Gantry Admin
Der Gantry Admin ist eine Sammlung von Einstellungen, mit denen Sie ein Gantry-basiertes Design einrichten und konfigurieren können. Es fungiert als zentrale Befehlszentrale für so ziemlich alles und alles, was Sie ändern müssen, in Bezug auf das Thema, das Layout, die Voreinstellungen, das Menü und die Zuweisungen.
Sie können den Portal-Administrator erreichen, indem Sie diesen Schritten folgen:
Als erstes müssen Sie sicherstellen, dass das Gantry Framework und eine Gantry-fähige Template installiert und aktiv sind. Eine detaillierte Schritt-für-Schritt-Anleitung dazu finden Sie in unserer Anleitung.

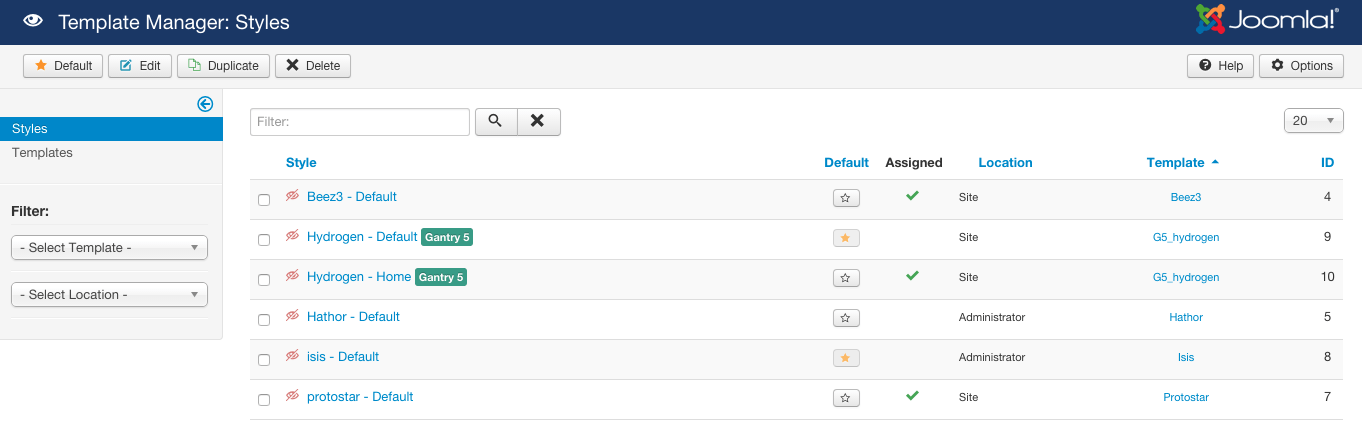
Sobald dies geschehen ist, navigieren Sie zu Administrator → Extensions → Templates und wählen Sie die Gantry-basierte Vorlage aus, die Sie konfigurieren möchten. Dies sollte Sie zum Abschnitt Übersicht des Portaladministrators für diese Vorlage führen.

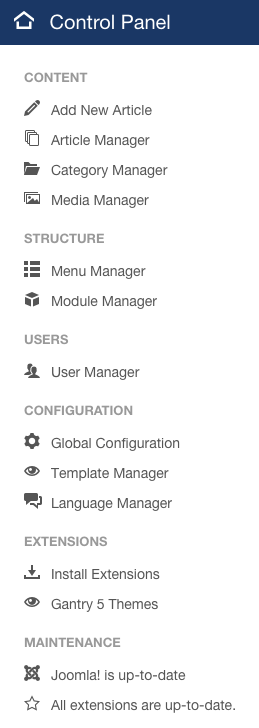
Alternativ können Sie auf den Gantry 5-Administrator zugreifen, indem Sie zum Control Panel im Backend von Joomla navigieren und Gantry 5 Themes in der Sidebar links unter dem Abschnitt Extensions auswählen.

