Positionen
Ein Modul Position oder Widget-Position-Partikel spielt eine wichtige Rolle im Layout einer Seite. Jedes Positions-Partikel repräsentiert eine Position, an der Module zugeordnet werden können.
Anstatt Ihren Texteditor zum Umbenennen und/oder Erstellen von Widget-Positionen auszubrechen, können Sie dies mit ein paar Mausklicks tun. Dies ist auch einfacher, als die Module/Widgets durchzugehen und sie einzeln dem neuen Stellenplan zuzuordnen.
Darüber hinaus können Sie ganz einfach sehr unterschiedliche Positionsanordnungen zwischen den Umrissen erstellen, so dass Sie von einer Seite zur anderen ein völlig anderes Positions-Set und Layout haben.
Erstellen, Löschen und Verschieben von Positionen

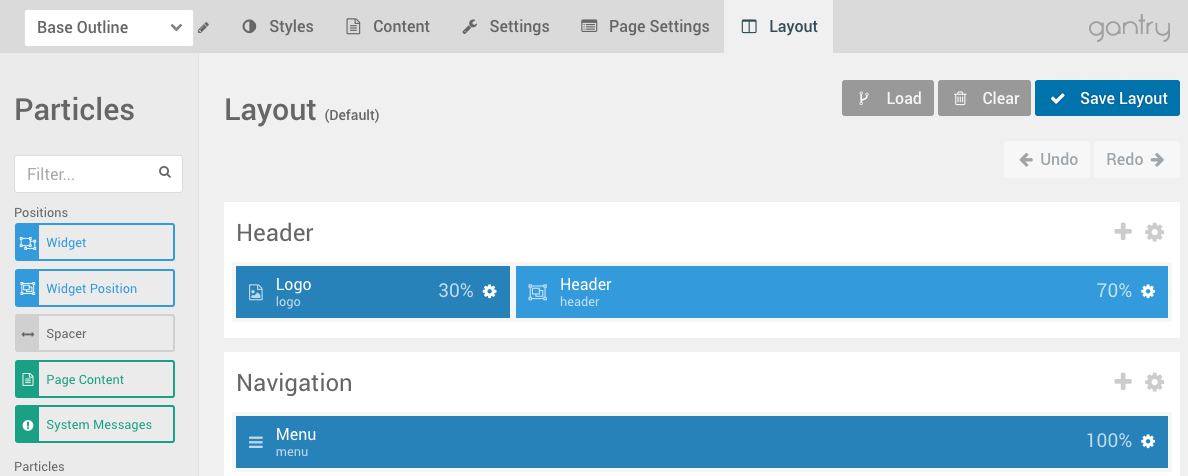
Wenn Sie einer Seite eine neue Widget/Modulposition hinzufügen möchten, müssen Sie lediglich das Partikel Modulposition (Joomla und Grav) oder Widget-Position (WordPress) per Drag-and-Drop verschieben und an die gewünschte Stelle verschieben. An dieser Stelle müssen Sie die Position Key, die die Textreferenz ist, der Sie Module/Widgets zuweisen würden, umbenennen, damit sie an der Position erscheinen.
Wenn Sie von einer bestehenden Vorlage migrieren und Module haben, die bereits Positionen zugeordnet wurden, die die Namenskonvention der vorherigen Vorlage verwenden, können Sie Ihre Positionen einfach neu eingeben. Auf diese Weise können Sie Ihre bestehenden Module behalten, ohne sie einzeln neu zuordnen zu müssen.

