Erstellen eines neuen Partikels
Das Erstellen eines neuen Partikels in Gantry 5 ist ein ziemlich einfacher Prozess. Sie benötigen einen Texteditor, da Sie zwei Dateien für den Partikel erstellen.

In diesem Guide werden wir ein einfaches Partikel für eine Seite auf einer Website erstellen. Dieses Partikel besteht aus drei Hauptteilen. Titel, Bild und Beschreibung. Partikel können so einfach oder komplex sein, wie Sie es brauchen.
Bei der Erstellung Ihrer Dateinamen sollten Sie Sonderzeichen wie Bindestriche vermeiden.
Erstellen der YAML-Datei
Während der Erstellung Ihres Partikels kann es einfacher sein, mit der YAML-Datei zu beginnen, da diese als Blaupause für das Partikel dient. Die Twig-Datei verwendet diese YAML-Datei, um Informationen und Einstellungen abzurufen und herauszufinden, welche Felder im Administratorbereich für Variablen verwendet wird.

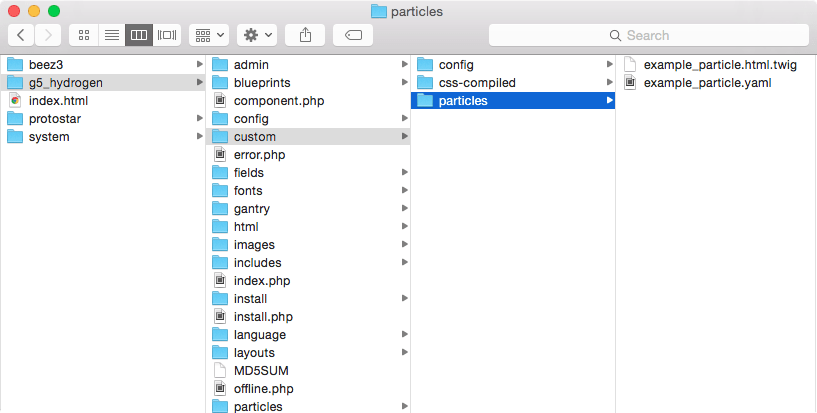
Sie werden diese Datei in der Ordnerstruktur Ihrer Vorlage erstellen wollen, indem Sie zu TEMPLATE_DIR/custom/particles navigieren und eine Datei mit einem Namen wie example_particle.yaml erstellen. Sie können example_particle durch alles ersetzen, was Sie möchten. Das ist zufällig der Name, den wir für dieses spezielle Partikel verwenden. Auf diesen Dateinamen wird später verwiesen.
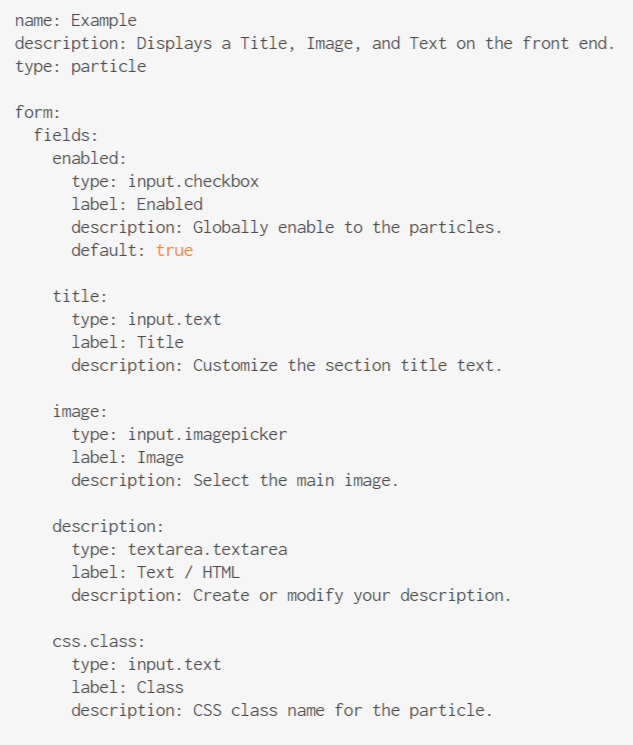
Hier ist der Body der YAML-Datei unseres Beispiels Particle:

Diese YAML besteht aus zwei Hauptteilen. Zuerst der Kopf der Datei, die den Namen, die Beschreibung und den Typ festlegt. Der Name ist das, was im Administratorbereich als Titel des Partikels in den Feldern Partikel Defaults und Layout Manager erscheint. Der Type im Partikel teilt Gantry mit, dass diese YAML-Datei zum Erstellen eines Partikels verwendet wird.
Die Type-Einstellung teilt Gantry5 mit, ob es sich bei diesem Partikel um ein Standard-Partikel, Atom oder eine Position handelt. Sie werden wahrscheinlich keine Positionen erstellen, da bereits ein konfigurierbares Modul Position Partikel vorhanden ist, aber in Fällen, in denen Sie ein Atom erstellen, würde die Zeile so aussehen, type: Atom.

