Partikel
Entdecken Sie die Core-Partikel von Gantry 5 und wie sie im Layout-Manager funktionieren, um die Erstellung des Layouts Ihrer Website schnell und einfach zu gestalten.
- Details
- Kategorie: Partikel
Einführung in die Partikel
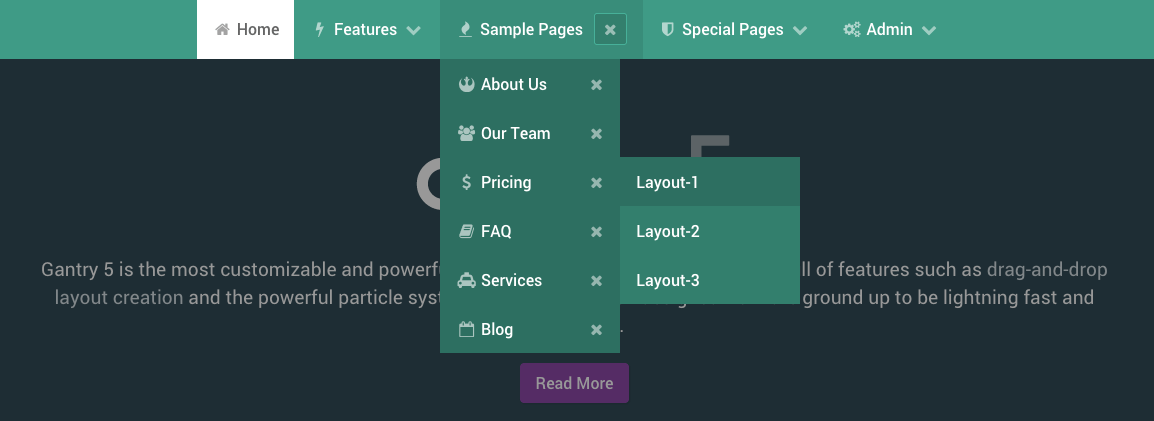
Möchten Sie ändern, wo das Logo auf Ihrer Website erscheint? Wie wäre es, wenn Sie neue Positionen für Module/Widgets hinzufügen und diese direkt unter das Menü platzieren? Dank eines neuen Konzepts des Gantry Frameworks namens Particles können Sie diese und weitere Dinge tun, ohne Ihre Tastatur zu berühren.
- Details
- Kategorie: Partikel
Logo

Das Logo-Partikel ermöglicht es Ihnen, das Bild und/oder den Text festzulegen, der als Ihr Logo für die Website erscheinen soll. Über diesen Partikel können Sie Ihr Logo an einer Position, die Sie im Layout-Manager festgelegt haben, zur Website hinzufügen.
- Details
- Kategorie: Partikel
Sozial

Das Social-Partikel macht es einfach, eine Komponente auf dem Frontend zu erstellen und zu platzieren, die Ihren Seiten soziale Elemente hinzufügt. Dieser Partikel kann jeweils an beliebiger Stelle auf der Seite platziert werden, so dass Besucher die zugehörigen Social Media-Seiten Ihrer Website einfach finden und abonnieren können.
- Details
- Kategorie: Partikel
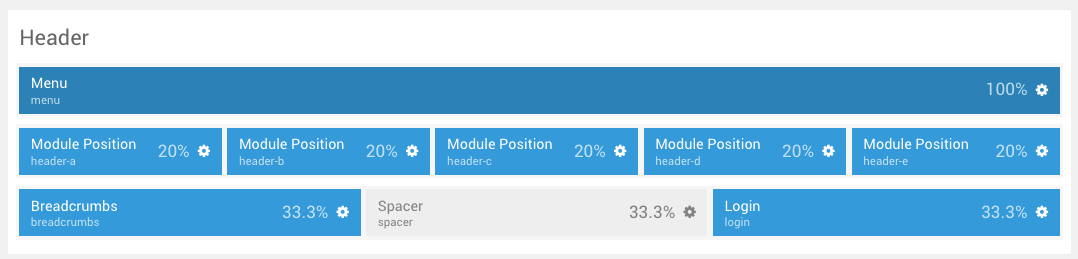
Positionen
Ein Modul Position oder Widget-Position-Partikel spielt eine wichtige Rolle im Layout einer Seite. Jedes Positions-Partikel repräsentiert eine Position, an der Module zugeordnet werden können.
Anstatt Ihren Texteditor zum Umbenennen und/oder Erstellen von Widget-Positionen auszubrechen, können Sie dies mit ein paar Mausklicks tun. Dies ist auch einfacher, als die Module/Widgets durchzugehen und sie einzeln dem neuen Stellenplan zuzuordnen.
Darüber hinaus können Sie ganz einfach sehr unterschiedliche Positionsanordnungen zwischen den Umrissen erstellen, so dass Sie von einer Seite zur anderen ein völlig anderes Positions-Set und Layout haben.
- Details
- Kategorie: Partikel
Nach oben (To Top)
Der To Top-Partikel macht es einfach, eine Komponente zu erstellen und auf dem Frontend zu platzieren, mit der Besucher zum Anfang der Seite zurückkehren können. Es ist ein praktisches Werkzeug für die Benutzer, besonders auf langen Seiten.