Anpassen der Theme-Dateien
Nachdem Sie Ihr Gantry-basiertes Design heruntergeladen und installiert haben, können Sie es anpassen, um Änderungen vorzunehmen, die über die darin enthaltenen Optionen Seiteneinstellungen und Partikelstandards hinausgehen.
Als Beispiel könnten Sie am Backend ein Textfeld hinzufügen, mit dem Sie den Text in einem bestimmten Bereich der Seite einfach ändern können. Sie können auch Felder und Funktionen zu den Core-Partikeln von Gantry 5 hinzufügen, sowie alle, die im Thema selbst enthalten sind.
Der Schlüssel zum Überschreiben von Dateien ist der Ordner /custom innerhalb des Hauptthemenordners. In diesem Ordner können Sie alle Überschreibungen und zusätzlichen Dateien, die Sie dem Thema hinzufügen möchten, ablegen, ohne zu riskieren, dass diese Daten während eines Themen-Updates beschädigt oder verloren gehen.
Wir empfehlen, die aktualisierten Dateien nach Durchführung eines Updates mit Ihren benutzerdefinierten Dateien zu vergleichen, um zu sehen, ob Änderungen, die vorgenommen wurden, für die Verwendung in Ihrer Übersteuerung sinnvoll sind.
In diesem Beispiel werden wir den Abschnittseinstellungen im Administrations-Panel für das Layout ein Feld hinzufügen, das es Ihnen ermöglicht, mit der Bildauswahl ein Hintergrundbild für einen bestimmten Abschnitt der Website zu erstellen. Diese Änderung erfordert, dass zwei Dateien in das Verzeichnis /custom kopiert und geändert werden. In diesem Fall verwenden wir für unser Beispiel das kostenlose Hydrogen Thema.

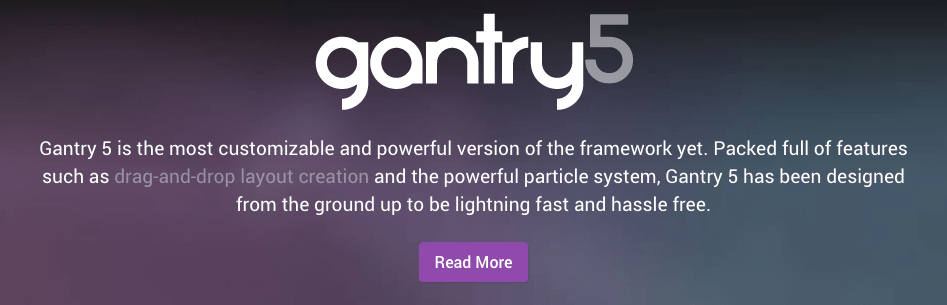
Oben abgebildet ist der Showcase-Abschnitt der Website, der das Sample Content Partikel enthält, das zum Thema Hydrogen gehört. Das Partikel selbst definiert das Hintergrundbild nirgendwo in seiner Twig-Datei, und in diesem Fall wollen wir diese Fähigkeit für jeden Abschnitt unabhängig von seinen Partikeln oder Positionen erstellen.
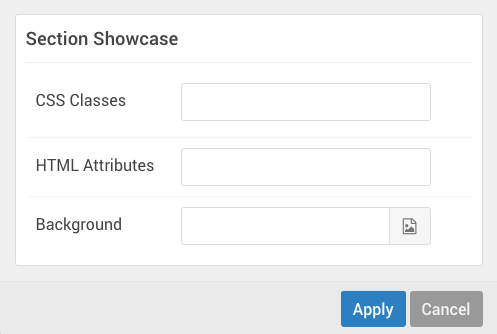
In Hydrogen ist das erste, was wir tun wollen, der Image Picker zu den Optionen für jeden Abschnitt hinzuzufügen. Auf diese Weise kann der Benutzer das Hintergrundbild für den Abschnitt definieren.
Dazu müssen Sie eine Override der section.yaml in /media/gantry5/engines/nucleus/admin/blueprints/layout/ erstellen. Um die Override zu erstellen, müssen Sie diese Datei kopieren und in /TEMPLATE_DIR/custom/engine/admin/blueprints/layout/ einfügen.
