Menü-Editor

Im Menüeditor-Panel im Gantry Admin können Sie Menüs konfigurieren und verfeinern, die am Frontend der Website verwendet werden. Dies ersetzt nicht vollständig den von der Plattform bereitgestellten Menü-Manager, sondern gibt Ihnen die Möglichkeit, schnell und einfach Elemente, wie beispielsweise Inline-Partikel, hinzuzufügen, um Ihren Benutzern ein besseres Erlebnis zu bieten.
Das Verwaltungspanel des Menüeditors nimmt das, was der in Ihrem CMS eingebaute Menü-Manager hat, und ermöglicht es Ihnen, es zu überschreiben. Änderungen, die Sie in diesem Bereich vornehmen, haben keinen Einfluss auf die Art und Weise, wie das CMS mit Menüpunkten umgeht.
Dieses Panel ist ein globales Panel, das nicht spezifisch für einen Outline ist. Aus diesem Grund wirken sich die Änderungen, die Sie hier vornehmen, auf alle Instanzen eines bestimmten Menüs aus, wie sie in jeder Outline erscheinen.
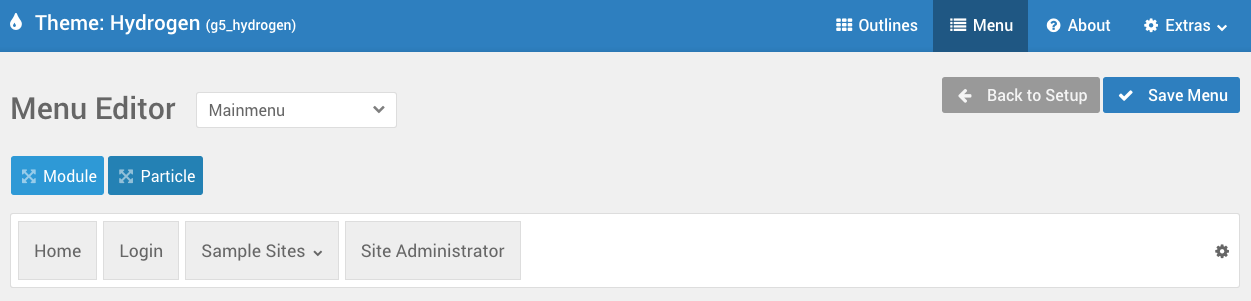
Auswahl eines Menüs

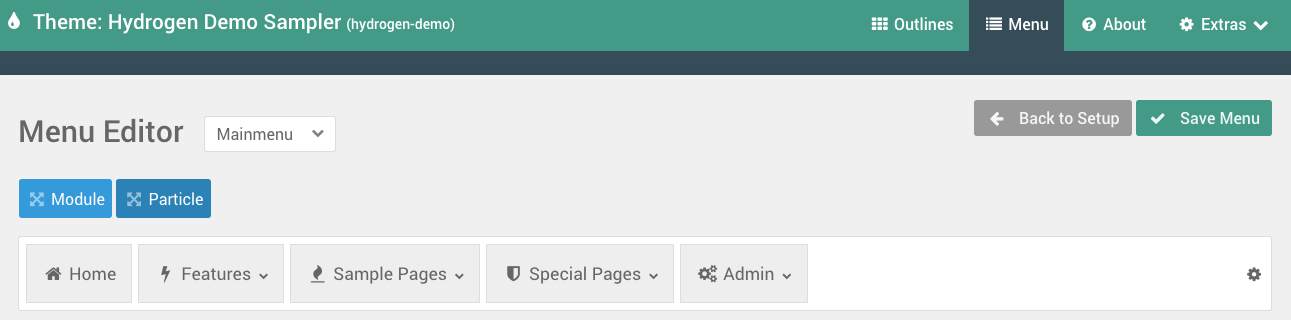
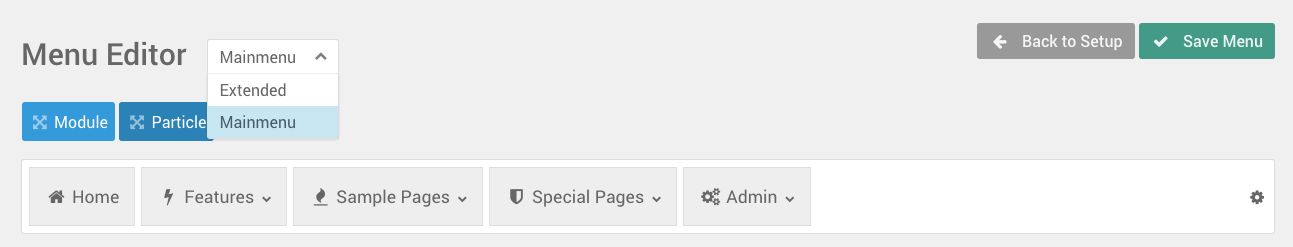
Das erste, was Sie tun möchten, ist, das Menü auszuwählen, das Sie bearbeiten möchten. Dies kann über die Dropdown-Liste oben im Administrationsbereich des Menüeditors erfolgen. Diese Menüs stammen aus dem Menü-Manager Ihres CMS. Wenn Sie ein neues Menü erstellen möchten, müssen Sie dies mit dem Menü-Manager für Ihr spezielles CMS tun.