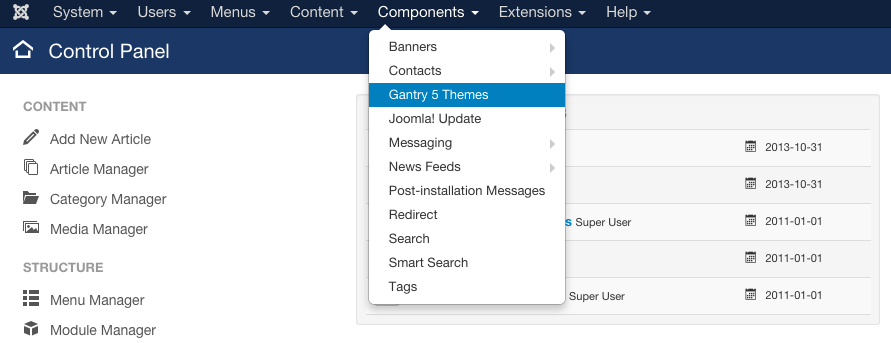
Es gibt eine dritte Methode, die einfach zu erreichen ist, indem man zu Components → Gantry 5 Themes im Administrationsmenü im Backend von Joomla navigiert.
Admin-Panel
Jede Registerkarte, die sich oben im Gantry Admin befindet, ermöglicht dem Benutzer einen schnellen Zugriff auf verschiedene Elemente der Einstellungen des Gantry-basierten Designs. Diese Abschnitte, die als Panels bezeichnet werden, erleichtern die schnelle Navigation zu den Einstellungen, die Sie anpassen müssen.
Es gibt zwei verschiedene Arten von Panels. Die ersten, die sich ganz oben im Gantry Admin befinden, sind globale Einstellungen, die sich nicht nur auf die ausgewählte Outline, sondern auf die gesamte Website auswirken. Dazu gehören die Bereiche Menü und Info. Darüber hinaus können Sie das Feld Konturen verwenden, um neue Konturen für Ihre Website zu verwalten und zu erstellen.
Die zweite Art von Panels ist in der grauen Registerkartenleiste verfügbar und ermöglicht es Ihnen, die Einstellungen für die aktuell ausgewählte Kontur zu verfeinern. Diese umrissbezogenen Panels ermöglichen es Ihnen, jeder Seite Ihrer Website ein einzigartiges Aussehen zu verleihen, indem Sie z.B. Ihre Titelseite optisch von Ihrer Info-Seite abheben.
Eine kurze Beschreibung der einzelnen Panels finden Sie unten.
Globale Admin-Panels
Die Global Admin Panels wirken sich nicht auf eine einzelne Outline aus, sondern haben Einfluss auf das gesamte Thema. Diese Panels ermöglichen es Ihnen, zwischen einzelnen Outlines zu wechseln und diese zu bearbeiten, die Menüs zu bearbeiten und zu konfigurieren und mehr über das Gantry-basierte Thema zu erfahren.
