Begrifflichkeiten (Terminologie)
Da sich Gantry 5 so sehr von jeder anderen Version von Gantry unterscheidet, haben wir einige Begriffe entwickelt, die helfen, die Beziehungen zwischen den neuen Funktionen von Gantry und einander zu verstehen. In diesem Abschnitt werden wir einige dieser Begriffe definieren und erklären, wie sie sich aufeinander beziehen, wenn Sie Ihre Gantry-basierte Website erstellen.
Outline (Umriss/ Skizze)
Eine Outline ist im Wesentlichen ein Stil, der für einen oder mehrere Bereiche Ihrer Website spezifisch ist. In Joomla werden diese Styles traditionell im Template Manager erstellt, indem ein installiertes Design dupliziert wird. Dieses Prinzip ist in Gantry 5 sehr ähnlich, aber da wir einen globalen Standard sowie mehrere systemspezifische Stile integriert haben, die nicht im Vorlagenmanager erscheinen, haben wir uns entschieden, ihnen einen passenderen Namen für Outline zu geben.
Jede Outline kann einen eigenen Satz von Style-, Particle- und Layout-Einstellungen haben. Eine Outline kann auch bestimmten Seiten zugewiesen werden, wie z.B. der Home- oder Kontaktseite, was ihnen ein einzigartiges Aussehen verleiht, das sich vom Rest Ihrer Website abhebt.
Die Basisskizze dient als globaler Standard, auf dem alle anderen nicht zugeordneten Konturen basieren. Diese Outline kann keiner Seite zugeordnet werden, da sie lediglich als eine Reihe von Standardeinstellungen dient, die von anderen Outlines überschrieben werden.

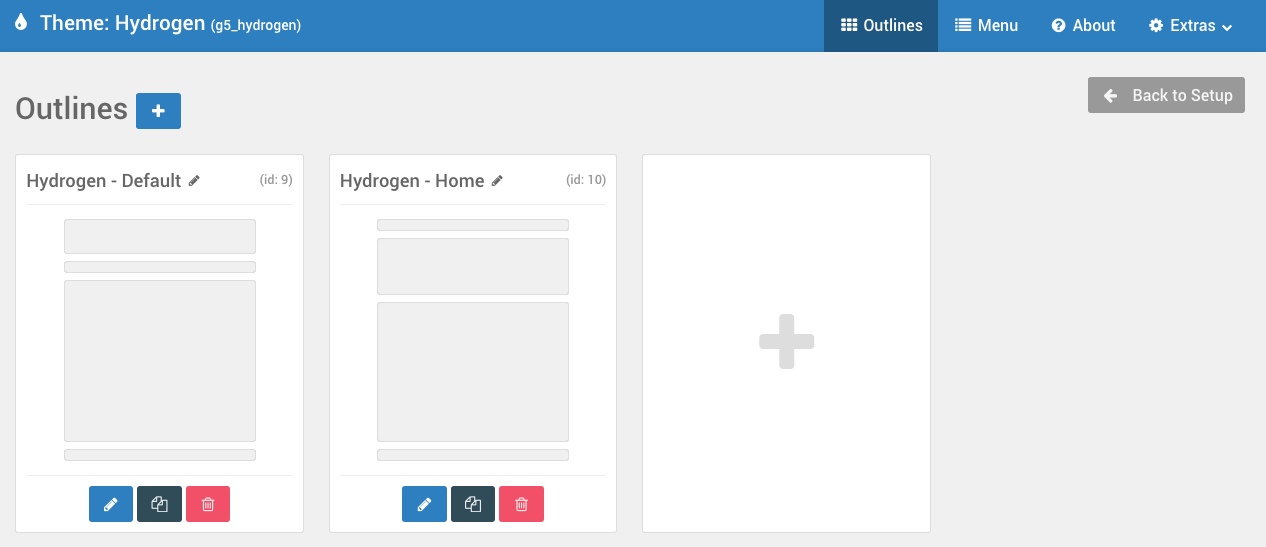
Es gibt drei Möglichkeiten, wie Sie eine neue Kontur erstellen können. Navigieren Sie einfach zum Verwaltungsbereich Outlines und wählen Sie dort entweder die blaue Schaltfläche Plus (+), klicken Sie auf das leere Feld mit einem grauen Plus (+) Zeichen darin (am Ende der Liste der Outlines) oder wählen Sie die Schaltfläche Duplikat unter einer Outline, auf der Sie Ihre neue Outline aufbauen möchten.
