Erste Schritte
Bereit für den Einstieg in Gantry 5? Das ist großartig! Wir sind hier, um zu helfen.
Auf dieser Seite erhalten Sie einige schnelle Tipps, die Ihnen helfen, mit Gantry 5 auf den Weg zu kommen. Sie können eine detailliertere Dokumentation zu jedem dieser Tipps finden, indem Sie auf die Schaltfläche Mehr erfahren am unteren Rand jedes Abschnitts klicken.
Wir hoffen, dass Sie Gantry 5 genauso gut genießen werden wie wir es geschafft haben.
Installation von Gantry 5 und dem Helium-Template
Gantry 5 ist ein Framework, mit dem Gantry-basierte Themen erstellt werden. Damit ein Gantry-Thema funktioniert, müssen Sie sowohl das Framework als auch das Theme installieren. Dies zu tun ist überhaupt nicht schwierig.
Das erste, was du tun musst, ist, die neueste Version von Gantry 5 und Helium herunterzuladen. Sie können dies tun, indem Sie auf die untenstehenden Schaltflächen klicken oder über GitHub.
Download Gantry 5 und das Helium Template
Sobald Sie die neuesten Pakete haben, ist die Installation einfach. Wir haben eine Schritt-für-Schritt-Anleitung im Abschnitt Installation dieser Dokumentation bereitgestellt.
Zugriff auf den Gantry Administrator

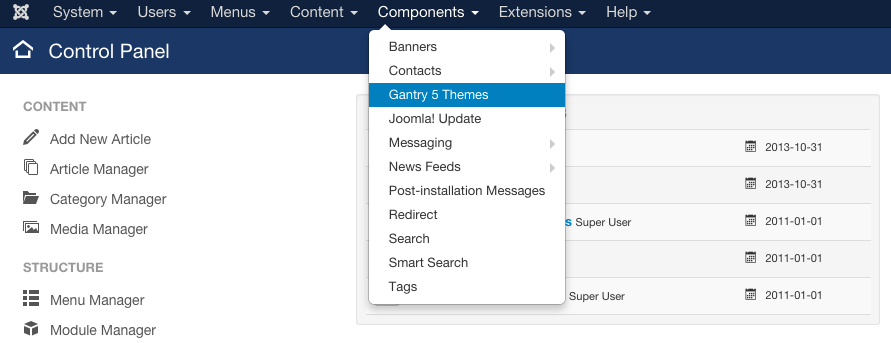
Wenn Sie sowohl das Gantry-Framework als auch Ihr Gantry-basiertes Design installiert und aktiviert haben, können Sie auf verschiedene Weise auf den Gantry 5-Administrator zugreifen. Die einfachste ist die einfache Navigation zu Components → Gantry 5 Themes aus dem Backend von Joomla.
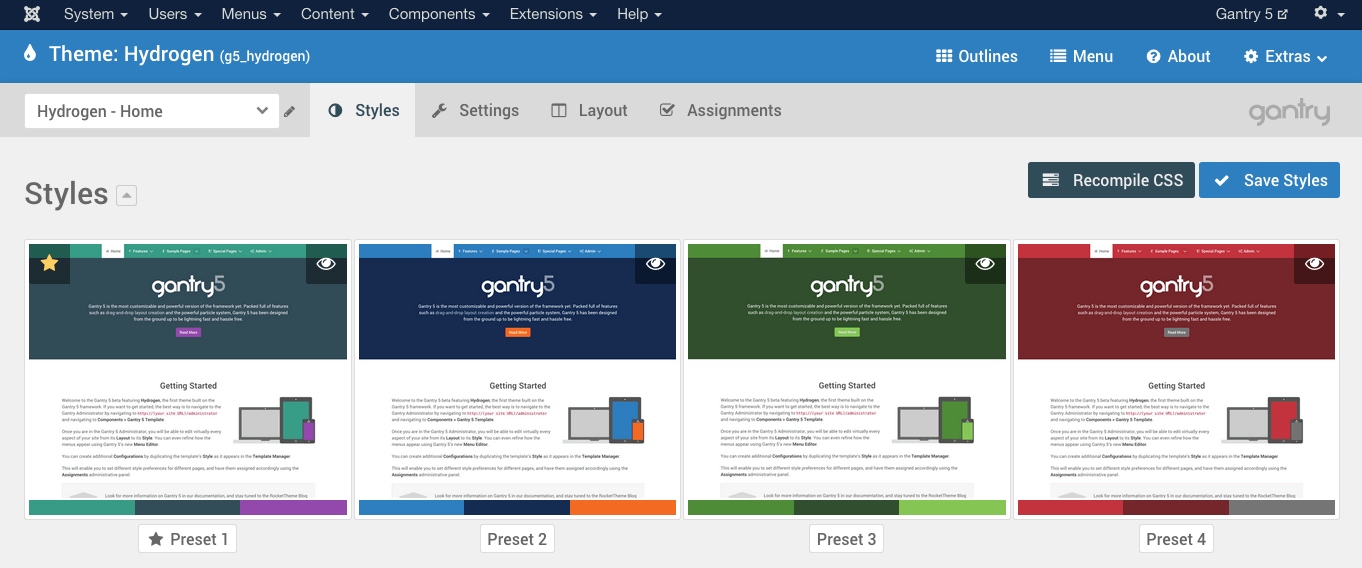