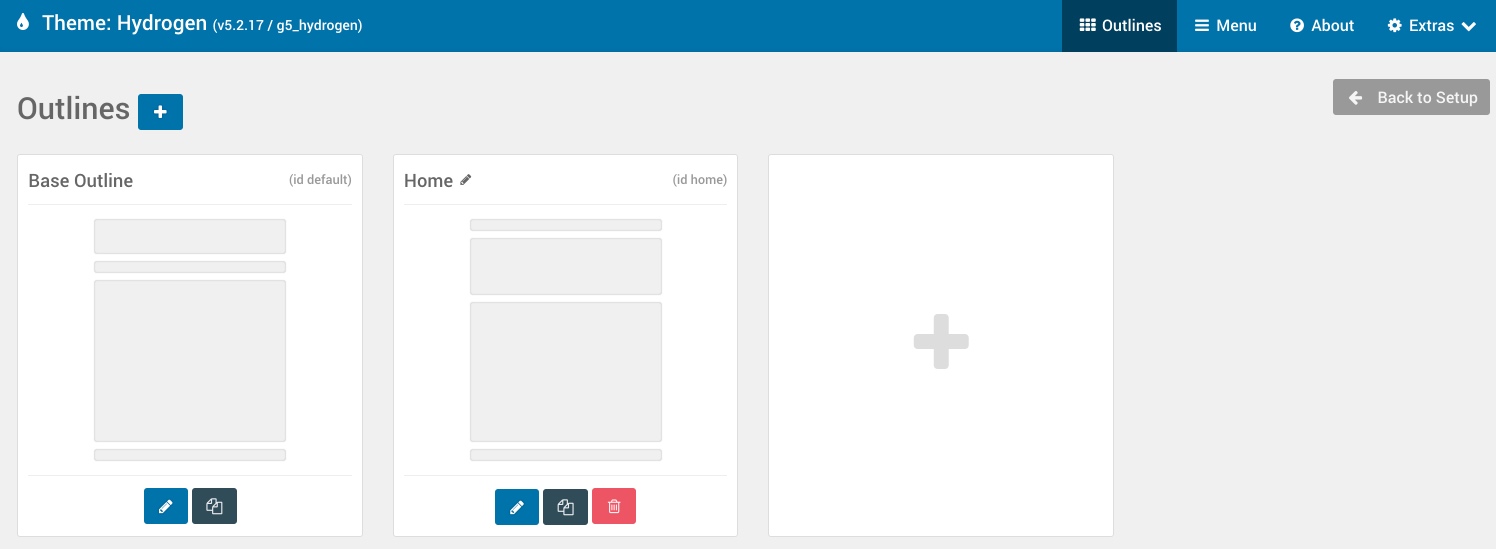
Outlines

In diesem Bereich können Sie neue Konturen verwalten und erstellen, jede mit einem eigenen Satz von Layout, Stil, Zuweisungen und Partikeleinstellungen. Es gibt zwei Arten von Umrissen, Standard und System.
Standardumrisse können vom Benutzer auf der Grundlage einer von mehreren verfügbaren Layoutvorgaben erstellt und verschiedenen Seitentypen zugeordnet werden, um ihnen ein einzigartiges Layout und/oder einen Satz von Einstellungen zu verleihen. Ihre Basisumrandung funktioniert wie die Masterumrandung in Gantry 4, wobei alle anderen Umrisse überschrieben werden, so dass Sie die Einstellungen an die Bedürfnisse einer bestimmten Seite anpassen können.
Systemumrisse sind Kernumrisse, die mit bestimmten Seitentypen wie 404 oder Offline verknüpft sind. Diese Konturen können bearbeitet werden, können aber nicht erstellt, umbenannt oder gelöscht werden, da sie den Kern von Gantry bilden.
Sie können auf zwei Arten zu einer einzelnen Outline wechseln. In diesem Bereich können Sie eine bestimmte Outline in den Outline-spezifischen Bereichen des Admin durch Anklicken der entsprechenden Editierbuttons als aktiv festlegen. Alternativ können Sie zwischen ihnen über das Dropdown-Menü auf der linken Seite der Symbolleiste wechseln, in dem sich die umrissbezogenen Verwaltungsbereiche befinden.

Outlines können sehr einfach und an mehreren Stellen umbenannt werden. Sie können dies sowohl im Verwaltungsbereich für Outlines als auch in jedem umrissbezogenen Bereich (Styles, Page Settings, Layout und Assignments) tun, indem Sie das kleine Bleistiftsymbol neben der Dropdown-Liste Outline Selection auswählen.
