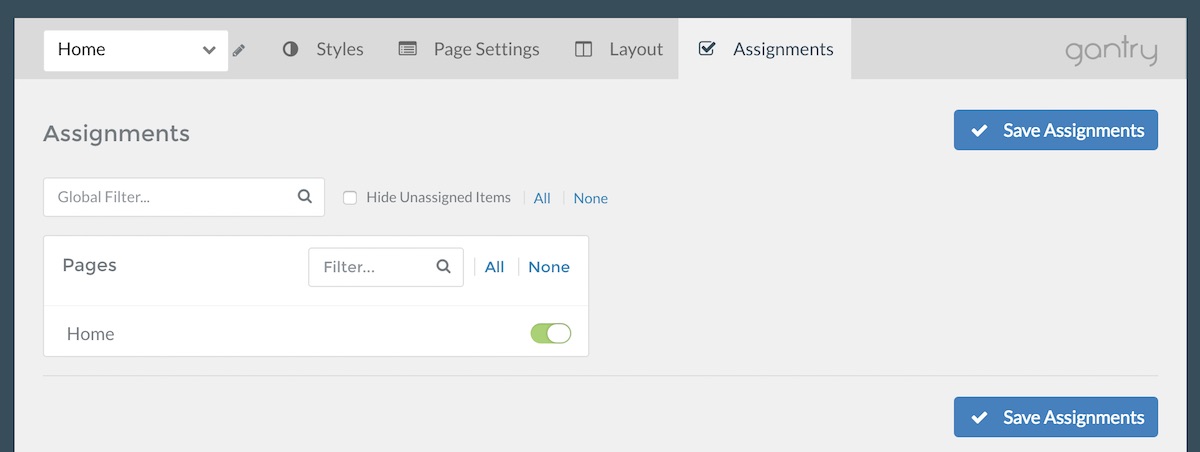
Zuweisungen (Assignments)

Das Feld Zuordnungen bietet Ihnen die Möglichkeit, Konturen bestimmten Seiten oder Kategorien von Inhalten zuzuordnen. Dies funktioniert von Plattform zu Plattform etwas anders, die Grundfunktion bleibt jedoch gleich. Wenn Sie beispielsweise eine Outline speziell für die Homepage Ihrer Website erstellen, können Sie diese hier der Homepage zuordnen.
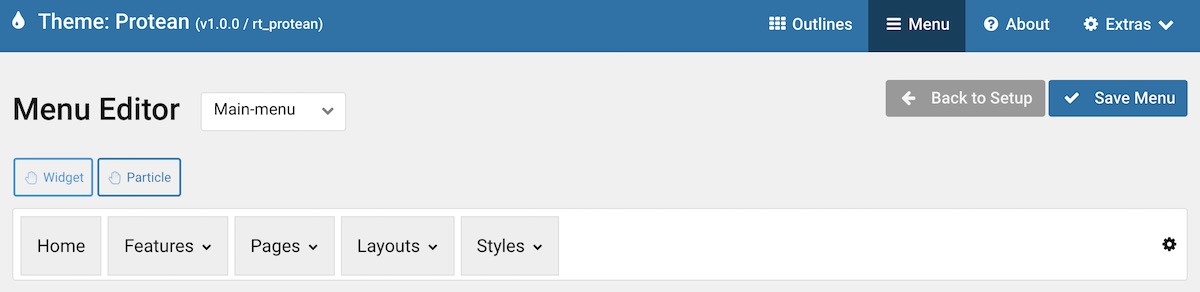
Menu Editor

