Hinzufügen und Verwenden von Schriftarten
Es gibt zwei Ansätze, um lokale Schriften in ein Thema einzufügen. Die erste fügt Ihre neuen lokalen Schriften dem Font Picker hinzu, mit dem Sie die Schriftart auf einen bestimmten Bereich oder Aspekt Ihrer Website innerhalb des Gantry-Administrators einstellen können.
Die zweite Methode setzt die aktive Schriftart auf das Thema, global. Diese Methode ermöglicht es Ihnen, die neue lokale Schriftart innerhalb des Designs zu verwenden, aber nicht im Font Picker. Sie können die beiden kombinieren, um Ihre Schriftart für beide verfügbar zu haben, indem Sie die Datei theme.yaml bearbeiten und die Änderungen an Ihrer custom.scss-Datei vornehmen.
In diesem Anleitung werden wir Gaspar als unsere neue lokale Schrift verwenden. Du kannst es von FontSquirrel abholen. Wählen Sie einfach die Schaltfläche Webfont Kit und laden Sie gaspar-fontfacekit.zip herunter.
Hinzufügen einer neuen Schriftart zum Font Picker
Wenn Sie Ihre neue Schriftart für den Font Picker zugänglich machen möchten, müssen Sie eine Bearbeitung der Datei theme.yaml vornehmen, um die Schriftart hinzuzufügen und ihre Schriftgewichtszuordnungen festzulegen.
Die Datei theme.yaml ist unerlässlich, damit Ihr Design funktioniert. Wenn Sie eine Bearbeitung dieser Datei vornehmen, weisen wir Sie darauf hin, dass diese Bearbeitung bei einem Themen-Update wahrscheinlich überschrieben wird. Dies wird wirklich nur für Entwickler empfohlen, die ihr eigenes Gantry-Design erstellen, oder für fortgeschrittene Benutzer.
Hier sind die Schritte, die Sie unternehmen müssen, um dies zu erreichen.
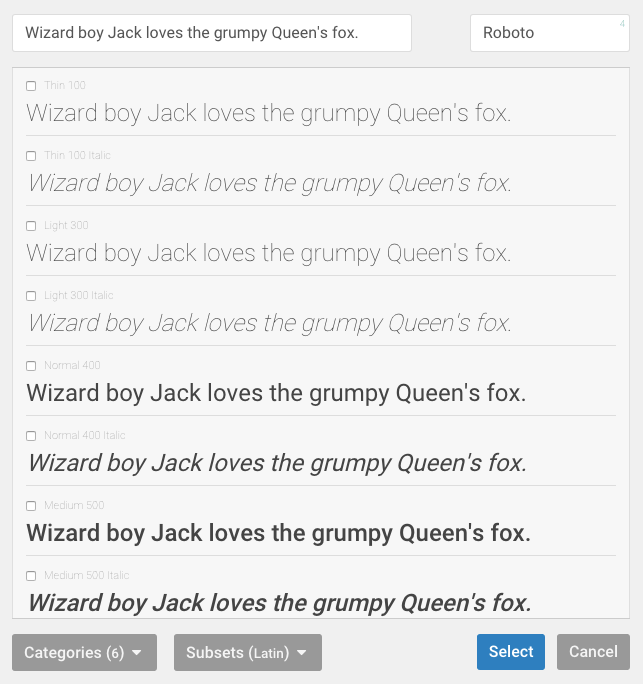
Gantry verfügt derzeit nicht über eine Methode zur Vorschau lokaler Schriften im Font Picker. Vorschauen sind derzeit nur für Schriften verfügbar, die von Google geladen werden. Sie können weiterhin eine lokale Schriftart auswählen, die sie lädt, sowie alle hochgeladenen Varianten, die Sie in der Datei theme.yaml aufgeführt haben.