Wenn Sie dies getan haben, wählen Sie es einfach in diesem Dropdown-Menü aus und der Inhalt wird geladen, so dass Sie mit ihm arbeiten können.
Wenn Sie ändern möchten, welches Menü in einem Menu Particle am Frontend geladen wird, müssen Sie dies in den Einstellungen des Menüs Particle einstellen. Wenn Sie hier zwischen den Menüs wechseln, können Sie nur auf die Einstellungen des Menüs zugreifen und das Menü nicht einem bestimmten Partikel zuweisen.
Menü-Einstellungen

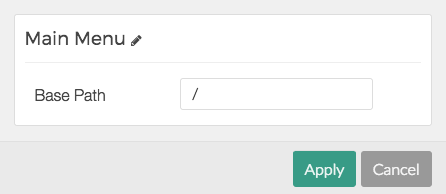
Das Menü selbst verfügt auf der rechten Seite über ein Einstellsymbol (Zahnrad), über das Sie auf Einstellungen zugreifen können, die sich auf das gesamte Menü beziehen. Diese Einstellungen können je nach Content-Management-System (CMS) unterschiedlich sein.
Eine gängige Einstellung ist der Basispfad, der den Basispfad festlegt, mit dem das Menü gerendert wird. Wenn Sie beispielsweise möchten, dass das Menü am Frontend vom Verzeichnis /blog nach unten gerendert wird und nicht vom vollen Menü, wie vom CMS bereitgestellt, ist dies der Ort, an dem Sie es einstellen würden.
Beachten Sie, dass Sie dies innerhalb des Menüpartikels weiter verfeinern können, indem Sie einen Basispfad sowie die Start- und Ende Level einstellen, die bei der Erstellung eines geteilten Menüs nützlich sind.
In Fällen, in denen Sie mehrere Spalten in einem Dropdown-Menü haben möchten, kann es zu Problemen kommen, bei denen Ihr Dropdown-Menü nur eine einzige Spalte anzeigt. In diesem Fall können Sie es beheben, indem Sie die Einstellung für den Dropdown-Stil auf Erweitert oder Standard und die Dropdown-Breite auf Auto oder auf eine bestimmte Breite einstellen, die groß genug ist, um Ihre Spalten aufzunehmen.