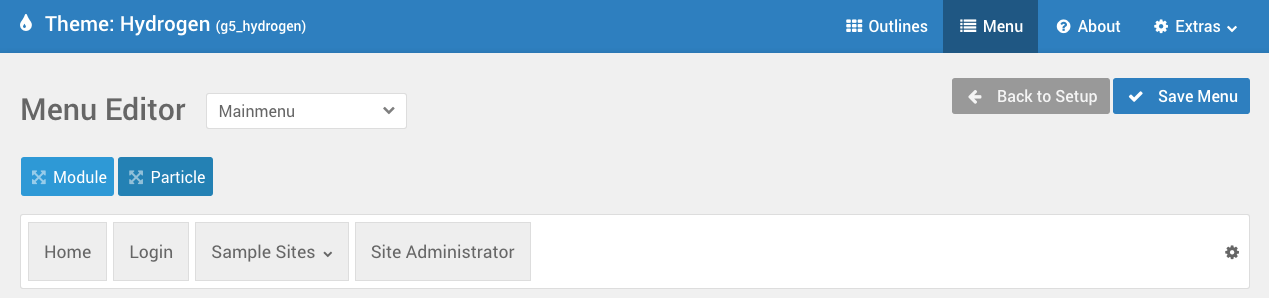
Menü

Der Menüeditor macht es einfach, Menüs zu konfigurieren und Informationen hinzuzufügen, wie sie auf Ihrer Website erscheinen. Praktisch jeder Aspekt der Darstellung und Anordnung des Menüs kann über dieses Bedienfeld geändert werden.
Das Gantry-Menüsystem greift Informationen aus dem eigenen Menüsystem des CMS auf und erstellt eine Übersteuerung, mit der Sie Elemente neu anordnen und so konfigurieren können, wie Sie es sich am Frontend wünschen. Diese Anpassungen werden dann dem Besucher zur Verfügung gestellt. Die Änderungen, die Sie am Menü vornehmen, haben keinen Einfluss auf die Art und Weise, wie das CMS das Menü verwendet. Wenn Sie Änderungen an der Seitenanordnung oder einer anderen CMS-spezifischen Eigenschaft vornehmen müssen, müssen Sie dies dennoch über den nativen Menü-Manager tun.
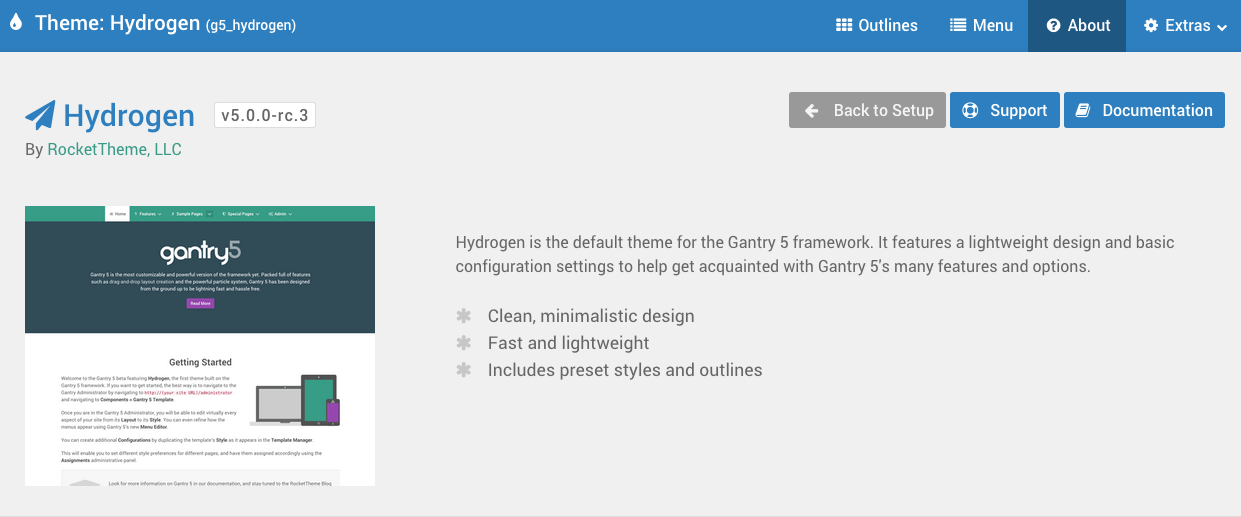
About / Über

Das Info-Panel ermöglicht es dem Themenentwickler, Informationen über das Thema zu platzieren, wie z.B. eine Feature-Liste und Credits, sowie Links zur Dokumentation und einen Referenz-Screenshot. Hier können Benutzer auch schnell den aktuell aktivierten Theme-Namen, die Versionsnummer und die Entwicklerinformationen finden.