Der zweite Abschnitt legt die Formulare/Felder fest, die im Administratorbereich erscheinen, sowie die Standardeinstellungen. Diese Felder werden im Administratorbereich angezeigt und sind für Ihre Site Manager zugänglich. Sie geben ihnen die Möglichkeit, Dinge wie benutzerdefinierten Text, Titel und Umschalteinstellungen festzulegen.
Der erste Feldblock (enabled / aktiviert) ist erforderlich. Es weist Gantry an, einen Schalter auf dem Backend zu setzen, der es ermöglicht, das Partikel zu aktivieren/deaktivieren.
Der Rest der Felder hier, title, image, description und css.class bieten Felder, mit denen Site-Manager den Partikel konfigurieren können, ohne Dateien manuell bearbeiten zu müssen.
Hier ist eine Aufschlüsselung der im obigen Beispiel verwendeten Einstellungen und wie sie sich auf die Datei auswirken:
Typ
Legt den Typ des Feldes fest. Dies bestimmt, ob Ihr Benutzer ein Textfeld, ein Kontrollkästchen, ein Umschalten oder einen anderen Eingabetyp sieht.
Etikett
Dieses Label erscheint im Backend neben dem Feld und informiert den Benutzer darüber, was es ist bzw. tut.
Beschreibung
Dieses Feld legt den Tooltip fest, der beim Bewegen mit der Maus über das Label erscheint. Es ist als Erinnerung für den Benutzer gedacht.
Standard
Hiermit wird die Standardeinstellung festgelegt, die im Feld angezeigt wird. Wenn es sich um ein Textfeld handelt, würden Sie Text eingeben. Wenn es sich um ein Kontrollkästchen handelt, würden Sie es als wahr oder falsch kennzeichnen.
Erstellen der Twig-Datei
Die nächste Datei, die Sie erstellen müssen, befindet sich im gleichen Verzeichnis wie die YAML-Datei. Wir empfehlen, sie wie die YAML-Datei zu benennen, jedoch im Format (name.html.twig). Das Beenden des Dateinamens mit html.twig teilt Gantry mit, dass es sich um eine Twig-Datei handelt, die im Wesentlichen die Vorlage der Datei ist. Es steuert, wie Partikel gerendert werden, gibt das HTML an und bestimmt, wie die in der YAML definierten Variablen verwendet werden.
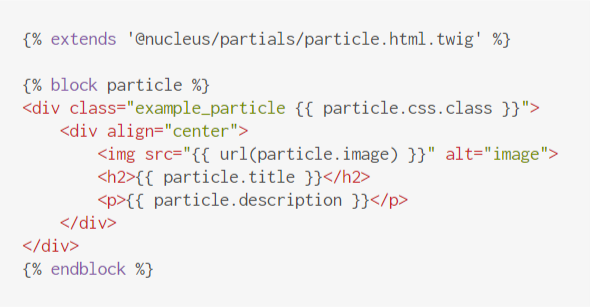
Hier ist der Inhalt der Datei example_particle.html.twig:

Dies ist ein sehr einfaches Beispiel für eine Twig-Datei, die aus drei Teilen besteht.
Der erste Teil ({% extends '@nucleus/partials/particle.html.twig' %}) definiert die Twig-Datei (Zweig-Datei) für ein Partikel. Dies ist ein Muss für alle Partikelzweig-Dateien.
Der zweite Teil ist der Block-Wrapper. {% block particle %} und {% endblock %} umgeben den Block, den das Partikel enthält. Dies ist auch eine erforderliche Komponente, da Ihr Partikel ohne sie nicht korrekt dargestellt wird.
Der dritte Teil ist das Fleisch und die Kartoffeln des Partikels. Dies ist der Body, mit dem bestimmt wird, wie ein Partikel aussehen wird, und verwendet die im YAML eingestellten Informationen. In unserem Beispiel setzen wir die div-Klasse auf example_particle. Diese Klasse teilt Gantry mit, dass diese Twig-Datei mit Informationen aus der Begleitdatei custom_html.yaml arbeitet.
Das in diesem Beispiel verwendete Feld CSS-Klasse ist nicht erforderlich. Ein CSS kann auf Blockebene innerhalb des Gantry 5-Administrators angewendet werden. Wenn Sie hier ein Klassenfeld hinzufügen, können Sie einer CSS-Klasse einen bestimmten Div innerhalb des Partikels zuordnen.
Die Bits, die zwischen geschweiften Klammern wie {{ particle.title|e }} platziert sind, ziehen Informationen aus den in der YAML gesetzten Feldern und fügen sie in die Twig-Datei für das Rendern im Frontend ein.
Das |e, das in unserem Beispiel nach dem Feldnamen Partikel erscheint, ist ein Twig-Filter. Eine Liste der Filter finden Sie hier.
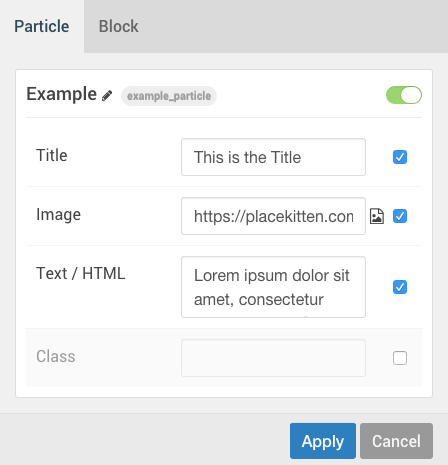
Nachdem Sie diese Dateien erstellt haben, sollten Sie sehen, wie das Partikel in den Verwaltungsbereichen Particle Defaults und Layout Manager im Gantry 5-Administrator angezeigt wird.
Ziehen von Gantry-Konfigurationsdaten mit dem Twig (Zweig)
Eine der Schlüsselkomponenten von Gantry ist die Möglichkeit, Felder und Optionen mithilfe von YAML-Dateien einfach einzurichten, die dann von Benutzern im Gantry 5-Administrator zur Konfiguration der Website verwendet werden können.
Die YAML-Datei erstellt das Feld (oder die Option). Der Benutzer konfiguriert diese Option und definiert die Variable, die Sie dann beim rendern der Seite durch Ihre Twig-Datei verwenden können.
Das Ziehen einer Konfigurationsvariablen ist ziemlich einfach. Sie müssen nur den Befehl gantry.config.get() verwenden, um diese Daten zu ziehen.
Ein Beispiel dafür wäre die Verwendung der Zeile {{ gantry.config.get('styles.base.background') }}}, um die aktuell eingestellte Basis-Hintergrundfarbe für das Design zu übernehmen.
In unserem aktuellen Beispiel ziehen wir die Konfigurationsoption für das aktuelle Partikel durch Befehle wie {{ particle.header }}, die den Wertesatz für das header Feld des spezifischen Partikel entnimmt.
Nehmen wir an, Sie wollten die Variable heranziehen, die auf ein anderes Partikel gesetzt ist. Zum Beispiel das Branding-Partikel. Sie können diese Informationen mit {{ gantry.config.get('particles.branding.css.class') }}} abrufen, was dann Gantry anweist, den im Branding-Partikel eingestellten CSS-Klassenwert zu übernehmen. Dadurch wird der Standardwert übernommen und nicht ein Wert, der in einer einzelnen Partikelinstanz aus dem Layoutmanager oder dem Menüeditor festgelegt wurde.
Anpassen eines vorhandenen Partikels
Wenn Sie ein bestehendes Partikel überschreiben und benutzerdefinierte Änderungen an der Quelle dieses Partikels vornehmen möchten, können Sie dies tun, indem Sie es in Ihr TEMPLATE_DIR/custom Verzeichnis kopieren und die doppelte Datei(en) ändern. Diese Änderungen überschreiben das vorhandene Partikel aus dem Core von Gantry, der Plattform oder des Templates.
Hier ist eine Tabelle, die Ihnen hilft herauszufinden, wo Sie die doppelten YAML- und Twig-Dateien platzieren können.
| Originaldateiverzeichnis | Dateiverzeichnis duplizieren | Alternatives doppeltes Dateiverzeichnis |
|---|---|---|
| media/gantry5/engines/nucleus/particles | TEMPLATE_DIR/custom/particles | TEMPLATE_DIR/custom/engine/particles |
| TEMPLATE_DIR/particles | TEMPLATE_DIR/custom/particles |

