Layout-Manager
Der Layout-Manager in der Portal-basierten Oberfläche zur Verwaltung von Designs bietet mehrere Optionen zum Einrichten des Layouts der Outlines des Designs.
Verwendung des Load-Buttons
Layout-Presets ermöglichen es Ihnen, schnell zwischen vorkonfigurierten Layouts für Ihre Website zu wechseln. Diese Layouts sind im Thema enthalten und verfügen über einen unterschiedlichen Satz von Abschnitten. Einige Layoutvorgaben können eine Seitenleiste oder mehrere Seitenleisten und eine Reihe von Abschnitten beinhalten, die für einen bestimmten Seitenstil bestimmt sind.

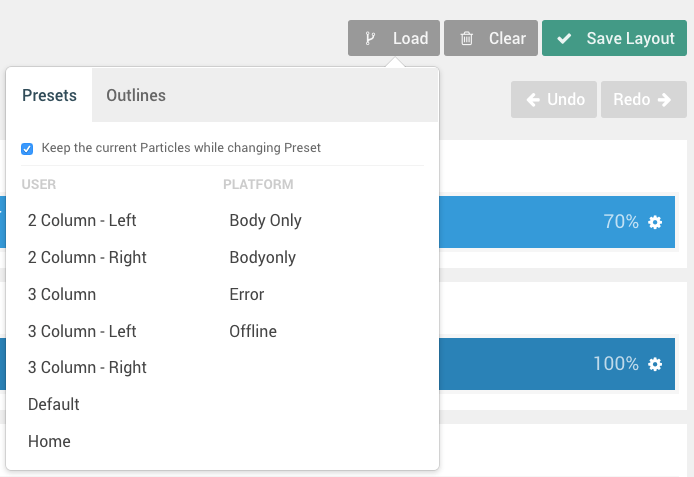
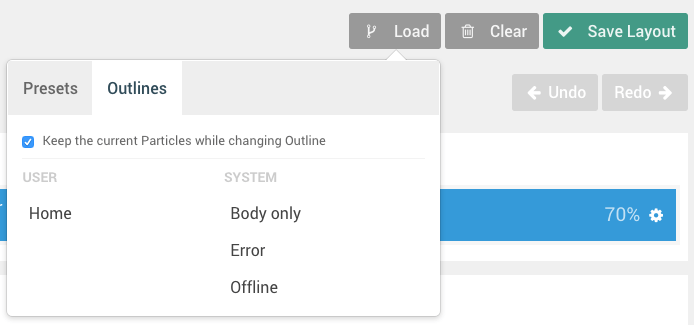
Jede Outline ist einem Layout-Preset zugeordnet, das über die Schaltfläche Load im Layoutmanager neu zugewiesen werden kann. Nachdem Sie diese Schaltfläche ausgewählt haben, erscheint ein Popup mit zwei Registerkarten, Presets und Outlines.
Wenn Sie ein Preset auswählen, wird Ihr Layout durch ein Preset ersetzt, das mit dem Design geliefert wird. Diese Voreinstellungen dienen als Ausgangspunkt für Ihr Design und geben Ihnen eine Reihe von Sektionen, Positionen und/oder vorplatzierten Partikeln zur Arbeit. Die Voreinstellungen wurden so konfiguriert, dass sie eine Reihe von möglichen Layouts abdecken, die ein Benutzer für sein Design verwenden möchte, wie sie vom Layouter festgelegt wurden. Dazu gehören Layouts mit und ohne Sidebars, die von unglaublich einfach bis komplex reichen.