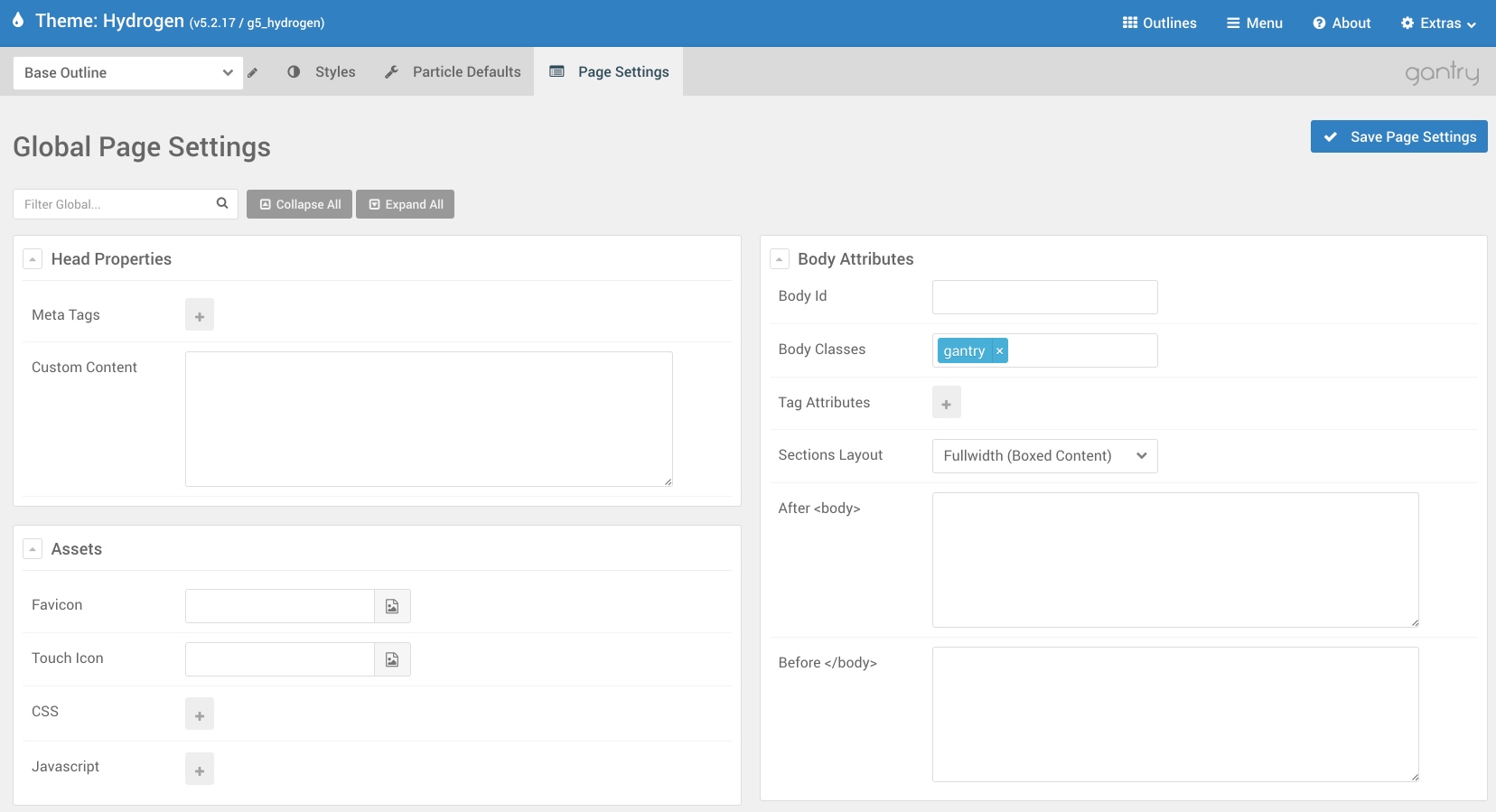
Seiteneinstellungen (Page Settings)

Das Verwaltungsfenster für die Seiteneinstellungen ermöglicht Ihnen einen schnellen Zugriff auf die globalen Seiteneinstellungen, die die Website betreffen. Dazu gehören Atome, Körperattribute, Kopfeigenschaften und Assets wie das Favicon und CSS/JavaScript, die Sie der Seite zur Verfügung stellen möchten.
