Fortgeschritten
Mit einigen erweiterten Anpassungs- und Konfigurationsoptionen für Gantry 5.
- Details
- Kategorie: Fortgeschritten
Erstellen eines neuen Partikels
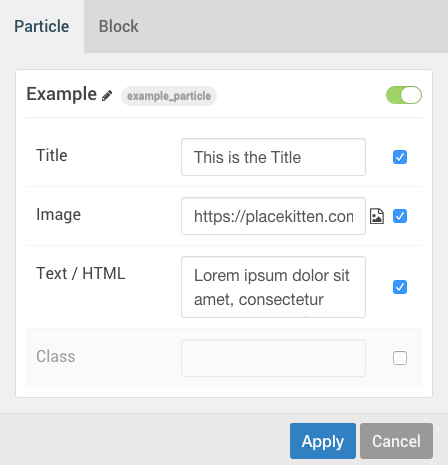
Das Erstellen eines neuen Partikels in Gantry 5 ist ein ziemlich einfacher Prozess. Sie benötigen einen Texteditor, da Sie zwei Dateien für den Partikel erstellen.

- Details
- Kategorie: Fortgeschritten
Partikel YAML Feldtypen
Wenn Sie ein neues Partikel erstellen, werden Sie vielleicht feststellen, dass die Eingabefelder, die Sie in der YAML-Datei des Partikels festlegen, je nachdem, was Sie zu erreichen versuchen, variieren.

- Details
- Kategorie: Fortgeschritten
Erstellen von Style-Presets
Style-Presets sind eine großartige Möglichkeit, schnell und einfach zwischen Farbschemata und anderen Style-Optionen zu wechseln. Für Entwickler, die eine Website erstellen oder zu einer bestehenden Website hinzufügen, sind das Erstellen neuer oder das Bearbeiten bestehender Presets eine gute Möglichkeit, schnell zwischen den voreingestellten Style-Optionen zu wechseln.
Wenn Ihre Website beispielsweise ein bestimmtes Farbschema und/oder Hintergrundbilder hat, die Sie in einer oder mehreren Outlines verwenden möchten, können Sie eine Voreinstellung erstellen, so dass Sie beim Erstellen einer neuen Outline nur noch diese auswählen und loslegen müssen.
Erstellen einer Override zu den Style-Presets eines Themas
Um die voreingestellten Style-Presets eines Themas zu überschreiben, müssen Sie eine neue presets.yaml Datei erstellen. Diese Datei ersetzt die Einstellungen, die die Datei presets.yaml für das Thema enthält. Wenn Sie einige Änderungen an bestehenden Presets vornehmen möchten, empfehlen wir Ihnen, die vorhandene Datei presets.yaml in THEME_DIR/gantry/ zu kopieren und zu ändern, bevor Sie sie im benutzerdefinierten Verzeichnis speichern.
- Details
- Kategorie: Fortgeschritten
Anpassen der Theme-Dateien
Nachdem Sie Ihr Gantry-basiertes Design heruntergeladen und installiert haben, können Sie es anpassen, um Änderungen vorzunehmen, die über die darin enthaltenen Optionen Seiteneinstellungen und Partikelstandards hinausgehen.
Als Beispiel könnten Sie am Backend ein Textfeld hinzufügen, mit dem Sie den Text in einem bestimmten Bereich der Seite einfach ändern können. Sie können auch Felder und Funktionen zu den Core-Partikeln von Gantry 5 hinzufügen, sowie alle, die im Thema selbst enthalten sind.
Der Schlüssel zum Überschreiben von Dateien ist der Ordner /custom innerhalb des Hauptthemenordners. In diesem Ordner können Sie alle Überschreibungen und zusätzlichen Dateien, die Sie dem Thema hinzufügen möchten, ablegen, ohne zu riskieren, dass diese Daten während eines Themen-Updates beschädigt oder verloren gehen.