Einstellungen des Menüpunktes

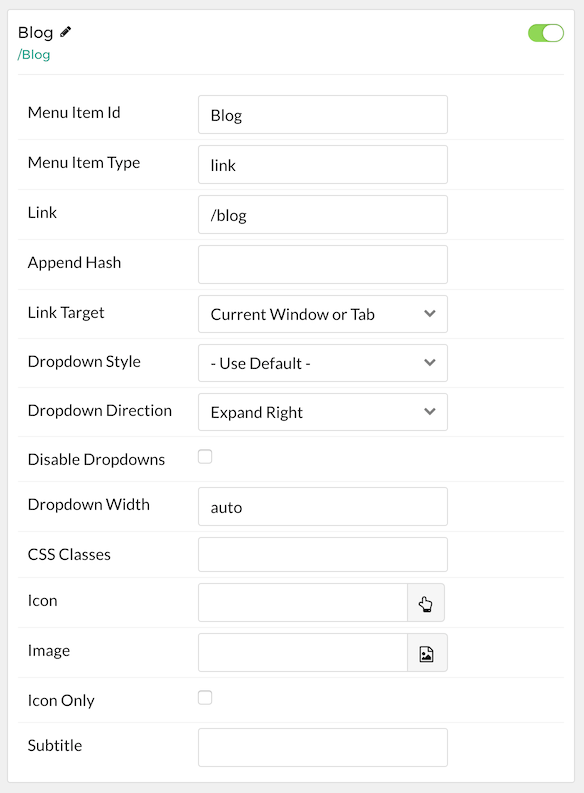
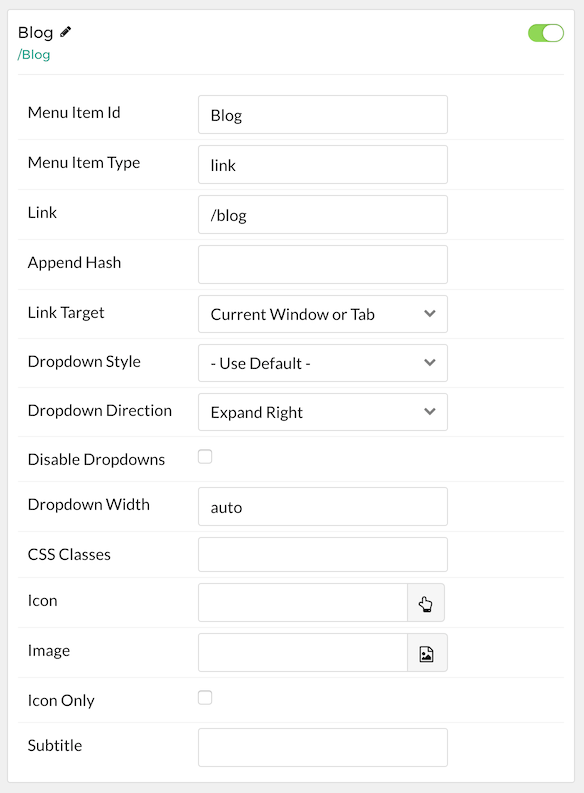
Jeder Menüpunkt hat eine Reihe von Einstellungen, die nach Ihren Bedürfnissen konfiguriert werden können. Diese können je nach CMS leicht variieren, haben aber die gleichen Grundfunktionen. Sie können die Einstellungen des Menüpunkts aktivieren, indem Sie das Zahnradsymbol auf der rechten Seite des Menüpunkts selbst auswählen.
Hier ist eine Übersicht über diese Einstellungen und was sie bewirken können.
Menüpunkt-ID: Dies ist die für den Menüpunkt spezifische ID.
Menüpunkttyp: Legt die Art des Menüpunkts fest, steuert das Verhalten und die Rolle, die er im Menü spielt.
Link Der Link: (relativ oder absolut), zu dem der Menüpunkt den Benutzer bei Auswahl leitet.
Hash anhängen: Wenn Sie einen Hash am Ende der URL anhängen möchten, können Sie diesen Hash hier hinzufügen.
Ziel verlinken: Legt das Verhalten des Zielfensters für den Link fest. Du kannst es so einstellen, dass entweder der Link in einem neuen oder dem aktuellen Fenster geöffnet wird.
Dropdown-Stil: Legt den Stil der Dropdown-Liste für Untermenüpunkte fest, die unter diesem speziellen Menüpunkt erscheinen.
Dropdown-Richtung: Legen Sie die Richtung fest, in die das Dropdown-Menü gelehnt werden soll.
Dropdown-Listen deaktivieren: Wenn diese Option aktiviert ist und das Element Dropdown-Listen enthält, werden sie nicht gerendert.
Dropdown-Breite: Legen Sie die Breite der Dropdown-Liste fest. Kann auf Auto eingestellt werden.
CSS-Klassen: Geben Sie eine beliebige CSS-Klasse(n) ein, die Sie auf das Element anwenden möchten.
Icon: Powered by FontAwesome, diese Funktion gibt Ihnen die Möglichkeit, Ihrem Menüpunkt ein Vektorsymbol hinzuzufügen, wie es im Menü angezeigt wird.