Umrissspezifische Panels
Umrissspezifische Panels bieten dem Benutzer die Möglichkeit, das Layout, die Einstellungen und die Zuordnungen einer bestimmten Umrisslinie anzupassen. In Gantry 4 wurden Umrisse als Overrides bezeichnet.
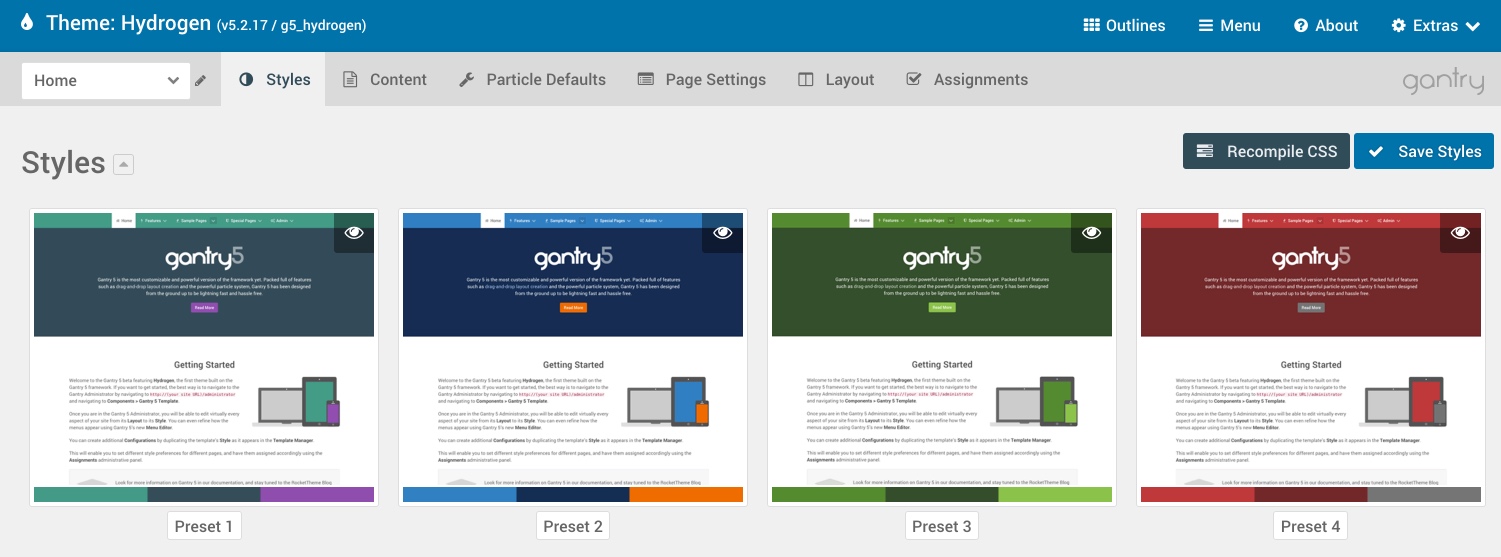
Styles

Das Styles-Panel erleichtert die schnelle Anpassung visueller Bits und Stücke, die sich auf das Gantry-Thema beziehen. Dies kann farbkodierte Voreinstellungen, Schriften, Akzentfarben und Farben für bestimmte Bereiche der Seite sowie benutzerdefinierte Elemente wie Farben, Blockstile und Hintergründe beinhalten. Grundsätzlich kann hier alles konfiguriert werden, was von CSS im Zusammenhang mit der Seitengestaltung betroffen ist.