Wenn Sie eine der Optionen für Outlines auswählen, wird das Setup des Layout Managers aus der ausgewählten Outline kopiert und in diejenige geladen, in der Sie gerade arbeiten. Dies ist ein schneller Weg, um Ihr Layout auf eine andere Outline zu stützen, ohne es manuell duplizieren zu müssen.
Die Option Keep the Current Particles gibt Ihnen die Möglichkeit, Ihre aktuell konfigurierten Partikel zu behalten und die neue Voreinstellung mit ihnen intakt zu laden. Wenn Sie eine neue Voreinstellung zusammen mit den eigenen Partikeln vollständig laden möchten, sollten Sie diese Option deaktivieren. Dadurch werden alle von Ihnen konfigurierten Partikel entfernt und die Partikel geladen, die in der Voreinstellung enthalten sind.
Controls

Der Layout-Manager verfügt über eine Reihe nützlicher Steuerelemente, die Ihnen bei der Konfiguration, Speicherung, dem Import und Export Ihrer Layouts helfen. In diesem Abschnitt werden wir einige der Dinge besprechen, die Sie im Verwaltungsbereich Layout finden.
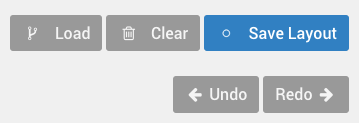
Load (Laden)
Wie im obigen Abschnitt beschrieben, bietet Ihnen die Schaltfläche Load die Möglichkeit, ein Layout-Preset zu laden, das auf vormontierten Presets des Themas oder auf dem Layout einer anderen Outline basiert.
Clear (Löschen)
Die Schaltfläche Clear löscht die Partikel (einschließlich Positionen und Standardpartikel) aus dem Layoutmanager und gibt Ihnen eine leere Schablone mit nur den verbleibenden Abschnitten.
Löschen hebt die Zuordnung nicht auf. Wenn Sie vererbte Abschnitte haben, bleiben diese nach dem Löschen des Layouts erhalten. Sie können sie manuell entfernen, indem Sie die Zuordnung aufheben.
Save Layout (Layout speichern)
Die Schaltfläche Layout speichern ist eine schnelle und einfache Möglichkeit, das aktuelle Layout, seine Partikel und Einstellungen in der aktiven Outline zu speichern. Dies ist die Schaltfläche, auf die Sie klicken würden, bevor Sie die Registerkarten zum Frontend wechseln und die Seite aktualisieren, um Ihre Änderungen zu überprüfen.
History
Die Schaltflächen History bieten Ihnen die Möglichkeit, zwischen Änderungen, die Sie in Ihrem Layout vorgenommen haben, hin und her zu wechseln. Diese Historie ist während der aktuellen Sitzung persistent und macht es einfach, vorwärts und rückwärts zu gehen und zu speichern, sobald Sie einen Punkt erreicht haben, mit dem Sie zufrieden sind.
Sie können sogar nach dem Klicken auf Layout speichern zurückkehren, falls eine Ihrer Änderungen nicht so ausfällt, wie Sie es nach dem Überprüfen des Frontends erwartet haben.
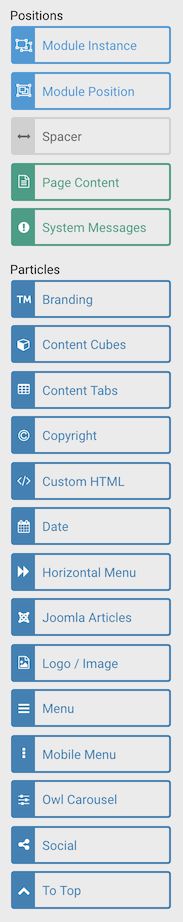
Partikel

Im Abschnitt Partikel (der auf der linken Seite des Layoutmanagers angezeigt wird) finden Sie ziehbare Positionen und Partikel. Sie können eine Schnellsuche im Feld Filter durchführen, um die Liste einzugrenzen und genau die Option zu finden, die Sie suchen.
Wenn Sie sich für ein Element entschieden haben, das Sie auf das Layout anwenden möchten, ziehen Sie es einfach per Drag & Drop an die gewünschte Stelle im Layout.
Diese Elemente werden basierend auf den Standardeinstellungen angewendet, die im Verwaltungsbereich Partikel-Standards für die aktive Kontur festgelegt wurden. Sie können diese Einstellungen überschreiben und einen einzigartigen, spezifischen Satz von Einstellungen auf jedes einzelne Partikel im Hauptlayoutbereich dieses Panels anwenden.
Alles über die Partikelvererbung erfahren Sie in unserem Vererbungsleitfaden.
Layout

