Erstellen von Style-Presets
Style-Presets sind eine großartige Möglichkeit, schnell und einfach zwischen Farbschemata und anderen Style-Optionen zu wechseln. Für Entwickler, die eine Website erstellen oder zu einer bestehenden Website hinzufügen, sind das Erstellen neuer oder das Bearbeiten bestehender Presets eine gute Möglichkeit, schnell zwischen den voreingestellten Style-Optionen zu wechseln.
Wenn Ihre Website beispielsweise ein bestimmtes Farbschema und/oder Hintergrundbilder hat, die Sie in einer oder mehreren Outlines verwenden möchten, können Sie eine Voreinstellung erstellen, so dass Sie beim Erstellen einer neuen Outline nur noch diese auswählen und loslegen müssen.
Erstellen einer Override zu den Style-Presets eines Themas
Um die voreingestellten Style-Presets eines Themas zu überschreiben, müssen Sie eine neue presets.yaml Datei erstellen. Diese Datei ersetzt die Einstellungen, die die Datei presets.yaml für das Thema enthält. Wenn Sie einige Änderungen an bestehenden Presets vornehmen möchten, empfehlen wir Ihnen, die vorhandene Datei presets.yaml in THEME_DIR/gantry/ zu kopieren und zu ändern, bevor Sie sie im benutzerdefinierten Verzeichnis speichern.
Anatomie der YAML-Datei

Um diese neuen Presets zu erstellen, müssen Sie die Datei presets.yaml konfigurieren. Diese Datei teilt Gantry mit, wie der Name, die Vorschaubild und die Einstellungen aller Style-Presets lauten.
Hier ist der Beispielcode, der sich in unserer neuen YAML-Datei befinden wird:
preset1:
image: 'gantry-admin://images/preset1.png'
description: 'Preset 1'
colors:
- '#ffffff'
- '#000000'
styles:
base:
background: '#7b00f7'
text-color: '#605c72'
text-active-color: '#232529'
accent:
color-1: '#7b00f7'
color-2: '#ffe6a3'
menustyle:
text-color: '#ffffff'
text-color-alt: '#8e9dab'
text-color-active: 'rgba(255,255,255, 0.7)'
background-active: 'rgba(255,255,255, 0)'
sublevel-text-color: '#ffffff'
sublevel-text-color-active: '#ffffff'
sublevel-background: '#000000'
sublevel-background-active: '#7b00f7'
font:
family-default: 'catamaran, Helvetica, Tahoma, Geneva, Arial, sans-serif'
top:
background: '#ffffff'
text-color: '#605c72'
navigation:
background: 'rgba(255,255,255, 0)'
text-color: '#ffffff'
slideshow:
background: '#ffffff'
background-image: 'gantry-media://backgrounds/slideshow/img-01.jpg'
text-color: '#605c72'
header:
background: '#ffffff'
background-image: 'gantry-media://backgrounds/header/img-01.jpg'
text-color: '#605c72'
above:
background: '#000000'
background-image: 'gantry-media://backgrounds/above/img-01.jpg'
text-color: '#ffffff'
feature:
background: '#ffffff'
text-color: '#605c72'
showcase:
background: '#ffffff'
text-color: '#605c72'
utility:
background: '#ffffff'
text-color: '#605c72'
main:
background: '#ffffff'
text-color: '#605c72'
expanded:
background: '#ffffff'
text-color: '#605c72'
extension:
background: '#ffffff'
text-color: '#605c72'
bottom:
background: '#ffffff'
text-color: '#605c72'
footer:
background: '#000000'
text-color: '#605c72'
copyright:
background: '#000000'
text-color: '#605c72'
offcanvas:
background: '#7b00f7'
text-color: '#ffffff'
toggle-color: '#000000'
breakpoints:
large-desktop-container: 75rem
desktop-container: 60rem
tablet-container: 51rem
large-mobile-container: 30rem
mobile-menu-breakpoint: 51rem
preset25:
image: 'gantry-admin://images/preset1.png'
description: 'Preset 25'
colors:
- '#000000'
- '#ffe6a3'
styles:
base:
background: '#000000'
text-color: '#000000'
text-active-color: '#000000'
