Styles
Das Administrations-Panel Styles bietet Ihnen die Möglichkeit, schnell und einfach Einstellungen zu konfigurieren, die sich auf das Erscheinungsbild des Gantry-basierten Designs beziehen. Dazu gehört die Möglichkeit, zwischen vorkonfigurierten Presets zu wechseln und das Aussehen einer Outline mit Hilfe einer Reihe von Style-Einstellungen, die mit dem Thema verknüpft sind, zu verfeinern.
Grundsätzlich dient dieses Panel als One-Stop-Shop, um die Art und Weise zu ändern, wie das Thema selbst nach einer bestimmten Outline aussieht.
Controls

Wenn Sie die Befehle in diesem Fenster konfigurieren, werden Sie die Schaltflächen Recompile CSS und Save Styles oben auf der Seite sehen. Mit diesen Schaltflächen können Sie die Einstellungen für Ihre Outline Styles speichern und das CSS der Seite neu kompilieren, so dass Sie sich Ihre Einstellungen auf einer zugehörigen Seite ansehen können.
Die Schaltfläche Save Styles speichert Ihre neuen Style-Einstellungen in der Outline und kompiliert das CSS neu, so dass Ihre Änderungen auf dem Frontend erscheinen. Wenn Sie diese Schaltfläche auswählen, müssen Sie nicht auf Recompile CSS klicken, da diese Aktion automatisch ausgeführt wird.
Entwicklungs- und Produktionsmodi
In Gantry 5 läuft auch ein Prozess, mit dem Sie die Entwicklungs- und Produktionsmodi aktivieren können. Diese Modi aktivieren und deaktivieren die automatische Rekompilierung von SCSS-Dateien. Wir haben diese Funktion im Abschnitt Extras dieser Dokumentation ausführlich beschrieben.
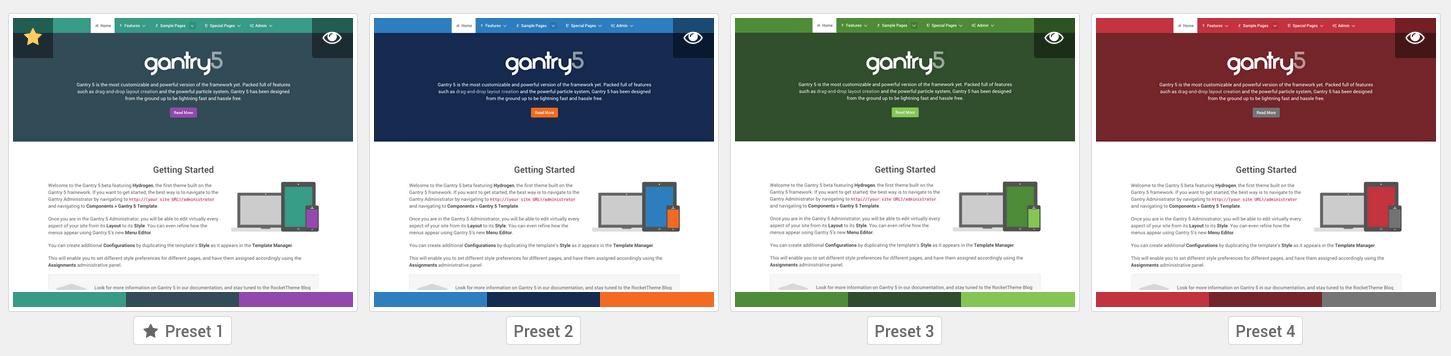
Wählen Sie eine Voreinstellung aus

Gantry nutzt ein leistungsstarkes Preset-System, das es Entwicklern und Site-Buildern ermöglicht, Preset-Stile und Konfigurationen zu erstellen.
Die Gantry Styles Presets sind eine Kombination aus Gantry-Funktionen und Konfigurationseinstellungen, mit denen Sie vordefinierte Gruppierungen für das gesamte Design sowie für einzelne Umrisse erstellen können. Die Voreinstellungen können aus jeder beliebigen Gantry-Konfigurationsoption bestehen, wie z.B. CSS-Stil, Linkfarbe, Hintergrund, Körpergrafikstufen, Schriftarteneinstellungen und vieles mehr.
Der Preset Selector bietet Benutzern die Möglichkeit, schnell zwischen den Presets zu wechseln, mit einer vordefinierten Farbpalette und Style-Einstellungen. Dies ist eine schnelle und einfache Möglichkeit, das Aussehen Ihrer Website dramatisch zu ändern. Nachdem Sie das Preset Ihrer Wahl ausgewählt haben, können Sie den Stil der Outline über die themenspezifischen Einstellungen weiter anpassen.
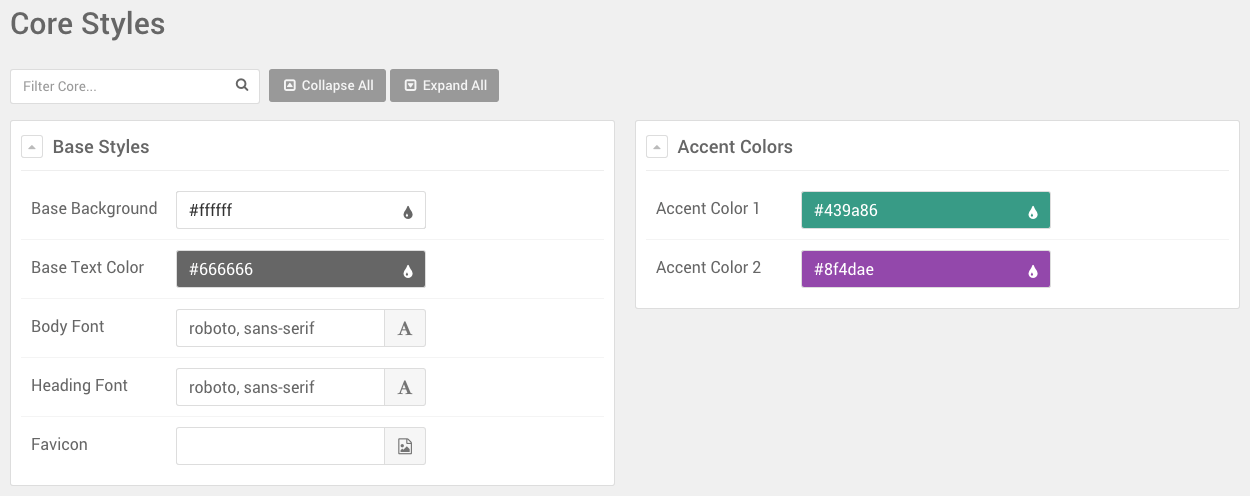
Themaspezifische Einstellungen