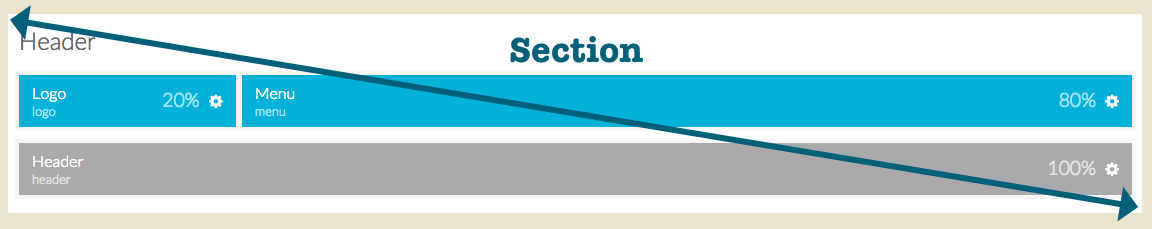
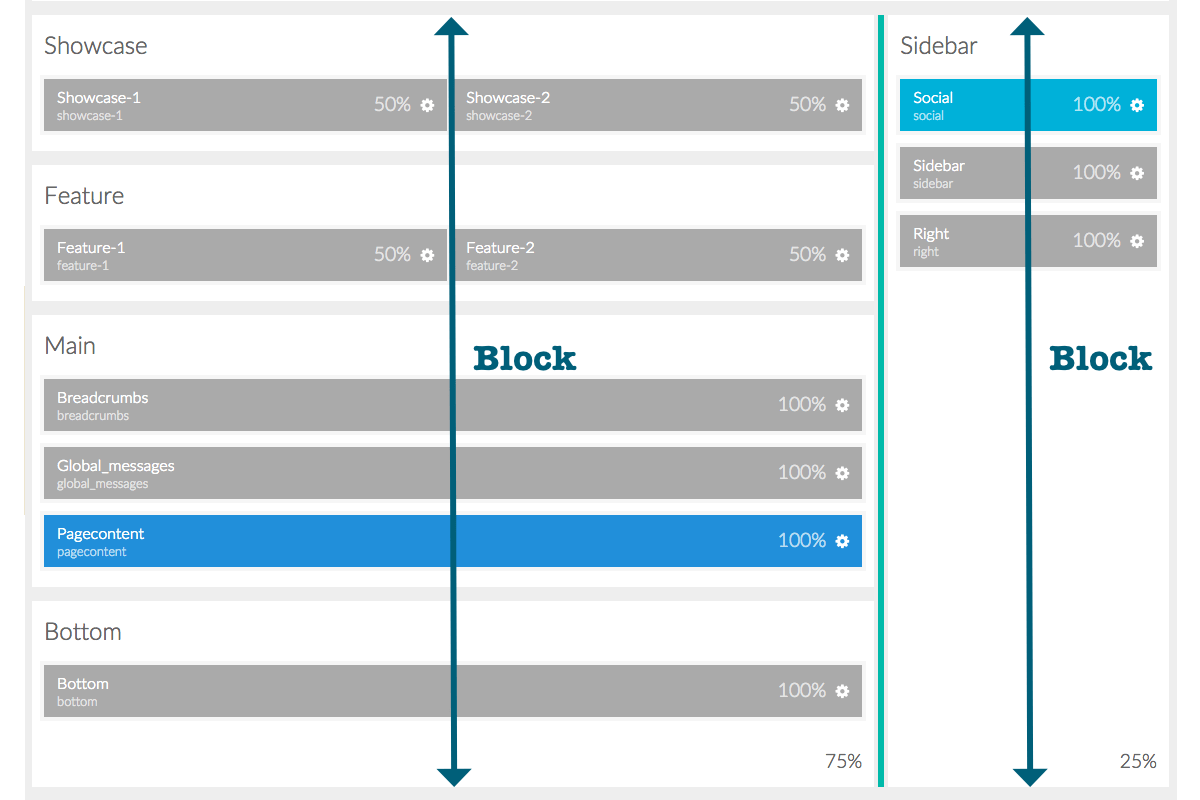
Für das Layout sind die grundlegendsten Teile der Seite Sektionen. Diese benannten Unterteilungen der Seite geben Ihnen die Möglichkeit, Inhaltsabschnitte zu erstellen, die jeweils ein oder mehrere horizontale Gitter aufweisen, auf denen Sie Blöcke platzieren können, einschließlich Partikel und Positionen.
Sie können Raster hinzufügen, indem Sie das Plus (+) Symbol in der oberen rechten Ecke einer Sektion auswählen. Dadurch wird eine neue Zeile am unteren Rand des Abschnitts erstellt, die Sie anklicken und ziehen können, um sie nach Bedarf zu verschieben.
Erfahren Sie mehr über die Vererbung in den Abschnitten in unserem Erbschaftsleitfaden.
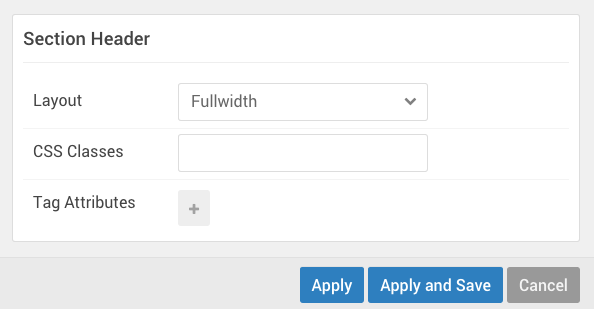
Settings