Hier sehen Sie eine Liste aller installierten Gantry-basierten Designs. Sie können das Thema von hier aus in der Vorschau anzeigen oder mit Konfigurieren direkt zum Portaladministrator gehen, wo Sie mit der Änderung Ihrer Gantry-basierten Website beginnen können.
Navigieren durch den Gantry 5-Administrator
Der Gantry Administrator verfügt über mehrere Verwaltungswerkzeuge, die Sie durchblättern können, um das Aussehen und die Funktionen Ihres Gantry-basierten Designs zu konfigurieren. Hier ist ein kurzer Überblick über jedes dieser Tools und was Sie damit machen können.

Umrisse: Dieses Verwaltungsfenster zeigt die Umrisse des aktuellen Themas an und bietet Ihnen schnellen Zugriff auf die Bearbeitung, Umbenennung, Duplizierung und Löschung.
Menü-Editor: Dieses Verwaltungsfenster bietet Ihnen die Möglichkeit, das Menü der Plattform zu erweitern, indem Sie das Styling ändern, Links neu anordnen und Menüelemente erstellen, die außerhalb des integrierten Menü-Managers des CMS liegen.
Über: Diese Seite bietet Ihnen auf einen Blick schnelle Informationen über das aktuell aufgerufene Thema. Dies ist ein One-Stop-Shop für Informationen über das Thema, einschließlich: Name, Versionsnummer, Ersteller, Support-Links, Funktionen und mehr.
Extras: Diese Schaltfläche öffnet ein Dropdown-Menü, in dem Sie Zugriff auf die Funktionen Cache löschen und Plattform-Einstellungen haben.
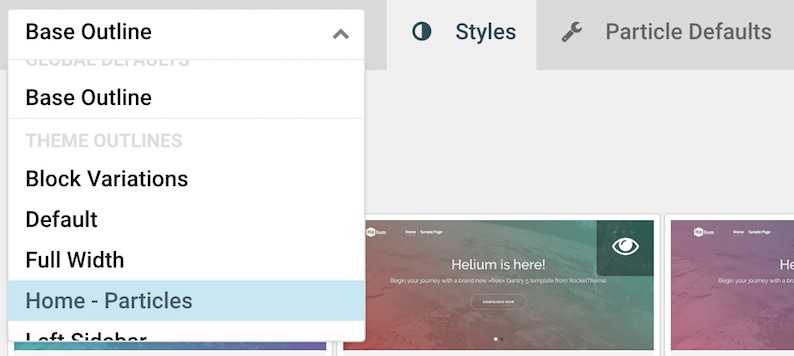
Dropdown-Liste der Umrisse: In diesem Dropdown-Menü werden verschiedene Umrisse angezeigt, die mit Ihrer Website verknüpft sind. Du kannst damit schnell zwischen ihnen wechseln, um ihre individuellen Einstellungen zu bearbeiten.