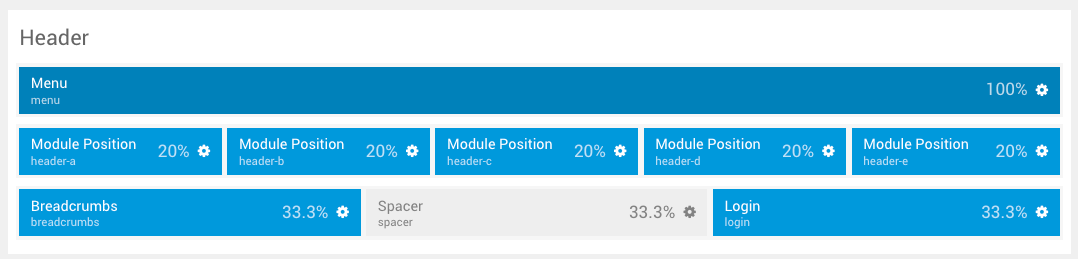
Wenn Sie beispielsweise eine Gantry 5-Vorlage auf einer Website einrichten, der ein Stapel von Modulen zugeordnet war, die dem header-a zugeordnet waren, können Sie diese sehr einfach in Ihre neue Website aufnehmen, indem Sie einen Modulpositionspartikel in den Bereich platzieren, den Sie im Layout-Manager laden möchten, und das Schlüsselfeld (Key) auf header-a setzen.
Das Löschen einer Position ist genauso einfach wie das Erstellen einer Position. Ziehen Sie die Position einfach per Drag-and-Drop an den oberen Rand des Layout-Managers in einen Abschnitt, der mit dem Label Drop here to delete erscheint. Dadurch wird die Position gelöscht. Wenn Sie Ihre Meinung ändern, klicken Sie einfach auf den Pfeil Zurück im Verlaufswerkzeug, um ihn wiederherzustellen.
Wenn Sie eine Position vorübergehend deaktivieren möchten (die die zugeordneten Module/Widgets ausblendet), können Sie dies tun, indem Sie im Layout-Manager auf das Einstellzahnrad auf der rechten Seite der Position klicken und den rot-grünen Aktivierungsschalter im oberen rechten Bereich der Registerkarte Partikeleinstellungen umschalten. Die Position wird immer noch im Frontend angezeigt, aber sie wird nicht gerendert, also wenn Sie sie später wieder aktivieren möchten, können Sie dies tun.
Das Verschieben von Positionen im Layout ist auch nur eine Frage von Drag & Drop, wo sie hin sollen. Wenn Sie möchten, dass Ihre wichtigsten Showcase Module/Widgets unter den Features Module/Widgets erscheinen, können Sie sie verschieben, ohne eine einzige Datei bearbeiten zu müssen.
Praktisch unbegrenzte Positionen pro Zeile

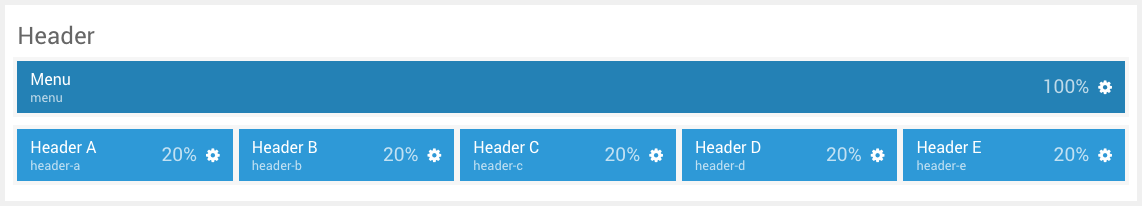
Du könntest 0, 1, 5, 10 oder sogar 20 einzelne Widget-Positionen im Header-Bereich haben, wenn du möchtest. Auf diese Weise können Sie eine oder zwei Positionen dort haben, wo Sie sie benötigen, ohne dass Sie Positionen an Stellen haben müssen, die Sie nicht wünschen.
Schnelle und einfache Namensvergabe

Wie bereits erwähnt, können Sie Positionen spontan benennen und umbenennen, was es einfach macht, bestehende Module zu migrieren, ohne sie einzeln bestimmten Positionen zuordnen zu müssen.
Sie können sie auch frei benennen, wie Sie es benötigen, und ihnen spezifische Tags geben, die leicht zu merken sind und auf das verweisen, was dort ist und was nicht.
Zum Beispiel könnten Sie eine Position als Branding benennen und besetzen, in der Sie Ihre Branding- und Copyright-Module haben. Der Referenzname und der Key sind nicht miteinander verbunden, so dass Sie alles als Referenzname (oder einen Key) verwenden können, solange Sie Ihre Module dem entsprechenden Key zuordnen. Eine Position glücklich zu nennen und sie top-a einzugeben, wäre absolut in Ordnung. Was auch immer für dich in Frage kommt.
Dies befreit Sie von standardisierten Namenskonventionen, die unnötig komplex und verwirrend sein können.
Abstandhalter (Spacers)