Layout: Ermöglicht es Ihnen, ein Layout mit voller Breite oder Box für die Sektion festzulegen.
CSS-Klassen: Ermöglicht es Ihnen, eine CSS-Klasse für die Sektion hinzuzufügen.
Tag Attribute: Ermöglicht es Ihnen, HTML-Attribute für die Sektion hinzuzufügen.
Die Sektionseinstellungen geben Ihnen die Möglichkeit, die Darstellung und das Verhalten der Sektion auf dem Frontend zu ändern. Sie können den Layouttyp festlegen, benutzerdefinierte CSS-Klassen hinzufügen oder HTML-Attribute festlegen und Dinge wie das Aussehen des Abschnitts ändern und Eigenschaften wie JS und andere Extras hinzufügen, die nicht im Basisdesign enthalten sind.
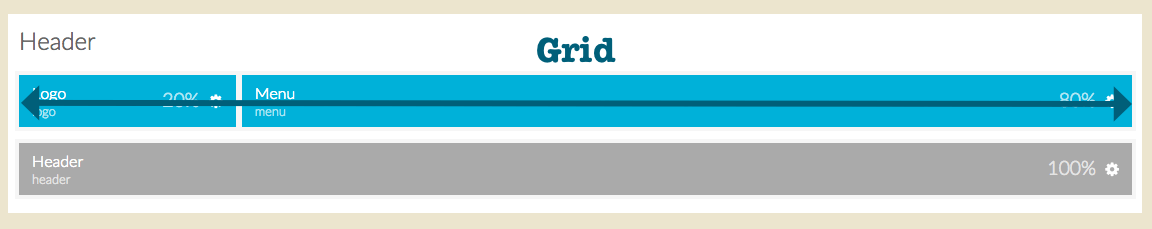
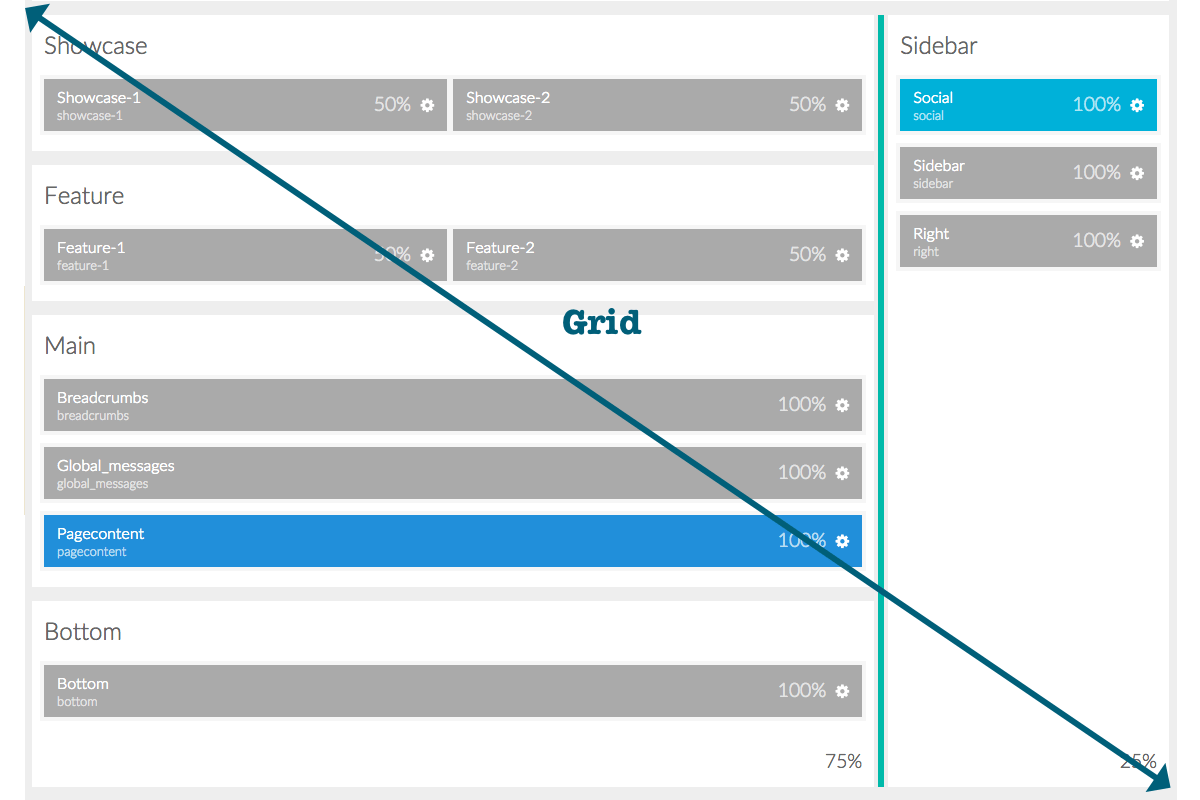
Raster (Grids)