Bild: Fügt ein Bild in das Element ein.
Nur Symbol: Wenn diese Option ausgewählt ist, wird nur das Symbol angezeigt.
Untertitel: Ermöglicht die Eingabe eines Untertitels, der unter dem Titel des Menüpunkts angezeigt wird.
Nachdem Sie die Einstellungen wie gewünscht vorgenommen haben, wählen Sie einfach Übernehmen, um die Änderungen zu speichern und das Popup zu schließen.
Diese Einstellungen erweitern die Möglichkeiten des integrierten Menüsystems des CMS und erweitern sie um zusätzliche Funktionen und Anpassungsmöglichkeiten - allerdings nur dann, wenn das CMS diese Funktion nicht bereitstellt und das Ändern dieser Optionen die Funktionalität des Menüs nicht beeinträchtigt.
In Joomla werden beispielsweise die Menüpunkt-ID, der Menüpunkttyp und der Link vom CMS bereitgestellt. Bilder können es auch sein, aber sie im Menüeditor zu überschreiben, ist eher eine visuelle als eine funktionale Änderung, so dass Sie diese Einstellung problemlos anpassen können sollten.
In Fällen, in denen Sie mehrere Spalten in einem Dropdown-Menü haben möchten, kann es zu Problemen kommen, bei denen Ihr Dropdown-Menü nur eine einzige Spalte anzeigt. In diesem Fall können Sie es beheben, indem Sie die Einstellung für den Dropdown-Stil auf Erweitert oder Standard und die Dropdown-Breite auf Auto oder auf eine bestimmte Breite einstellen, die groß genug ist, um Ihre Spalten aufzunehmen.
Menüpunkt-Typen

Es gibt sechs Arten von Menüpunkten im Menüeditor. Hier ist eine Aufschlüsselung dessen, was fünf dieser Typen sind, und die Rolle, die sie im Menü spielen.
Link: Ein Link führt den Nutzer zu einem internen Link innerhalb der Website.
Alias: Ein Alias zeigt auf ein anderes Menüelement.
Externe URL: Diese Art von Menüpunkt zeigt direkt auf eine externe URL.