Der Menüeditor von Gantry 5 ist ein schneller und einfacher Weg, um die Darstellung von Menüs am Frontend Ihrer Website zerstörungsfrei zu steuern. Sie können Menüelemente per Drag-and-Drop neu anordnen, Partikel injizieren und vieles mehr.
Es nimmt im Grunde genommen Ihre Speisekarte(n) aus dem CMS und dekoriert sie, bevor es sie an den Besucher weiterleitet.
Alles, was Sie in Gantry 5 tun, ist zerstörungsfrei, so dass Ihre Inhalte und Menüs genau so bleiben, wie sie waren, so dass Sie sich keine Sorgen machen müssen, etwas zu tun, was das permanente Make-up Ihrer Website innerhalb des Gantry 5-Administrators stören würde.
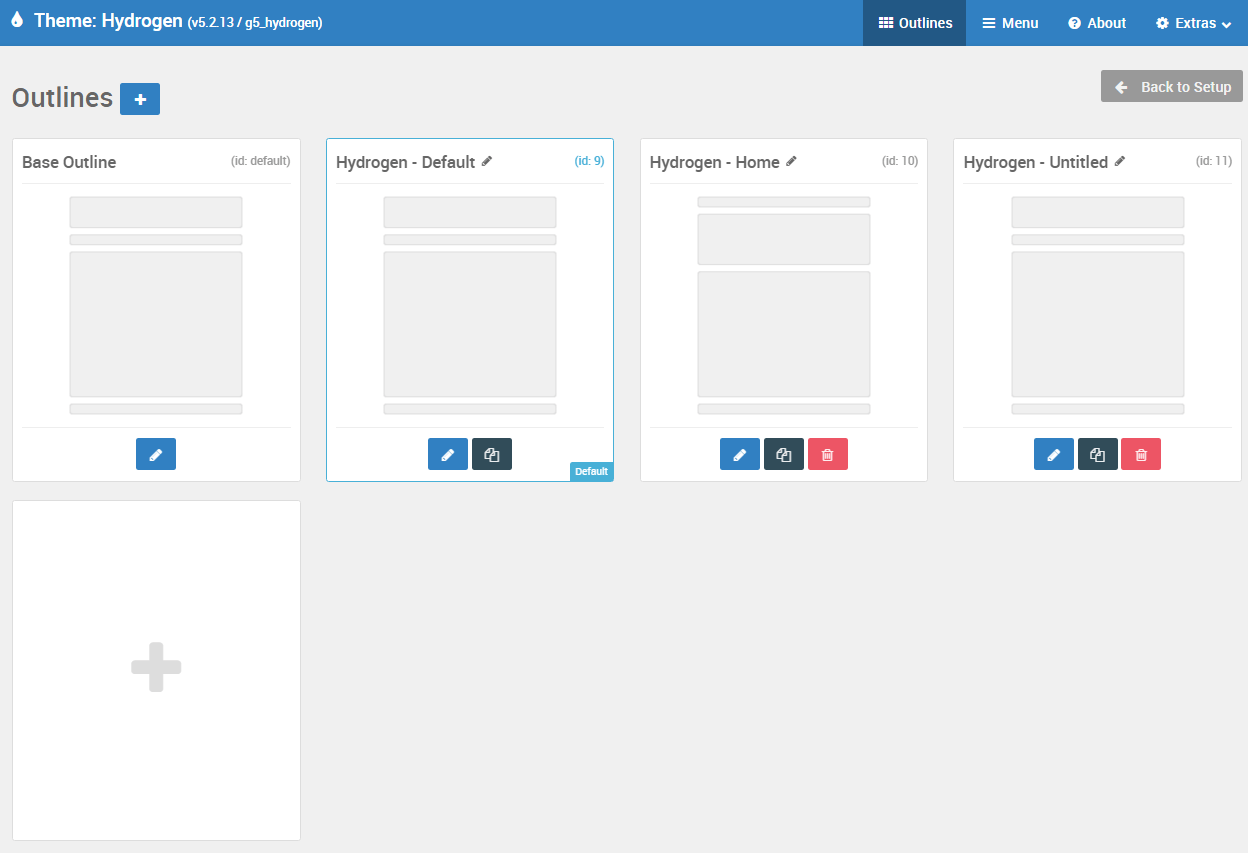
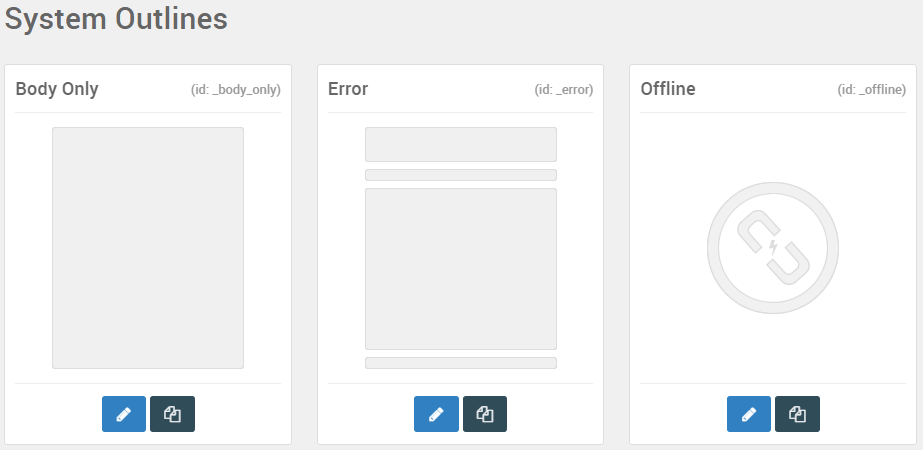
Umrisse (Outlines)

Das Admin-Panel für Umrisse ist ein globaler Ausgangspunkt für das Erstellen, Duplizieren und Zugreifen auf Ihre Umrisse.
Sie werden auf dieser Seite feststellen, dass es zwei verschiedene Arten von Umrissen gibt: Standard und System. Eine Standardübersicht enthält alles, was Sie einer typischen Seite zuordnen können. Dazu gehören die Basisumrandung, die dazu dient, globale Stil- und Einstellungsvorgaben für Ihr Design festzulegen, und Umrisse, die Sie normalen Seiten wie der Startseite zuordnen oder als Standard für Ihre Inhaltsseiten verwenden.