Raster sind die horizontalen Reihen, in denen Blöcke leben. In einem Raster können Sie Positionen und Partikel platzieren.
Settings (Einstellungen)

Raster haben sehr grundlegende Optionen. Sie können sie über das Symbol auf der linken Seite verschieben oder durch Auswahl des Symbols auf der rechten Seite schnell die Blockbreiten ausgleichen.
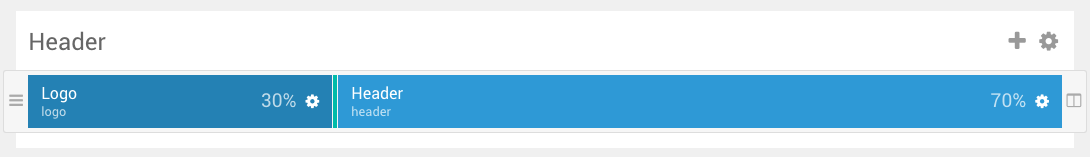
Blöcke

Blöcke sind die Legosteine des Layoutmanagers. Dies sind Ihre Einzelstücke, die die einzelnen Teile Ihrer Seite ausmachen. Ihr Logo wäre zum Beispiel ein Partikel, der in einem Block platziert ist, der sich in einem Gitter innerhalb eines Bereichs befindet.
Die Größenänderung von Blöcken in einem Raster ist ein einfacher Prozess. Bewegen Sie einfach Ihren Mauszeiger (oder tippen Sie mit dem Finger auf einen Touchscreen) auf die Trennlinie zwischen den Blöcken und ziehen Sie ihn je nach Wunsch nach links oder rechts.
Settings

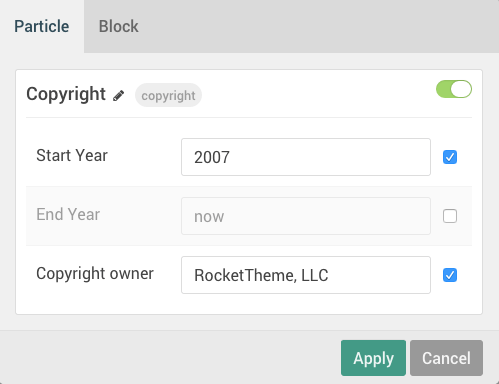
Jeder Block hat seine eigenen Einstellungen, auf die Sie durch Auswahl des Zahnradsymbols auf der rechten Seite des Partikels zugreifen können. Diese Einstellungen überschreiben die im Adminbereich von Particle Defaults festgelegten Standardeinstellungen und werden für den einzelnen Block eindeutig.
Dies sind Einstellungen für die Partikelgröße, die in jeder Art von Block vorhanden sind. Sie ermöglichen es Ihnen, das Partikel so umzubenennen, wie es im Layout-Manager angezeigt wird, sowie partikelspezifische Einstellungen zu konfigurieren, die aus der YAML-Datei des Partikels stammen.