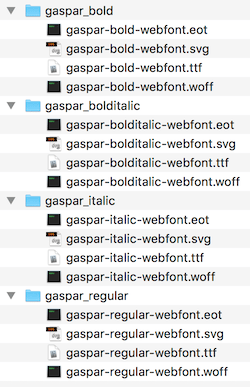
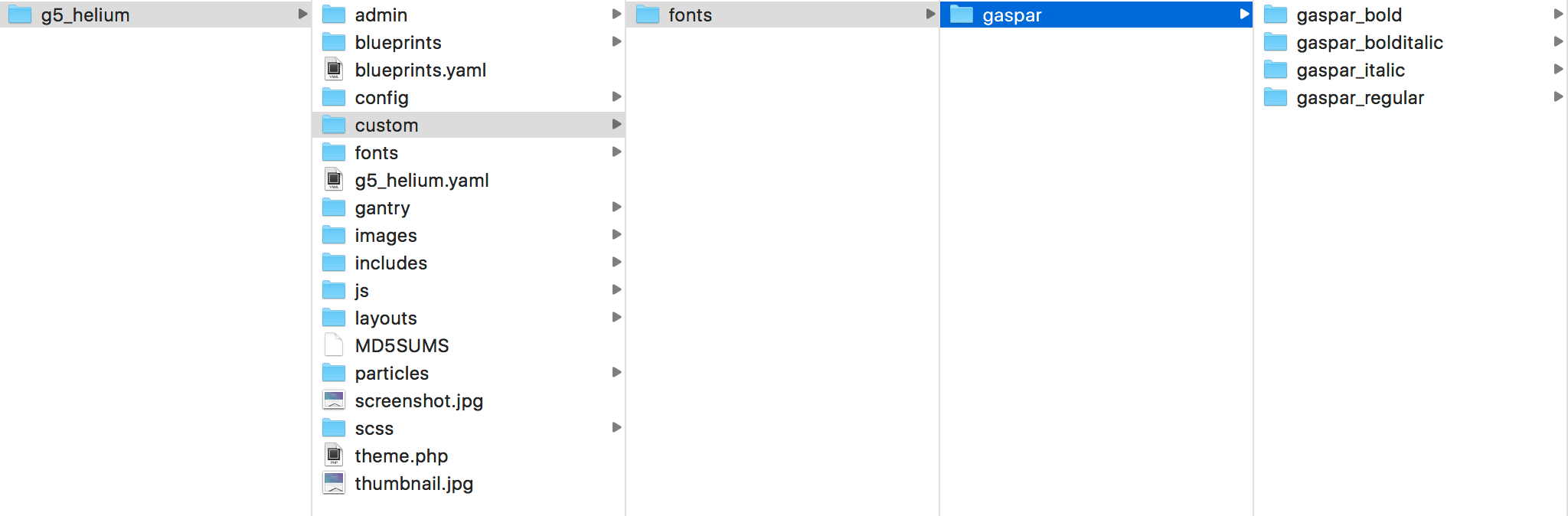
1. Das erste, was Sie tun möchten, ist, den Unterordner Webfonts im Webfont-Verzeichnis in gaspar umzubenennen. Dies wird Ihnen im nächsten Schritt das Leben erleichtern, da die Organisation mehrerer hochgeladener Webfonts einfacher wird.
2. Sie werden auch die Unterverzeichnisse und Dateien umbenennen wollen, damit sie webfreundlich sind. Leerzeichen eliminieren, alles klein schreiben, etc. Dies wird Ihnen das Leben noch einfacher machen, wenn Sie auf diese Dateien im YAML verweisen. Sie können beispielsweise Gaspar Bold-webfont.woff in gaspar-bold-webfont.woff umbenennen.