Wir haben ein neues Spacer Particle erstellt, mit dem Sie einen Leerraum zwischen zwei Positionen, einem Particle und einer Position oder zwei Partikeln erstellen können.
Gantry 5 stellt viele neue Funktionen vor, die das Leben für Entwickler, ihre Kunden und letztlich für die Besucher der Website einfacher machen. Mit dem neuen Layout-Manager und diesem System zur Handhabung von Widget-Positionen wird es zweifellos nicht nur die leistungsfähigste Version von Gantry sein, sondern auch die benutzerfreundlichste.
Einstellungen (Settings)
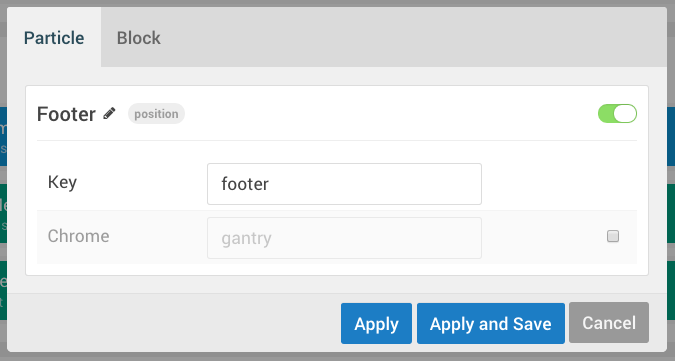
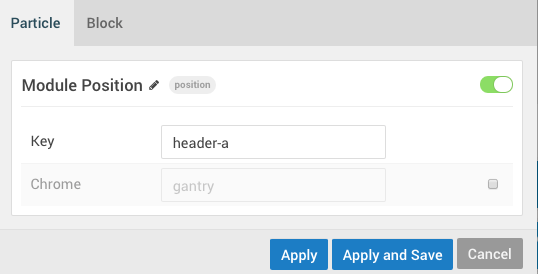
Die Einstellungen für einen Positionspartikel können je nach Content Management System (CMS) variieren. Wir haben die verfügbaren Optionen unten aufgelistet.

Partikelname: Der Name der Modulposition.
Key: Setzt den Referenzkey von Joomla zur Identifizierung der Modulposition.
Chrome: Setzt das Modul Chrome.
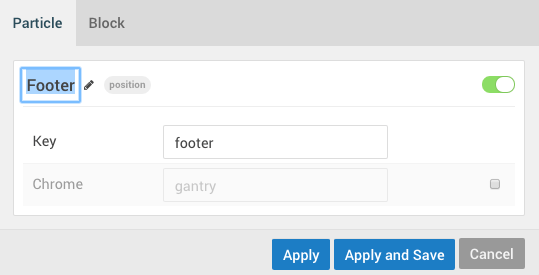
Es gibt drei verschiedene Einstellungen für eine Position. Der Name der Position, der oben im Partikel-Popup der Position eingestellt ist, bestimmt den angezeigten Namen für die Position im Module Manager.
Die zweite Einstellung, die Sie bemerken werden, ist der Key. Dies ist ein wichtiges, da es ist, wie die Position durch Joomla identifiziert wird. Wenn Sie zwei Modulpositionen auf zwei verschiedenen Konturen mit demselben Key haben, erscheinen diese als eine Modulposition im Widgets Manager. Dies ist nützlich, wenn Sie möchten, dass dieselben Module auf mehreren verschiedenen Seiten erscheinen.
So könnten Sie beispielsweise einer Modulposition den Namen von Header A und einen Key von header-a geben. Wenn Sie ein Modul dieser Position zuweisen, geben Sie einen Header ein, da es die Taste ist, mit der Joomla die Position referenziert.
Die dritte Option ist das Chrome. Hiermit wird der Chrome der Modulposition eingestellt. Dadurch wird das von Ihnen eingerichtete Chrome-HTML-Styling genutzt, das Sie für jedes Modul, das an dieser Stelle platziert ist, einpacken möchten.
Verwendung von Partikeln in Modulpositionen (Joomla)
Wenn Sie es vorziehen, eine traditionellere Methode der Zuordnung von Inhalten zu Bereichen Ihrer Website zu verwenden, können Sie natürlich Partikel so verwenden, als wären sie Module, indem Sie sie wie jedes andere Modul den Modulpositionen zuweisen.
Der erste Schritt dazu ist natürlich das Anlegen einer Modulposition in Ihrem Layout. Sie können dies tun, indem Sie das Partikel Modulposition aus der Sidebar auswählen und an die gewünschte Position im Layoutmanager ziehen. Sobald du dies getan hast, wirst du ihm einen Key (und/oder einen Partikelnamen) geben wollen, den du leicht mit diesem Space verbinden kannst.
In unserem obigen Beispiel haben wir die Navigation-a verwendet, um die erste zuweisbare Modulposition im Abschnitt Navigation darzustellen.
Sobald Sie dies getan haben, müssen Sie nur noch zum Modul-Manager in Joomla navigieren und ein neues Gantry 5 Partikelmodul erstellen.
Hier können Sie die Modulposition wie bei jedem anderen Modul zuweisen und einen Partikel auswählen, um den Partikel auszuwählen, der an dieser Position erscheinen soll. Ihr Partikel wird dann wie jedes andere Modul auf dem Frontend gerendert.