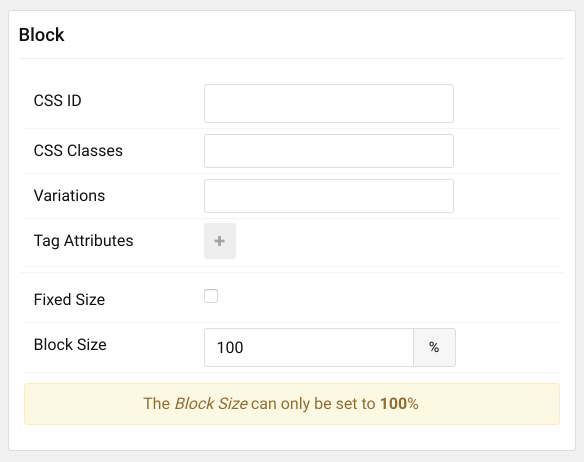
CSS-ID: Ermöglicht es Ihnen, ein ID-Attribut festzulegen.
CSS-Klassen: Hier können Sie eine beliebige CSS-Klasse eingeben, die Sie für den Block anwenden möchten.
Variationen: Wenn Sie auf das Feld klicken, wird eine Dropdown-Liste geöffnet, in der Sie die Variation(en) auswählen können, die auf den Block angewendet werden sollen.
Tag Attribute: In diesem Feld würden Sie dem Block alle anderen Tag-Attribute hinzufügen.
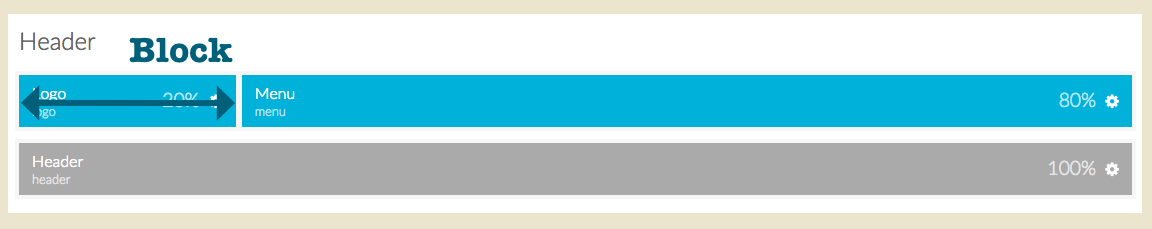
Fixed Size: Feste Größe bedeutet, dass der Block immer den angegebenen Prozentsatz an Platz einnimmt - auch wenn keine anderen Blöcke in der Reihe sind.
Block Size: Dieses Feld gibt Ihnen die Möglichkeit, eine bestimmte Größe (in Prozent) einzustellen, die der Block horizontal aufnehmen soll.
Die Blockeinstellungen erleichtern die Änderung des Aussehens und Verhaltens eines bestimmten Blocks und geben Ihnen die Möglichkeit, einen bestimmten Breitenprozentsatz für den Block festzulegen.
Die Option Feste Größe ist besonders nützlich, wenn Sie Partikel verwenden, die Sie in einem bestimmten Bereich der Seite verwenden möchten. Wenn Sie also z.B. ein Logo und einen Menüpartikel in Folge haben und möchten, dass das Logo nur 30% der Seite einnimmt - auch wenn das Menü deaktiviert ist -, können Sie dies über die Option Feste Größe tun.
Sidebar Blöcke und Grids