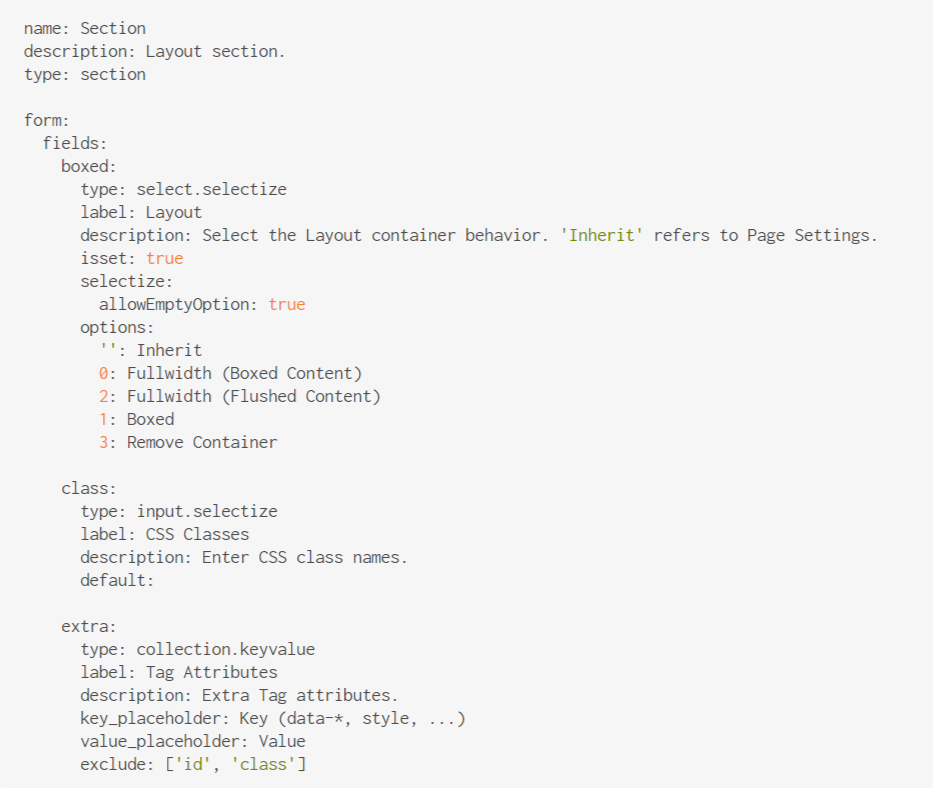
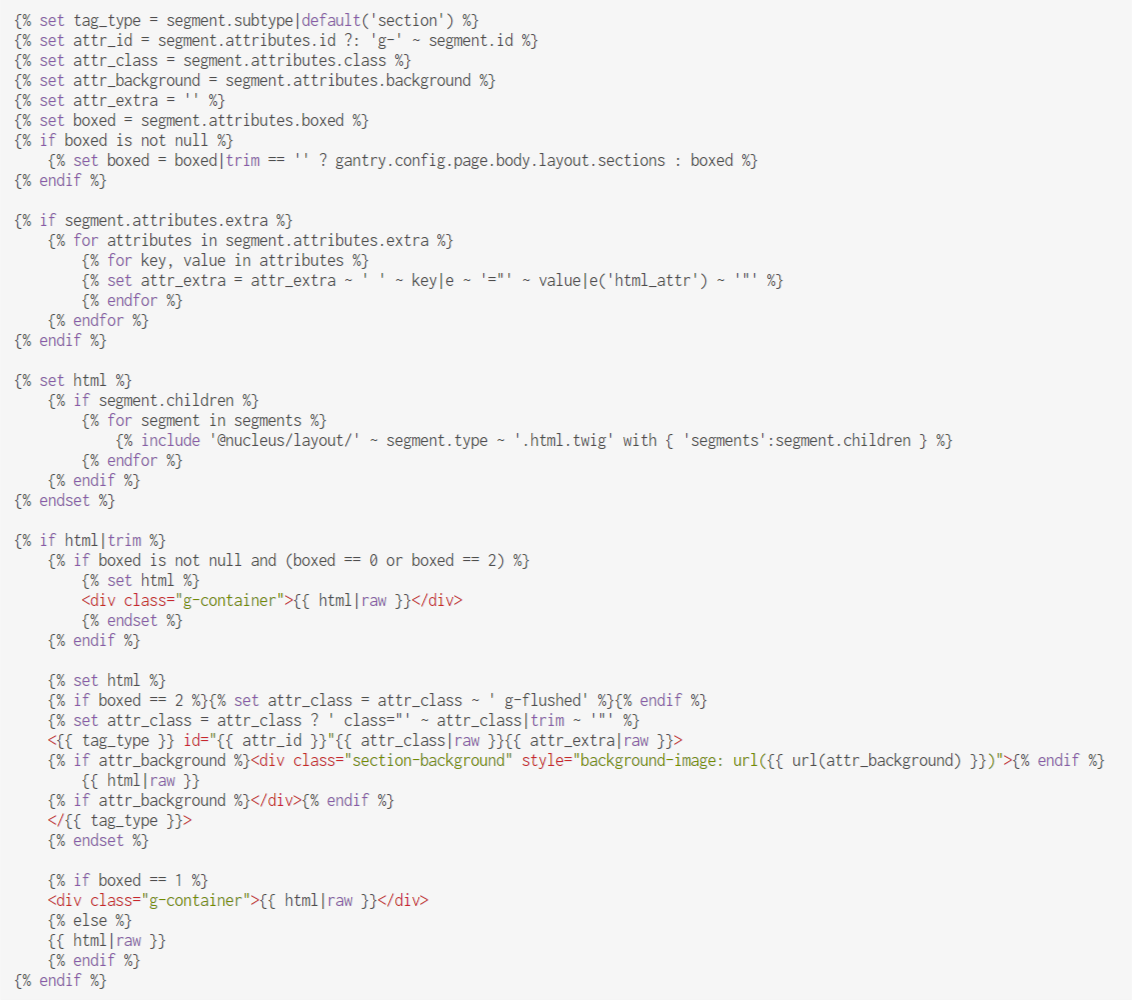
Hier ist, wie die Datei vor unseren Änderungen aussieht:

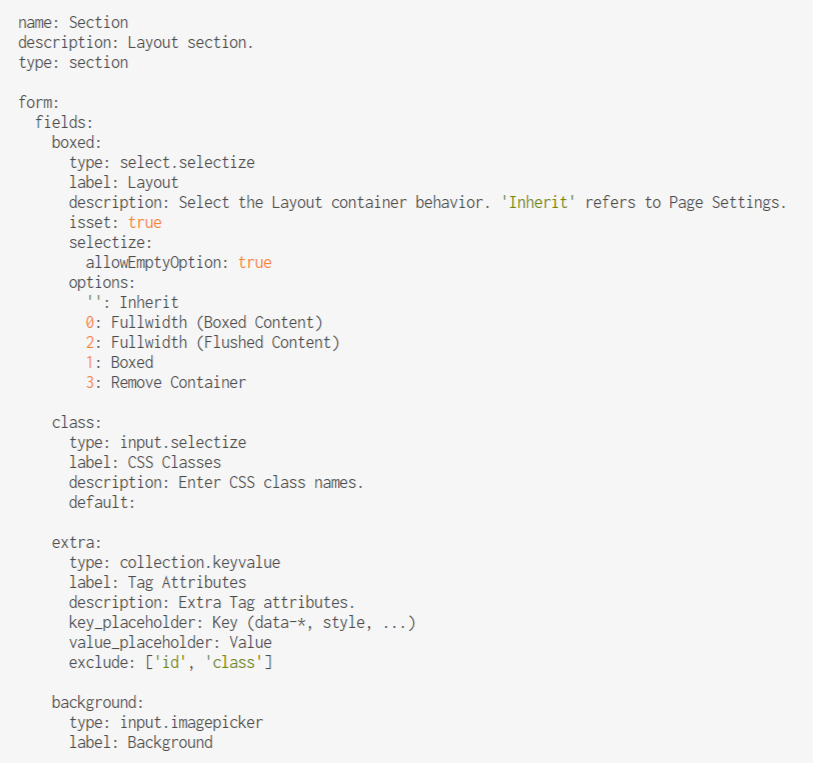
Um die Hintergrundoption hinzuzufügen, müssen wir nur ein input.imagepicker Feld erstellen. Sie können unsere bearbeitete Kopie der Datei unten sehen.

Die nächste Sache, die wir tun müssen, ist, eine Override unserer bestehenden Datei section.html.twig zu erstellen. Diese Datei befindet sich in /media/gantry5/engines/nucleus/templates/layout. Um eine Override für diese Datei zu erstellen, die bei einem Thema-Update nicht überschrieben wird, sollten Sie sie kopieren und in /templates/TEMPLATE_DIR/custom/engine/templates/layout einfügen. Du musst den Verzeichnispfad erstellen, wenn er nicht bereits existiert.