Die Systemumrisse sind in den Kern von Gantry integriert. Sie sind mit bestimmten Seitentypen verknüpft, wie z.B. 404 oder Offline. Diese Konturen können bearbeitet werden, können aber nicht erstellt, umbenannt oder gelöscht werden, da sie den Kern von Gantry bilden.
Mit diesem Panel können Sie Ihre Konturen auf verschiedene Weise verwalten, und wir werden sie jetzt für Sie aufschlüsseln.
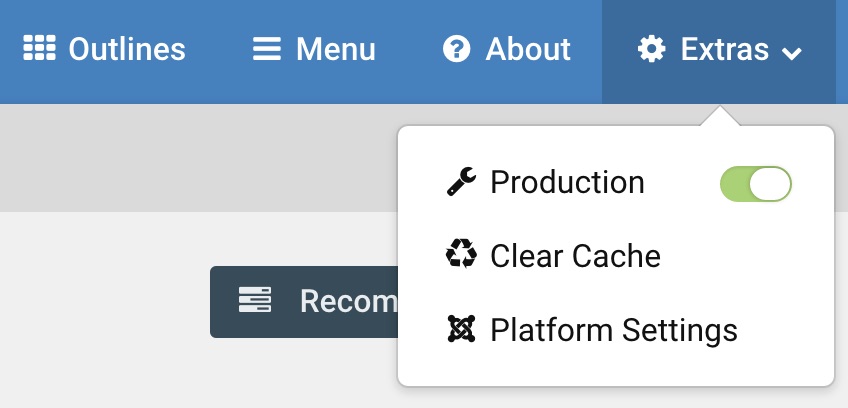
Extras

Das Dropdown-Menü Extras bietet Ihnen schnellen Zugriff auf einige Optionen, die praktisch sind, um im gesamten Administrator sofortigen Zugriff zu haben. Dazu gehören der Umschalter für den Entwicklungsmodus, eine Verknüpfung für den Cache löschen und eine Verknüpfung zu den Plattformeinstellungen, die Sie zu einer plattformspezifischen Einstellungsseite für Gantry führt.
Partikelsystem (Particles System)
Dank des Partikelsystems von Gantry kann der Entwickler Inhaltsblöcke für Ihre Website erstellen, die Sie hinzufügen, entfernen und aktualisieren können, ohne Angst davor haben zu müssen, die Website zu zerstören oder sich mit einer einzigen Zeile Code befassen zu müssen. Einfache Felder und Kippschalter machen es einfach, praktisch alles auf Ihrer Website zu finden und zu ändern.
Das bedeutet, dass Sie weniger Anrufe an den Entwickler für einfache Änderungen machen können. Melden Sie sich einfach an, greifen Sie auf den Gantry 5 Administrator zu, nehmen Sie Ihre Änderungen vor und speichern Sie.
Sind Sie mit dem Modulsystem von Joomla vertraut? Gantry 5 ist vollständig in Joomla integriert, so dass Sie die Modulpositionen weiterhin wie gewohnt verwenden können. Es ist super einfach, mit dem Layout-Manager und dem Menü-Editor in Sekundenschnelle eine neue Modulposition zu erstellen.
Das Partikelsystem in Gantry 5 verleiht seinen Themen eine außergewöhnliche Flexibilität. Es ist für Entwickler einfacher, benutzerdefinierte Funktionen zu erstellen und diese direkt auf Ihre Website anzuwenden, und zwar in einer Weise, die abseits des Content-Management-Systems existiert. Für Endbenutzer ist es eine einfache und unkomplizierte Möglichkeit, Inhalte zu Ihren Seiten hinzuzufügen. Sie können ein Formular ausfüllen, anstatt einen Code Editor zu öffnen. Sie können Ihre Website mit Inhalten und Funktionen ausstatten, ohne jemals eine einzige Zeile Code sehen zu müssen.
Wo sie Hilfe erhalten können
Wenn Sie irgendwelche Probleme mit Gantry haben, können Sie uns dies gerne mitteilen, indem Sie ein Problem mit dem GitHub-Projekt einreichen oder sich über den Gitter-Chat melden.
Wenn Sie die neuesten Gantry-Builds ausprobieren möchten, um einen Einblick in die neuesten Entwicklungen im Gantry-Projekt zu erhalten, laden wir Sie ein, unsere CI-Builds für Joomla, WordPress und Grav zu besuchen. Zusätzlich haben wir CI-Builds zum Download des kostenlosen Wasserstoff-Themas zur Verfügung.
In Gitter wurde ein Chatroom eingerichtet, in dem du mit Entwicklern, Mitwirkenden und anderen Mitgliedern der Community über das Projekt sprechen kannst. Dies ist der beste Ort, um schnelle Tipps zu erhalten und Funktionen mit anderen zu diskutieren.
Chat auf Github : http://gitter.im/gantry/gantry5
Sie können auch die Quelldateien auschecken und vergangene und aktuelle Versionen von Gantry 5 direkt auf GitHub herunterladen. Dies ist auch der beste Ort, um Probleme und Fehlerberichte einzureichen, auf die Sie bei der Verwendung von Gantry 5 stoßen.
Ein Problem mit Github einreichen : http://github.org/gantry/gantry5
Sie finden hier auch viele Ressourcen in der Portal-Dokumentation. Im nächsten Kapitel werden die verschiedenen Bereiche des Gantry 5 Administrators beschrieben und wie er Ihnen helfen kann, mehr mit Gantry 5 zu erreichen.