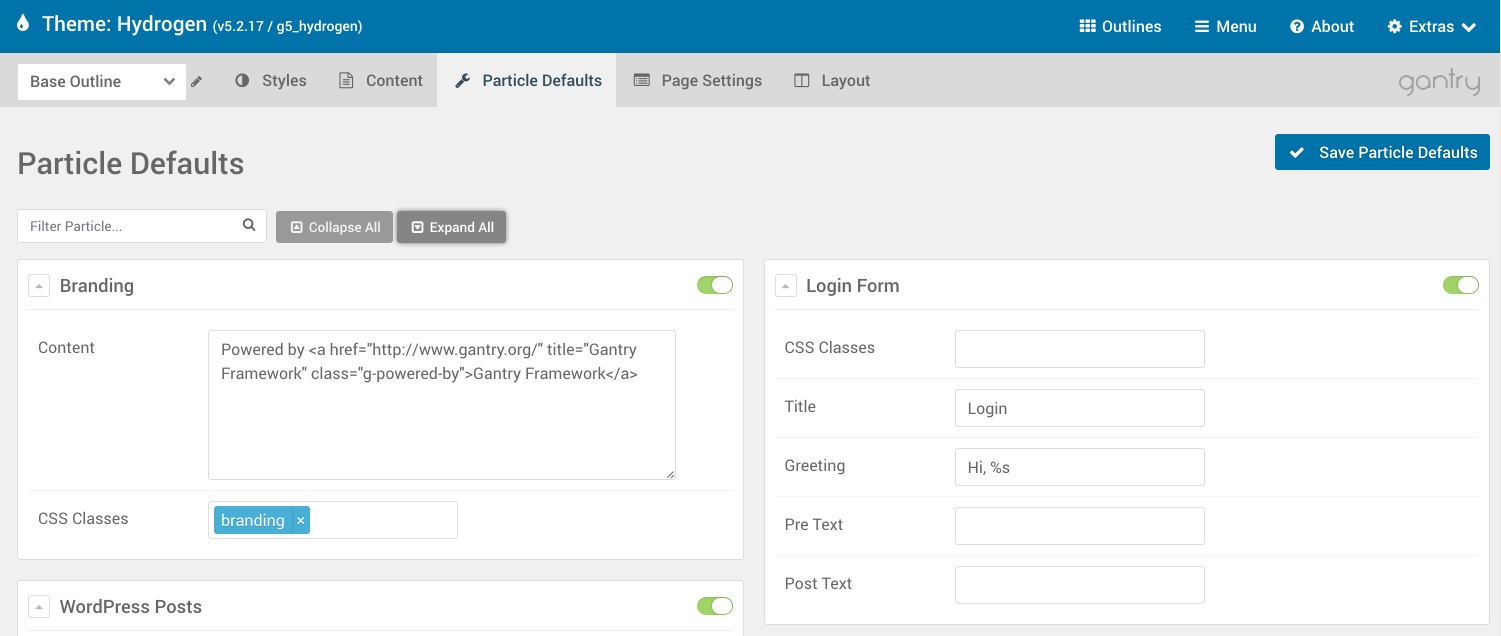
Partikel-Standards

Das Panel Particle Defaults ist eine virtuelle Kommandozentrale für Partikel. Hier können Sie Partikel schnell ein- und ausschalten und ihre globalen Einstellungen konfigurieren.