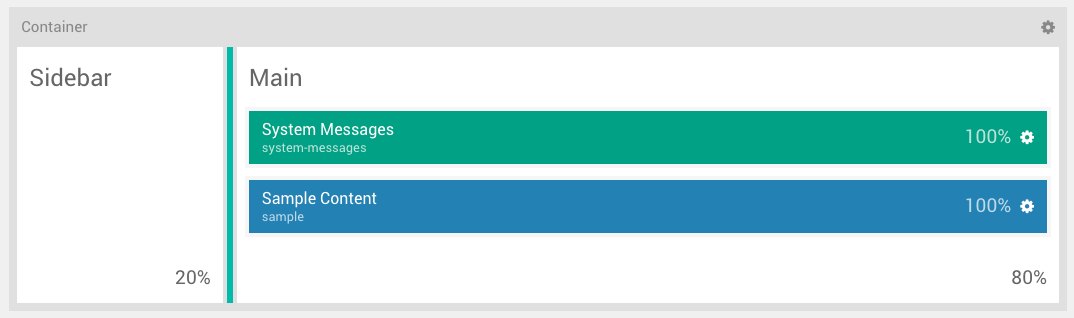
In Anwesenheit einer Sidebar gibt es eine einzigartige Situation. Zur Entwicklung des Designs werden die Seitenleiste und alle horizontal zusammenhängenden Abschnitte in einem einzigen Raster platziert. Im Gegensatz zu den kleineren Rastern, die innerhalb von Abschnitten vorhanden sind, kann dieses Gitter nicht frei verschoben werden. Sie können die Größe jedoch mithilfe der Trennlinie zwischen der Sidebar und den angrenzenden Abschnitten ändern.
Die Abschnitte neben der Sidebar befinden sich alle innerhalb eines einzigen Blocks, ebenso wie der Abschnitt der Sidebar selbst.

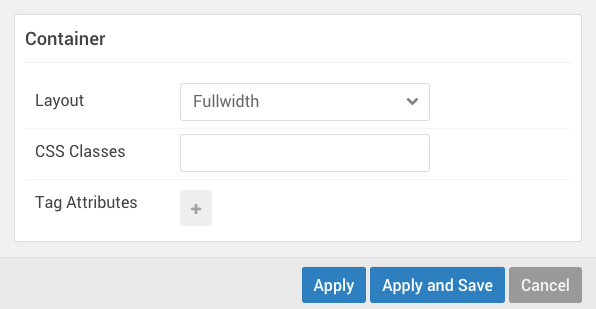
Es gibt auch einen Container, der sich um den gesamten Bereich, einschließlich des großen Gitters, wickelt. Dieser Container ermöglicht es Ihnen, sich wie jeder andere einzelne Abschnitt in ihn einzuhaken, und hat eine Reihe von Einstellungen.