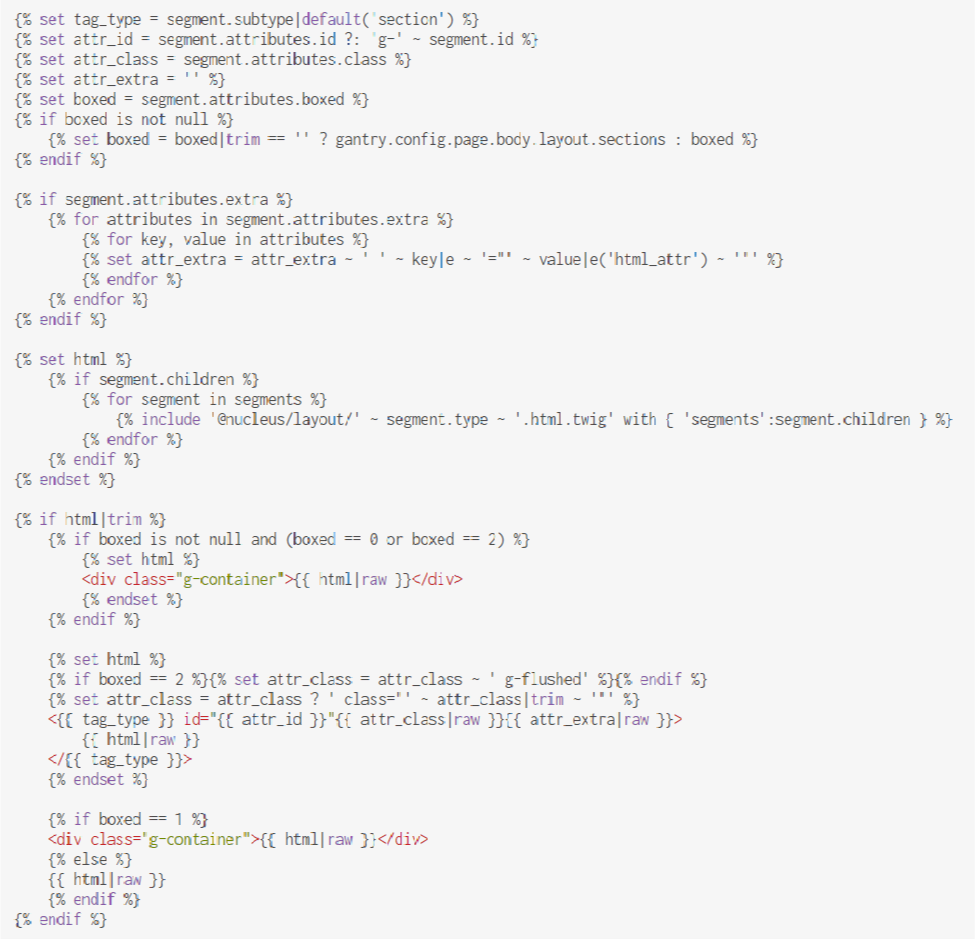
Hier ist die Datei section.html.twig vor unseren Änderungen:

Was wir für dieses Beispiel tun möchten, ist, ein div hinzuzufügen, das das HTML umgibt, indem wir den Hintergrund hinzufügen, den der Benutzer aus dem Feld Image Picker in den Sektionseinstellungen hinzugefügt hat. Um dies zu tun, müssen wir das div auf das Attribut verweisen, das in der Sektion. file gesetzt ist.
Hier ist die gleiche Datei mit den Änderungen:


Nachdem Sie diese Änderungen vorgenommen haben, sollten Sie nun in der Lage sein, auf den Gantry-Administrator zuzugreifen und ein Bild zu Ihrem Abschnitt hinzuzufügen, die Änderung zu speichern und es auf Ihrer Website auszuchecken.

Themen-Verzeichnis Matrix
Hier ist eine Kurzanleitung, die Ihnen hilft, durch die Verzeichnisstruktur eines Gantry 5-Themas zu navigieren und wo Sie Ihre benutzerdefinierten Änderungen in das benutzerdefinierte Verzeichnis eintragen können.
Template Dateien
Alle Dateien, die sich in Unterverzeichnissen der unten aufgeführten Verzeichnisse befinden, werden ebenfalls dem benutzerdefinierten Verzeichnis hinzugefügt, um eine darin gespeicherte Datei zu überschreiben. Beispielsweise wird scss/hydrogen/_core.scss kopiert und im benutzerdefinierten Verzeichnis als custom/scss/hydrogen/_core.scss geändert.