Dadurch wird die neue Outline erstellt.
Partikel
Ein Partikel ist ein Stück vorgefertigten Codes, der im Gantry 5 Administrator konfiguriert und direkt zum Layout Ihrer Seite hinzugefügt werden kann. Partikel können eine Vielzahl von Dingen bewirken, von der Möglichkeit, einen kleinen Block HTML einzufügen, bis hin zur Präsentation eines großen, detaillierten Blocks von Informationen mit Bildern, Links, Text und mehr.
Atom
Ein Atom ist eine Art von Partikel, die sich am Frontend nicht visuell darstellen lassen. Diese ermöglichen es Ihnen, Ihrer Seite modular geskriptete Teile hinzuzufügen, wie z.B. benutzerdefiniertes JavaScript, das Sie am Ende des Seitenladevorgangs ausgeführt haben möchten, oder ein Google Analytics-Skript zur Traffic-Verfolgung.
Ein Atom kann mit Hilfe eines speziellen Atoms-Abschnitts in der Registerkarte Seiteneinstellungen in deine Outline(s) platziert werden und kann auf die gleiche Weise erstellt werden wie jedes Standard-Partikel.
Position
Eine Position in Gantry 5 kann eine Reihe von Dingen sein. Es ist ein Oberbegriff, der verwendet wird, um eine Vielzahl von Dingen zu beschreiben, einschließlich: Modul- (Joomla) oder Widget-Positionen (WordPress), den Hauptinhaltskörper einer Seite (Page Content) und Abstandhalter, um einen Raum zwischen Partikel und/oder Positionen zu schaffen.
Modulposition vs. Modulinstanz
Eine Modulposition in Joomla funktioniert genau so, egal ob Sie Gantry 5 oder ein anderes Framework oder Thema verwenden. Der einzige Unterschied besteht darin, dass Sie in Gantry 5 die Möglichkeit haben, Modulpositionen im Layout-Manager dynamisch zu erstellen und zu entfernen. Nachdem Sie eine Modulposition angelegt und ihr einen Schlüssel zugewiesen haben, können Sie dieser Position Module wie gewohnt zuordnen.
Die Modulinstanzen sind jedoch sehr unterschiedlich. Eine Modulinstanz ist nicht von einer bestimmten Positionszuweisung seitens des Moduls abhängig. Tatsächlich können Sie Modulinstanzen im Menüeditor und Layoutmanager verwenden, um ein einzelnes Modul in Ihre Seite einzufügen, wo immer Sie es wünschen.
Die Differenz zwischen diesen beiden kann wie folgt zusammengefasst werden:
Eine Modulposition ist ein Container, in dem Sie Module so zuordnen können, dass sie am Frontend erscheinen. Eine Modulinstanz ist ein einzelnes Modul, das direkt an eine bestimmte Stelle auf der Seite eingespeist wird.
Chrome
Einstellungen für Chrome finden Sie in einigen Partikeln, sowie in vielen Joomla-bezogenen Modulen. Dies ist kein spezifischer Begriff für Gantry 5, aber die Frage stellt sich von Zeit zu Zeit, was eine Chrome-Einstellung in der Konfiguration eines Partikels ist.
Module Chrome ist etwas, das in Joomla (und WP, wenn auch oft mit einem anderen Namen bezeichnet) als HTML-Wrapper um das Modul herum verwendet wird. Du könntest Tabelle, Divs, Listen, etc. verwenden, um die Module zu umschließen. Du kannst auch das HTML komplett entfernen. Das Feature ist immer noch da, aber es ist wirklich nicht mehr so nützlich, da man fast alles mit einfachem CSS3 machen kann. Gantry 5 bietet eine einzige verchromte Option aus der Box, sie heißt "Gantry" und ist in Modulpositionen zu sehen.