Layout: Ermöglicht es Ihnen, ein Layout mit voller Breite oder Box für den Abschnitt festzulegen.
CSS-Klassen: Ermöglicht es Ihnen, eine CSS-Klasse für die Section hinzuzufügen.
Tag Attribute: Ermöglicht es Ihnen, HTML-Attribute für den Abschnitt hinzuzufügen.
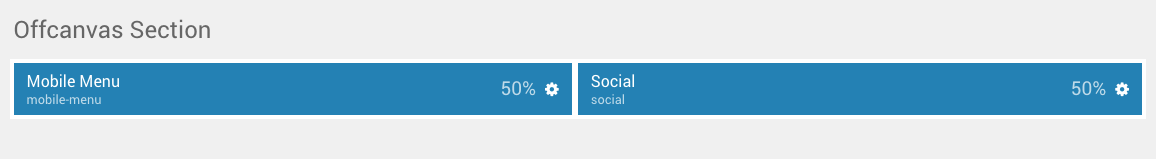
Offcanvas-Sektion

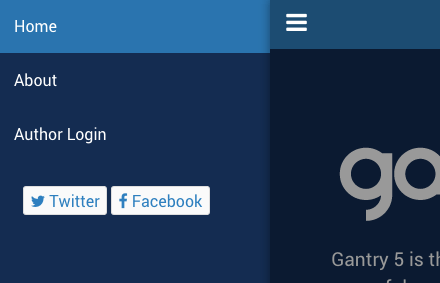
Der Offcanvas-Abschnitt soll es Ihnen ermöglichen, Module und Positionen in einer speziellen versteckten, bis auf weiteres geöffneten Seitenleiste zu platzieren. Diese Seitenleiste enthält den Mobile Menu Partikel, einen speziellen Partikel, der das angegebene Hauptmenü auf eine Weise lädt, die für mobile Benutzer leicht zu öffnen und zu nutzen ist.


Der Mobile Menu Partikel ist ausschließlich für den Offcanvas-Bereich gedacht, obwohl er nicht der einzige Gegenstand ist, der hier platziert werden kann. Vertikal am Frontend angeordnet, können Partikel und Module in den Offcanvas-Bereich platziert werden, der in diesem Bereich der Seite erscheinen soll. Alle Partikel oder Module, die nicht das Mobile Menü sind, sind sowohl auf mobilen als auch auf Desktop-Geräten verfügbar, sofern sie nicht im CSS des Elements angegeben sind.

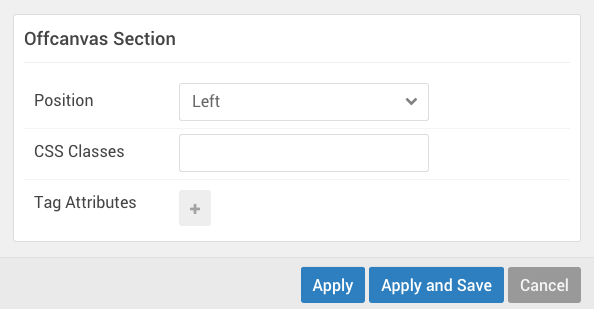
Eine interessante Anmerkung zum Offcanvas-Bereich ist in den Einstellungen. Sie können die Position festlegen, an der der Offcanvas-Bereich am Frontend erscheint. Auf diese Weise können Sie entscheiden, ob die Menüschaltfläche und der Inhalt der Abschnitte von der rechten oder linken Seite der Seite eingeblendet werden sollen.

Im Administrationsbereich von Styles legt das Feld Dropdown-Breite die Breite des Panels (in Pixeln) fest, so dass Sie festlegen können, wie viel vom Bildschirm zum Panel wird, wenn er aktiv ist.