Modul-Instanz oder Widget

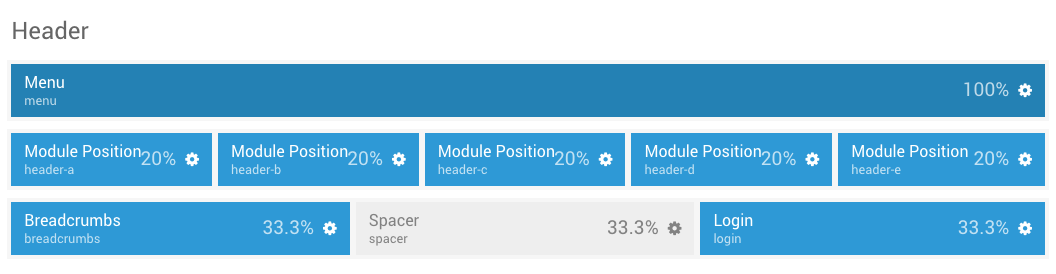
Mit dem Partikel Module Instanz- oder Widget-Teil können Sie ein einzelnes Modul direkt an beliebiger Stelle in Ihrem Layout oder Menü einfügen. Anstatt eine ganze Modulposition für ein einzelnes Modul einzufügen, können Sie mit einem Modulinstanz-Partikel den gleichen Effekt erzielen, ohne zurückgehen und das Modul manuell zuordnen zu müssen.
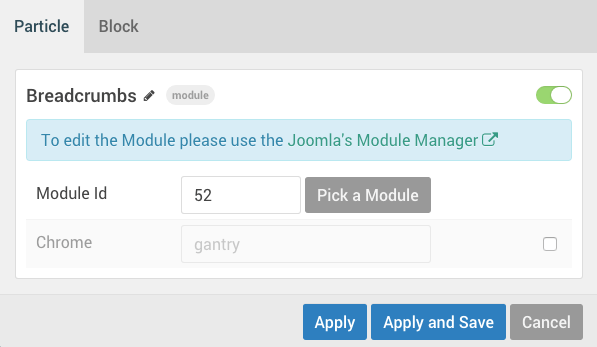
Einstellungen (Settings)

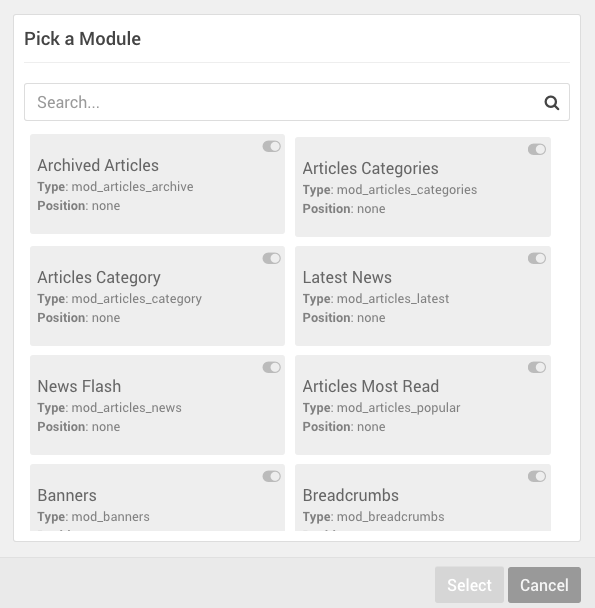
Modul-ID: Geben Sie die Modul-ID ein, die dem Modul zugeordnet ist, das Sie einbauen möchten, oder wählen Sie das Modul mit dem Pick a Module aus.
Chrome: Setzt das Modul Chrome.
Der Partikel ermöglicht es Ihnen, ein Modul anhand der Modul-ID oder des Modals Pick a Module auszuwählen, das durch Klicken auf die graue Schaltfläche rechts neben dem Feld Module ID verfügbar ist. Du kannst hier auch den Chrome des Moduls einstellen. Alle anderen modulspezifischen Einstellungen müssen innerhalb des Joomla-eigenen Modulmanagers vorgenommen werden. Dies liegt daran, dass Gantry ein Modul selbst nicht ändert. Es nimmt, was Joomla hat, und bestimmt, wie und wo es angezeigt wird.

Die Verwendung des Pick a Module Modals ist sehr einfach. Es wird Ihnen eine Liste der Module angezeigt, die sich derzeit in Ihrer Joomla-Site befinden, aus der Sie auswählen können. Module müssen nicht einer bestimmten Position zugeordnet werden. Das Partikel der Modulinstanz wirkt wie eine virtuelle Position, die das Modul direkt einspielt, unabhängig davon, wo das Modul tatsächlich zugeordnet ist. Solange das Modul aktiv ist, sollte es auf dem Frontend rendern, wie es bei der Zuordnung zu einer Standardmodulposition der Fall wäre.