Die erste Tabelle der Ordner ist im Verzeichnis ROOT/templates/TEMPLATE_DIR/ verwurzelt, wobei ROOT das Stammverzeichnis der Joomla-Site und TEMPLATE_DIR das Vorlagenverzeichnis für die Gantry-basierte Vorlage ist. Es enthält Dateien, die spezifisch für das Thema sind.
| Verzeichnis | Beschreibung |
|---|---|
| admin | Enthält ein Bilderverzeichnis mit Themenbildern für den Einsatz im Gantry-Administrator sowie alle weiteren Verwaltungselemente. |
| blueprints | Enthält die Style-Einstellungsfelder und andere abstrakte Elemente, die für das Thema notwendig sind. |
| blueprints/styles | Enthält YAML-Dateien, die Felder und Einstellungen für konfigurierbare Style-Einstellungen festlegen, die im Styles-Administrationsbereich angezeigt werden. |
| fonts | Enthält benutzerdefinierte Schriften, die vom Design verwendet werden. |
| gantry | Enthält presets.yaml, das voreingestellte Style-Einstellungen enthält. Enthält auch theme.yaml, das das About-Admin-Panel setzt. |
| language | Enthält Sprachdateien, die in Gantry verwendet werden. |
| layouts | Enthält YAML-Dateien, die die Einstellungen für die im Layout-Manager gefundenen Layout-Presets bilden. |
| particles | Enthält benutzerdefinierte Partikel oder überschriebene Partikel, um die Funktionalität des Themas hinzuzufügen oder zu ändern. |
| scss | Enthält alle plattformunabhängigen SCSS-Dateien für das Thema und ist in mehrere Unterverzeichnisse und Dateien unterteilt. |
| html | Wie Sie es normalerweise in jeder Vorlage tun würden, können Sie im html-Ordner jede beliebige Übersteuerung für die Komponenten / Module vornehmen. Zum Beispiel html/com_content/article/default.php. |
Engine Files
Die nächste Charge ist spezifisch für Gantry und nicht für das Thema. Diese Ordner befinden sich im Verzeichnis ROOT/media/gantry5, das unabhängig vom Thema die vom Framework verwendeten Daten enthält.
Das Verzeichnis ROOT/media/gantry5/assets/ enthält Vermögenswerte von Drittanbietern, die von Gantry 5 verwendet werden. Dazu gehören das Schriftpaket von Font Awesome, Gantry-Logo-Bilder, etc.
Die folgenden Verzeichnisse sind im Verzeichnis ROOT/media/gantry5/engines/nucleus verwurzelt. Dieses Verzeichnis enthält Dateien, die zur Nucleus-Engine gehören, die den Kern des Layoutsystems von Gantry 5 bildet. Es bietet Kern-CSS, Layoutkontrolle, Core-Dateien für die Themenerstellung, etc.
Wenn Sie benutzerdefinierte Kopien dieser Dateien erstellen, sollten Sie sie in TEMPLATE_DIR/custom/engine/ einfügen, um anzugeben, dass es sich um enginespezifische Verzeichnisse und nicht um Teil der themenspezifischen Daten handelt.
| Verzeichnis |
|---|
| admin/blueprints |
| layouts |
| particles |
| scss |
| templates |
| templates/content |
| templates/partials |
| twig |
| twig/partials |
Administrator-Dateien
Die Komponentendateien des Gantry-Administrators befinden sich im Verzeichnis ROOT/administrator/components/com_gantry5/. Diese Dateien steuern, wie der Gantry-Administrator aussieht, seine Panels und welche Daten diese Panels anzeigen. Praktisch alles, was nicht speziell von Joomla gesteuert wird, kann aus dem Template heraus geändert werden.
Das Überschreiben dieser Dateien ist eine erweiterte Aktion und sollte nur durchgeführt werden, wenn Sie sich absolut sicher sind, dass Sie es tun müssen. Die überwiegende Mehrheit der Benutzer wird keine dieser Dateien ändern müssen.
Benutzerdefinierte Kopien dieser Dateien werden in TEMPLATE_DIR/custom/admin mit den gleichen Verzeichnispfaden wie im Hauptverzeichnis com_gantry5 abgelegt. Beispielsweise würde ROOT/administrator/componentens/com_gantry5/templates/pages/about/about/about.html.twig nach TEMPLATE_DIR/custom/admin/templates/pages/about/about/about.html.twig kopiert.