accent:
color-1: '#7b00f7'
color-2: '#ffe6a3'
menustyle:
text-color: '#ffffff'
text-color-alt: '#8e9dab'
text-color-active: 'rgba(255,255,255, 0.7)'
background-active: 'rgba(255,255,255, 0)'
sublevel-text-color: '#ffffff'
sublevel-text-color-active: '#ffffff'
sublevel-background: '#000000'
sublevel-background-active: '#7b00f7'
font:
family-default: 'catamaran, Helvetica, Tahoma, Geneva, Arial, sans-serif'
top:
background: '#ffffff'
text-color: '#605c72'
navigation:
background: 'rgba(255,255,255, 0)'
text-color: '#ffffff'
slideshow:
background: '#ffffff'
background-image: 'gantry-media://backgrounds/slideshow/img-01.jpg'
text-color: '#605c72'
header:
background: '#ffffff'
background-image: 'gantry-media://backgrounds/header/img-01.jpg'
text-color: '#605c72'
above:
background: '#000000'
background-image: 'gantry-media://backgrounds/above/img-01.jpg'
text-color: '#ffffff'
feature:
background: '#ffffff'
text-color: '#605c72'
showcase:
background: '#ffffff'
text-color: '#605c72'
utility:
background: '#ffffff'
text-color: '#605c72'
main:
background: '#ffffff'
text-color: '#605c72'
expanded:
background: '#ffffff'
text-color: '#605c72'
extension:
background: '#ffffff'
text-color: '#605c72'
bottom:
background: '#ffffff'
text-color: '#605c72'
footer:
background: '#000000'
text-color: '#605c72'
copyright:
background: '#000000'
text-color: '#605c72'
offcanvas:
background: '#7b00f7'
text-color: '#ffffff'
toggle-color: '#000000'
breakpoints:
large-desktop-container: 75rem
desktop-container: 60rem
tablet-container: 51rem
large-mobile-container: 30rem
mobile-menu-breakpoint: 51remDie in den Layoutvorgaben aufgeführten Variablen werden vollständig durch das Design definiert und sind nicht der Kern von Gantry. Wenn Sie eine neue Variable definieren möchten, müssen Sie sie in Ihren eigenen SCSS-Dateien verwenden, damit sie ihre Wirkung entfalten kann.
Hier ist eine schnelle Übersicht über die wichtigsten Einstellungen und deren Funktionsweise:
| Einstellungen | Beschreibung |
|---|---|
| Tag | Dies ist die oberste Zeile, die über jedem Preset steht. Es sollte Kleinbuchstaben ohne Leerzeichen sein. Zum Beispiel: preset1. |
image |
Das image-Tag legt das Miniaturbild für die Voreinstellung fest, wie es in der Style-Panel angezeigt wird. |
description |
Dies ist der Name, unter dem der Style im Style Panel angezeigt wird. Diese Zeile kann Leerzeichen und Großbuchstaben enthalten. Zum Beispiel: Example oder Preset 1. |
styles |
Dadurch wird der Abschnitt erstellt, der den Hauptteil des Style Presets ausmacht. Die Farben, Breakpoints, etc. gehen alle hierhin. |
colors |
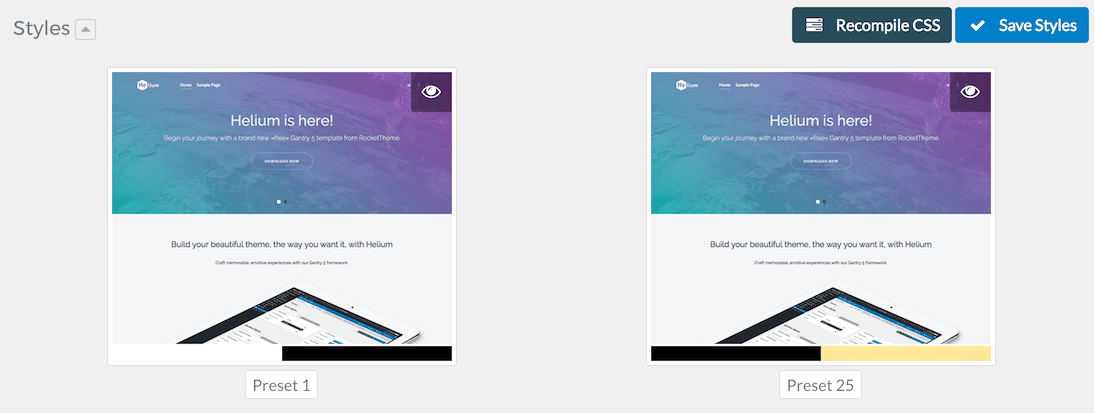
Dies sind die Grundfarben für die Voreinstellung. Diese Farben werden unterhalb des Thumbnails angezeigt. |
base |
Der Basis background, die Textfarbe text-color usw. sind der Kernhintergrund / die Textfarben für den Stil. |
accent |
Erstellen Sie hier die Akzentfarben des Styles. Diese Farben sind typischerweise nummeriert (accent-1, accent-2). |
menustyle |
Dieser Teil des Presets bestimmt, wie der Menüpartikel gestaltet wird. |
font |
In diesem Abschnitt können Sie eine voreingestellte Schriftart(en) festlegen. |
| Sections | Jeder Abschnitt eines Gantry-Themas hat die Möglichkeit, seine eigenen Style-Einstellungen zu haben. Im Allgemeinen sind dies Hintergrund- (background) und Textfarbe (text-color), aber auch Bilder und Overlay-Einstellungen. |
breakpoints |
Setzt die Standard Breakpoints für das Preset. |