Jedes Gantry-basierte Design wird mit einer Reihe von Style-Einstellungen geliefert, mit denen Sie das Aussehen und die Handhabung des Designs anpassen können. Diese Einstellungen können in mehreren Abschnitten erscheinen, wobei sich jeder Abschnitt auf einen bestimmten Bereich oder eine bestimmte Art von Style-Qualität konzentriert. So kann es beispielsweise einen Abschnitt geben, der der Farbe jedes Abschnitts gewidmet ist, während sich ein anderer Abschnitt speziell auf den Hintergrundabschnitt der Website konzentriert.
Wenn Sie diese Einstellungen für eine nicht standardmäßige Kontur ändern, werden die Einstellungen selbst ausgeblendet, bis diese Einstellungen von ihren Standardwerten übernommen werden. Sie können entweder auf die Einstellung selbst klicken oder das Kästchen rechts neben der Einstellung aktivieren, um anzuzeigen, dass Sie eine Änderung der Standardeinstellung vornehmen möchten, bevor Sie Ihre Änderungen vornehmen.
Wenn Sie möchten, dass die Einstellung für die Outline wieder auf die Standardeinstellungen zurückgesetzt wird, deaktivieren Sie einfach das Kontrollkästchen und speichern Sie den Style.
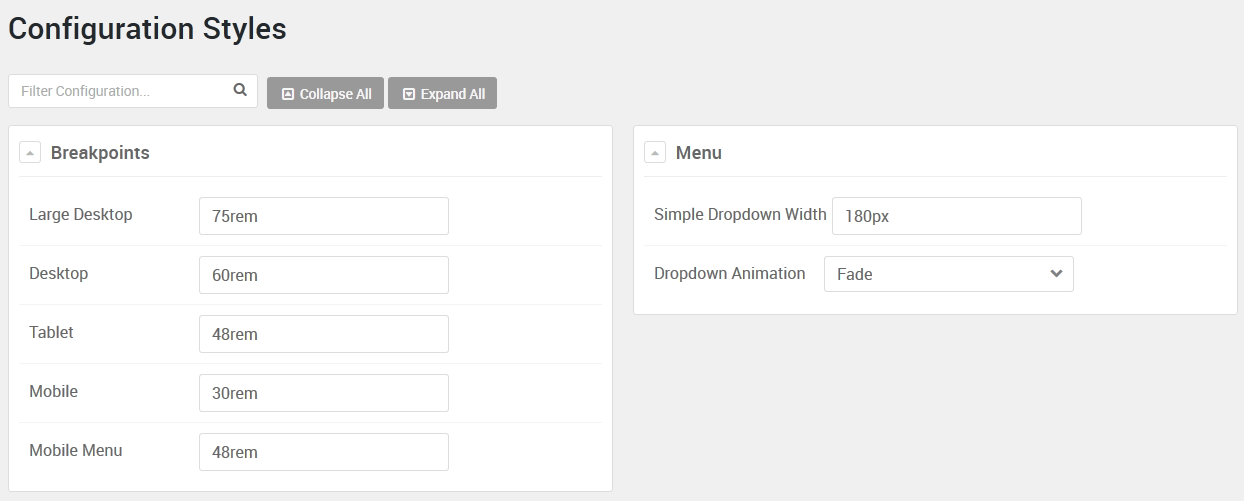
Konfigurations-Stile

Im Bereich Configuration Styles des Styles-Verwaltungsfensters können Sie reaktionsschnelle Breakpoints für die Kontur sowie Menüoptionen wie die Dropdown-Breite für die Dropdown-Einstellung Simple festlegen.
Weitere Informationen zu Breakpoints finden Sie in unserem Abschnitt Media Queries.