Styles (Abbildung): Das Verwaltungspanel "Styles" bietet Ihnen Zugriff auf stilbezogene Einstellungen für die Kontur. Dazu gehören Dinge wie Themenfarben, Schriften, Style-Presets und mehr.
Partikel-Standards: Das Administrationspanel Particle Defaults bietet Ihnen die Möglichkeit, die funktionalen Einstellungen des Themas zu konfigurieren. Dazu gehören das Einstellen von Standardwerten für Partikel sowie das Aktivieren/Deaktivieren einzelner Partikel.
Layout: Im Verwaltungsbereich Layout können Sie das Layout für Ihr Design konfigurieren. Das Erstellen und Platzieren von Modulpositionen, Partikeln, Abstandshaltern und nicht gerenderten Skripten wie Google Analytics-Code wird in diesem Panel durchgeführt.
Zuordnungen: Das Verwaltungspanel Zuweisungen wird nur bei untergeordneten Konturen angezeigt, die bestimmten Bereichen Ihrer Website zugeordnet werden können. Wenn Sie sich in der Basisskizze befinden, wird dieses Verwaltungsfenster nicht angezeigt, da es nicht zugewiesen werden kann.
Was sind Umrisse, Partikel, Atome, etc.?
Da sich Gantry 5 so sehr von jeder anderen Version von Gantry unterscheidet, haben wir einige Begriffe entwickelt, die helfen, die Beziehungen zwischen den neuen Funktionen von Gantry und einander zu verstehen. Hier ist eine schnelle Auflistung der häufig verwendeten Begriffe im Zusammenhang mit Gantry 5.
Begriffsdefinition
Umriss
Ein konfigurierbarer Stil, der in einem oder mehreren Bereichen Ihrer Website verwendet wird. Es dient als Container, auf dem der Stil, die Einstellungen und das Layout einer Seite festgelegt werden.
Partikel
Ein typischerweise kleiner Datenblock, der auf dem Frontend verwendet wird. Es verhält sich ähnlich wie ein Widget / Modul, kann aber einfach im Gantry 5 Administrator konfiguriert werden.
Atom
Eine Art von Partikeln, die nicht gerenderte Daten enthält, wie z.B. benutzerdefiniertes Skripting (JS, CSS, etc.) oder Analyseskripte zur Traffic-Verfolgung.
Eintauchen und Konfigurieren des Helium-Themas
Du hast also das Helium-Thema heruntergeladen und bist bereit, den Inhalt, der auf der Titelseite erscheint, zu bearbeiten? Wir haben alles im Griff.
Wenn Sie eine neue Website von Grund auf neu erstellen, verwenden Sie höchstwahrscheinlich einen RocketLauncher für Joomla oder WordPress oder ein Skeleton für Grav. Dies sind vorkonfigurierte Ausgaben von Helium, die komplett mit Demo-Inhalten und Partikeln geliefert werden, die Sie nach Ihren Wünschen bearbeiten und konfigurieren können.
Sobald Sie das Skelett oder den RocketLauncher installiert haben, werden Sie feststellen, dass es bereits viele Inhalte auf der Startseite gibt. Dieser Inhalt wird in der Übersicht Home - Particles platziert.

Sie können auf diese Übersicht zugreifen, indem Sie zu Components → Gantry 5 Themes im Administrationsmenü im Backend von Joomla navigieren und Home - Particles aus dem Outline Dropdown-Menü auswählen. Sobald Sie das getan haben, wechseln Sie einfach auf die Registerkarte Layout und Sie sehen und haben Zugriff auf die Partikel, aus denen sich die Titelseite zusammensetzt.
Dieser Prozess funktioniert für jede andere Outline, einschließlich der Base Outline, die der globale Standard für jede Seite ist, die noch keiner anderen Outline zugeordnet ist.
Wo Sie Hilfe erhalten können
In Gitter wurde ein Chatroom eingerichtet, in dem du mit Entwicklern, Mitwirkenden und anderen Mitgliedern der Community über das Projekt sprechen kannst. Dies ist der beste Ort, um schnelle Tipps zu erhalten und Funktionen mit anderen zu diskutieren.