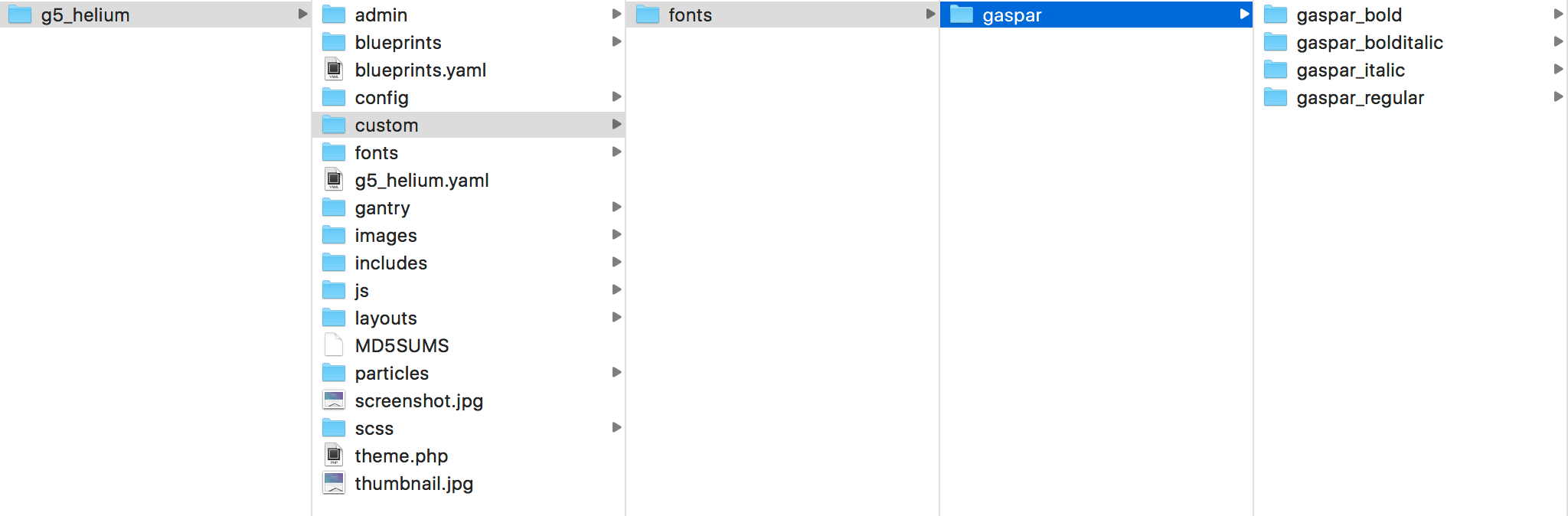
3. Als nächstes fügen Sie die lokalen Schriftdateien zu TEMPLATE_DIR/custom/fonts/ hinzu.
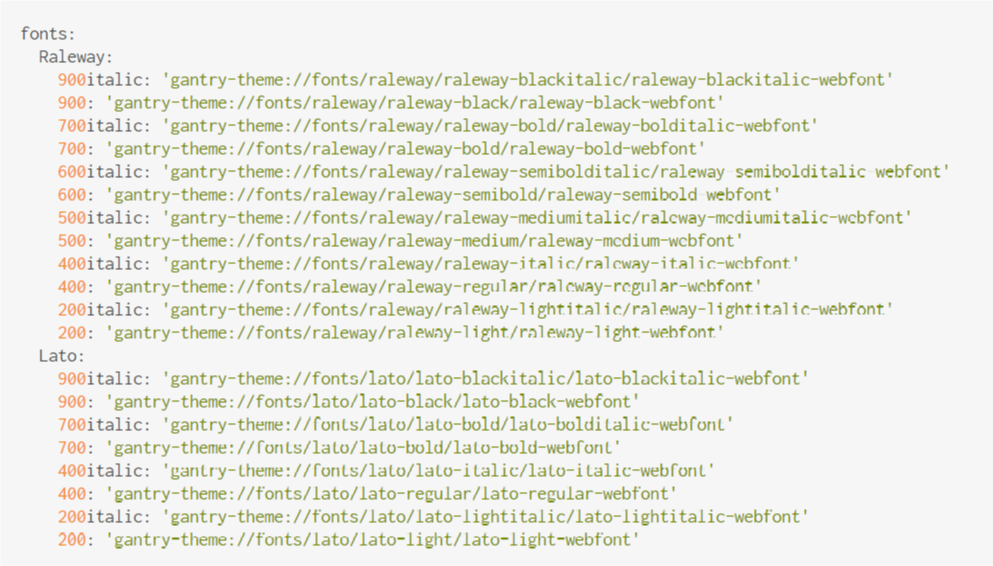
4. Danach können Sie Ihre neue Schriftart im Bereich Schriftarten zur YAML hinzufügen. Am Beispiel der Helium-Vorlage sieht die Datei theme.yaml standardmäßig so aus.