Layout

Dies ist das Layout-Manager-Panel, mit dem Sie Partikel, Inhalte und Widget-/Modulpositionen für Ihr Design anordnen können. In diesem Panel legen Sie im Wesentlichen fest, wie die Elemente der Seite angeordnet werden und was sie beinhalten. Darüber hinaus können Sie auf individuelle Einstellungen für Partikel, Blöcke, Abschnitte und Gitter zugreifen.
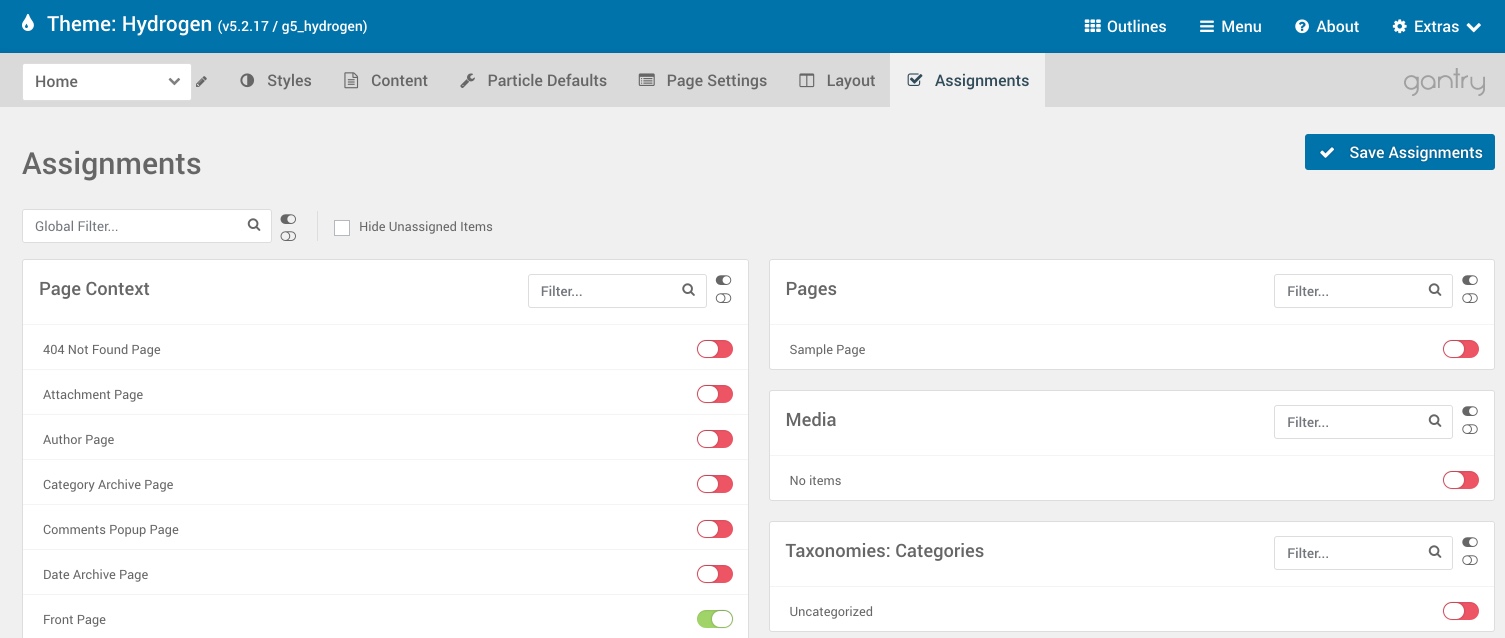
Assignments (Zuordnungen/ Zuweisungen)

Das Feld Zuweisungen ist Ihr One-Stop-Shop für die Zuweisung von Konturen zu bestimmten Seiten. Wenn Sie beispielsweise eine Outline eingerichtet haben, die Sie speziell auf Ihre About-Seite anwenden möchten, können Sie dies hier tun.