- Details
- Kategorie: Fortgeschritten
Erstellen von benutzerdefinierten Datei-Überschreibungen
Creating Custom File Overrides
Wir haben bereits einige der Möglichkeiten beschrieben, wie Sie das Verzeichnis THEME_DIR/custom/custom/ verwenden können, um Partikel- und Themendateien zu duplizieren und anzupassen, aber für den erfahrenen Webentwickler, der diesen zusätzlichen Schritt gehen und praktisch alle Aspekte des Gantry-basierten Themas anpassen möchte, bieten wir eine detaillierte Anleitung für Sie.
Dieses spezielle Handbuch enthält Informationen, die Ihnen helfen, benutzerdefinierte Versionen von Dateien zu erstellen, die sich auf den Kern von Gantry, das Thema und vieles mehr beziehen. Diese Ressource ist nur für fortgeschrittene Benutzer gedacht und kann die Funktionalität beeinträchtigen oder unterbrechen. In diesem Fall sollten Sie den Inhalt Ihres THEME_DIR/custom/ Verzeichnisses löschen können, um zu den Standardeinstellungen zurückzukehren.
Wenn Sie benutzerdefinierte Dateien erstellen, sollten Sie diese Dateien immer in Ihrem benutzerdefinierten Verzeichnis aufbewahren. Wenn Sie überschriebene Dateien platzieren oder bestehende Dateien außerhalb dieses Verzeichnispfades bearbeiten, laufen Sie Gefahr, diese Anpassungen zu verlieren, wenn das Gantry-basierte Design oder das Gantry-Framework aktualisiert wird.
- Details
- Kategorie: Fortgeschritten
Erstellen von Layout-Presets
Layout-Presets sind die grundlegenden Bausteine, die der Layout-Manager als Ausgangspunkt für Sie verwendet, um das Layout Ihrer Website anzupassen. Jede Voreinstellung bietet Ihnen einen neuen Satz von Abschnitten, die jeweils mit dem Styling verbunden sind und das Aussehen der Website bestimmen. Sie können dann Partikel und Positionen in diesen Bereichen platzieren, Zeilen hinzufügen und die Seite so anordnen, wie Sie es sich wünschen.
Wenn Sie kein Preset finden, das Ihren Anforderungen entspricht, können Sie ein neues erstellen.
Es ist für einen erfahrenen Entwickler sehr einfach, ein Layout-Preset zu erstellen. Dies ist eine großartige Möglichkeit, ein bestehendes Layout-Preset zu übernehmen und Abschnitte hinzuzufügen oder zu entfernen, oder ein völlig neues Layout-Preset von Grund auf neu zu erstellen, wenn Sie dazu geneigt sind.
Im Gegensatz zum Hinzufügen von Zeilen in einem Abschnitt bietet Ihnen die Erstellung eines völlig neuen Abschnitts (entweder einzeln oder als Seitenleiste) die Möglichkeit, ein benutzerdefiniertes CSS-Styling zu erstellen, das sich auf den neuen Bereich der Seite auswirkt.
- Details
- Kategorie: Fortgeschritten
Hinzufügen neuer PHP-Funktionen
Das Hinzufügen eigener PHP-Funktionen zu einem Gantry-Thema ist möglich und kann dank DI (Dependency Injection) ein sehr einfacher Prozess sein. Dieser Leitfaden führt Sie durch die notwendigen Schritte, um Ihrer Website eigene PHP-Funktionen hinzuzufügen.
In diesem Beispiel werden wir Mobile Detect hinzufügen, eine Open-Source-PHP-Klasse, die mobile Geräte (einschließlich Tablets) erkennt, so dass Sie gerätespezifische Antworten auf Ihrer Website erstellen können.
Wenn Sie Ihre eigenen Themen von Grund auf neu entwickeln, ist dies eine großartige Methode, um diese Aufgabe zu erfüllen. Es ist nicht zu erwarten, dass dieser Prozess langfristig zur Standardlösung für Nutzer bestehender Themen wird. Das Überschreiben der theme.php auf ein bestehendes Design kann zu Problemen beim Upgrade führen. Ein saubereres, intuitiveres Verfahren zur Erweiterung der PHP-Funktionalität ist in Arbeit und dieses Dokument wird aktualisiert, sobald es verfügbar ist.