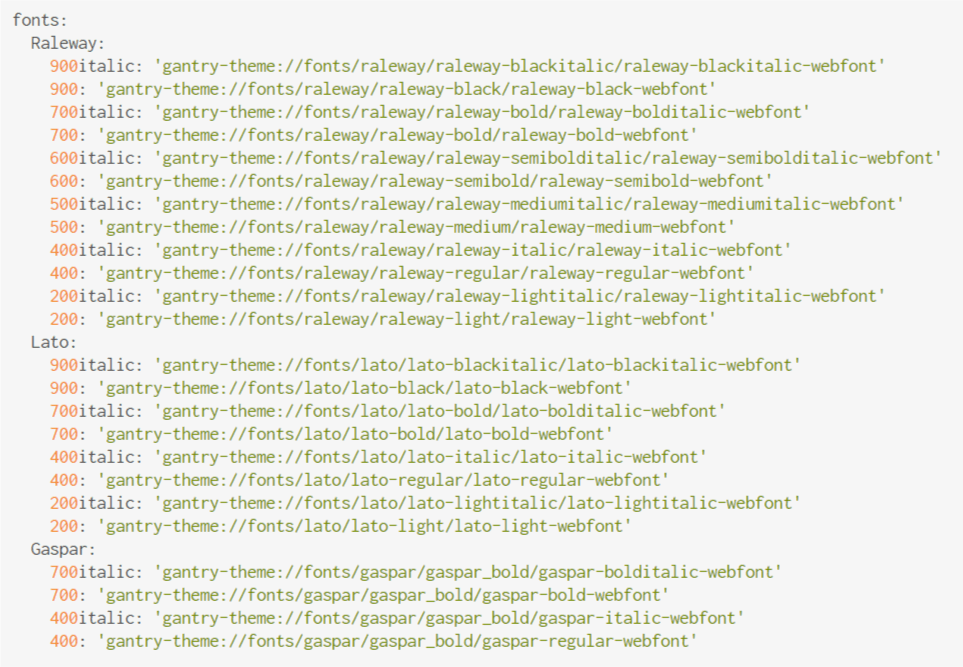
Um den Gaspar-Font hinzuzufügen, sieht der Fonts-Bereich der YAML-Datei so aus.

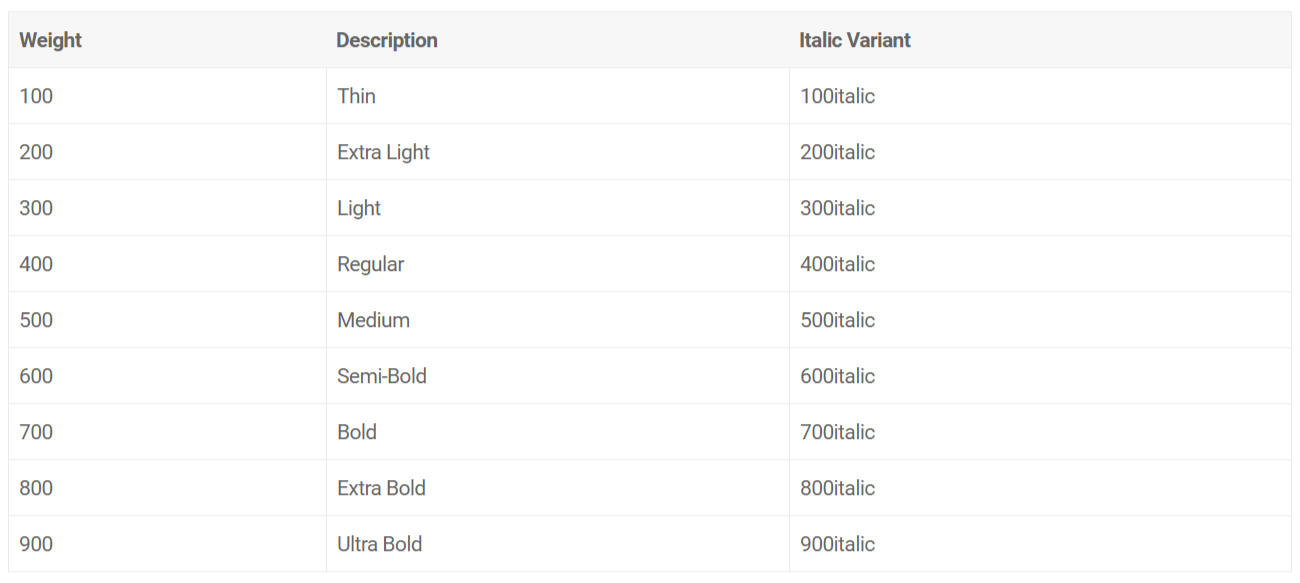
Die hier aufgeführten Zahlen sind die Schriftstärke. Im Allgemeinen ist 400 ein normales Gewicht, 700 ist fett gedruckt, etc.
5. Dupliziere die Datei TEMPLATE_DIR/gantry/theme.yaml und lege die Kopie an einen sicheren Ort, wenn du dies noch nicht getan hast. Da Sie diese Datei direkt und nicht durch eine benutzerdefinierte Überschreibung ändern werden, werden Sie diese Änderungen wahrscheinlich während eines Updates verlieren.
Hinzufügen einer neuen Schriftart zu Ihrem Theme
Wenn Sie möchten, dass lokale Schriften auf Ihrer Website geladen werden, können Sie dies tun, indem Sie diese einfachen Schritte ausführen:

1. Fügen Sie die lokalen Schriftdateien zu TEMPLATE_DIR/custom/fonts/ hinzu.
2. Fügen Sie Ihre Schriftart zu Ihrer custom.scss Datei hinzu. Wenn Sie noch keinen angelegt haben, müssen Sie ihn zu TEMPLATE_DIR/custom/scss hinzufügen.
@import "dependencies";
@include import-font('gaspar');
Schriftarten-Gewichtungen

Hier ist eine Kurzanleitung zu den Schriftengewichtnummern, die in der Datei theme.yaml zu finden sind und im Font Picker notiert sind.

Installieren einer benutzerdefinierten Schriftart: Beispiel
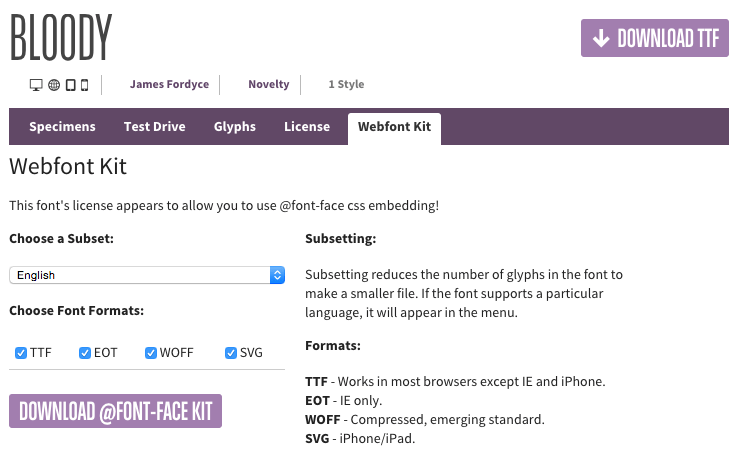
In diesem Beispiel wird erläutert, wie Sie die benutzerdefinierte kostenlose Schriftart Bloody zu Ihrer Gantry-Vorlage hinzufügen können.

Schritt 1: Hinzufügen Ihrer benutzerdefinierten Schriften-Dateien

Bloody ist eine kostenlose Schriftart, die Sie unter FontSquirrel herunterladen können. Bitte stellen Sie sicher, dass Sie das @font-face Kit herunterladen.
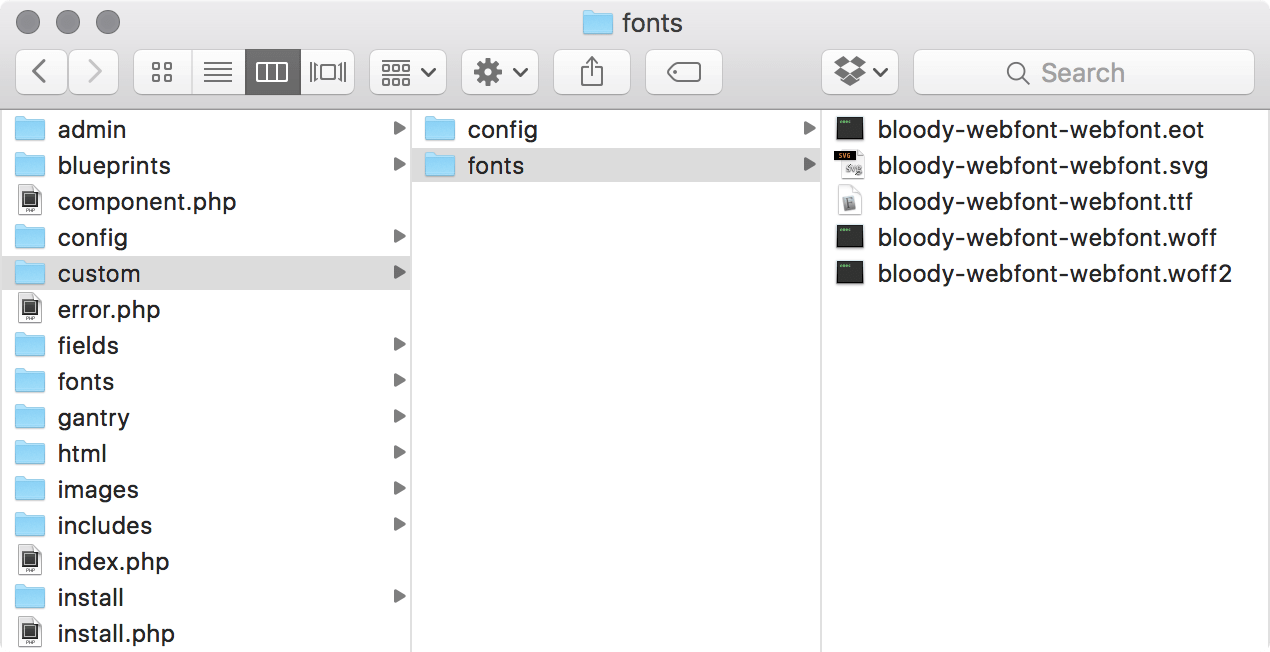
Entpacken Sie das Paket und verschieben Sie die folgenden Dateien nach TEMPLATE_DIR/custom/fonts/:
- BLOODY-webfont.eot
- BLOODY-webfont.svg
- BLOODY-webfont.ttf
- BLOODY-webfont.woff
- BLOODY-webfont.woff2

Schritt 2: Hinzufügen des notwendigen CSS
Erstellen Sie Ihre benutzerdefinierte Stylesheet-Datei custom.scss und fügen Sie sie zu TEMPLATE_DIR/custom/scss/ hinzu.
Fügen Sie Folgendes zur benutzerdefinierten SCSS-Datei hinzu:
/* Adding Font BLOODY */
@import "dependencies";
@include font-face('BloodyNormal', 'gantry-theme://fonts/BLOODY-webfont');
.font-family-bloody {
font-family: 'BloodyNormal',Helvetica,Arial,sans-serif;
font-weight: normal; font-style: normal;
}
Verwendung der Schriftart

Sobald Sie die Schriftart dem benutzerdefinierten Inhaltsverzeichnis Ihres Themas hinzugefügt haben, können Sie sie auf Ihre Website anwenden. Wenn Sie beispielsweise möchten, dass der Titel eines Partikels in der Schriftart Bloody erscheint, würden Sie ihn in der Twig-Datei des Partikels referenzieren.
{% if particle.headline %}<h1 class="font-family-bloody">{{ particle.headline|raw }}</h1>{% endif %}
Wie du sehen kannst, haben wir den h1 Stil auf font-family BloodyNormal; gesetzt:. Da diese Schriftfamilie in der Datei custom.scss definiert ist, sollte sie die Bloody-Findung ziehen und am Frontend präsentieren.
Es bleibt noch ein weiterer Schritt zu tun. Sie müssen CSS im Verwaltungsbereich Styles im Gantry-Administrator neu kompilieren. Dies führt dazu, dass Gantry das CSS einschließlich der Änderungen, die Sie in der Datei custom.scss vorgenommen haben, neu kompiliert. Sobald Sie dies getan haben, sollten Sie nun in der Lage sein, die Seite neu zu laden und Ihre Änderungen zu sehen.

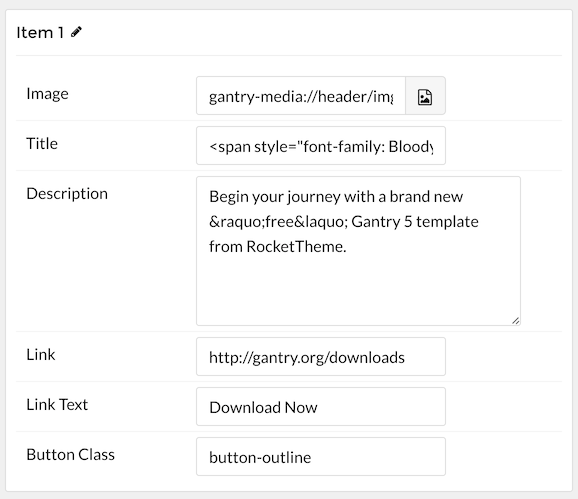
Sie können es auch in Span-Tags in Textfeldern im Gantry-Administrator referenzieren. Zum Beispiel <span style="font-family: BloodyNormal;">Key Features</span> würde auch in Fällen funktionieren, in denen Sie die Schriftart für eine einzelne Instanz des Partikels ändern möchten.