Trennzeichen: Nicht klickbarer Menüpunkt, der einen Namen trägt, der normalerweise für Top-Level-Menüs mit einem oder mehreren Untermenüs verwendet wird.
Überschrift: Ein nicht klickbarer Menüpunkt, der nur Text enthält.
Die sechste Art von Menüpunkt, die im Menüeditor hinzugefügt und konfiguriert wird, sind Partikel. Dies ermöglicht es Ihnen, Dinge zu tun, wie z.B. einen Block von Informationen zu erstellen, der im Menü erscheint.
In Fällen, in denen der Menüpunkttyp vom CMS bereitgestellt wird, ist dies möglicherweise nicht über den Menüeditor bearbeitbar, da dies mit den Einstellungen des CMS kollidieren würde.
Modul/Widget Injektion

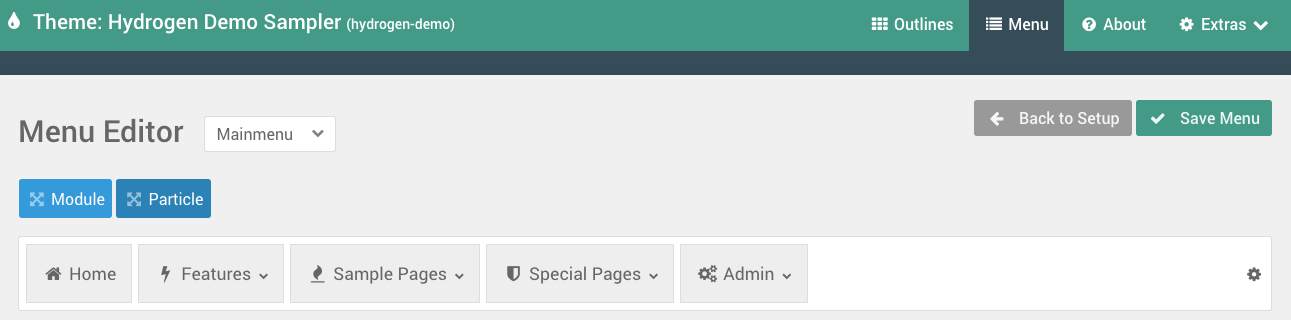
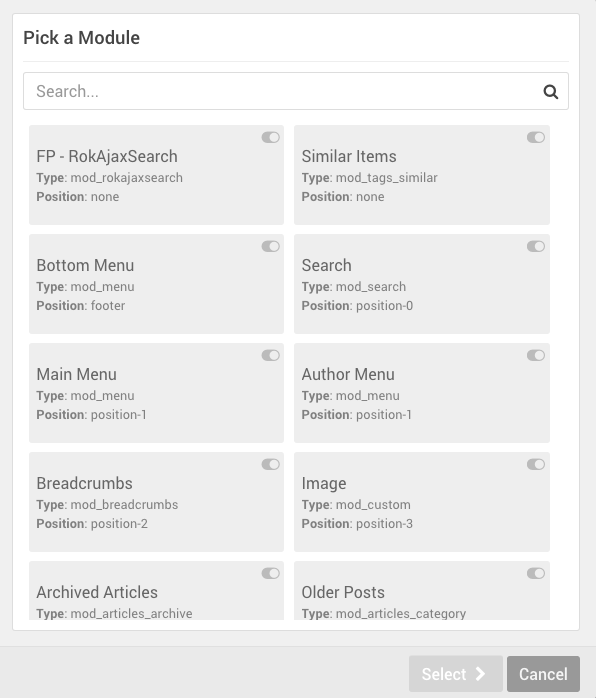
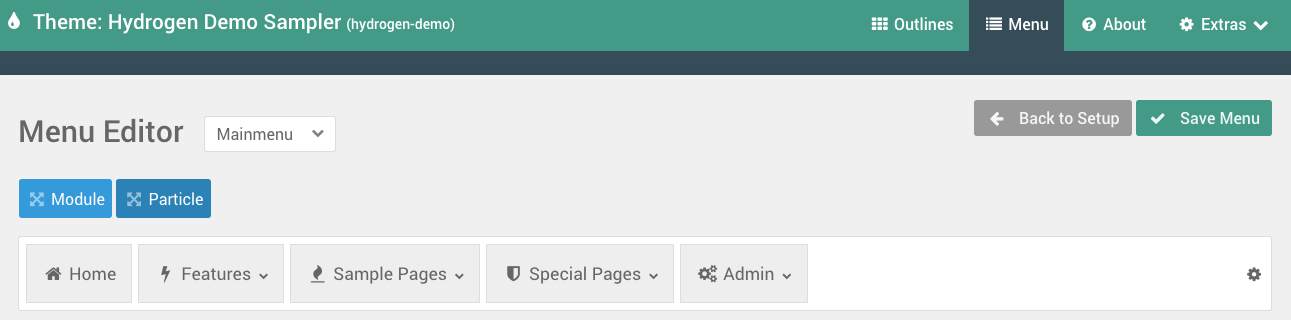
Das Einfügen von Modulen in Ihre Menüs ist mit dem Menüeditor von Gantry einfach. Über dem Menü im Editor befinden sich zwei Schaltflächen. Ein beschriftetes Modul und das andere Partikel. Das Modul-Tool kann angeklickt und in Ihr Menü gezogen werden, um ein Popup-Fenster (siehe unten) zu öffnen, in dem Sie aus den Modulen Ihrer Website auswählen und eines innerhalb des Menüs erscheinen lassen können.

Dieses Popup enthält viele nützliche Informationen, die Ihnen helfen, das gesuchte Modul zu finden. Eine Suchleiste oben ermöglicht es Ihnen, Ihre Suche schnell einzugrenzen, während die Modulschaltflächen selbst Informationen über den Namen des Moduls, den veröffentlichten Status, den Typ und die zugewiesene Position liefern.
Sie müssen Ihre Module keinen Positionen zuordnen, damit sie im Menü funktionieren. Wenn Sie das Modul mit dem Menüeditor hinzufügen, wird das Modul auf dem Frontend so gerendert, als wäre das Modul einer Position innerhalb des Menüs zugeordnet. Sie müssen jedoch sicherstellen, dass das Modul so zugewiesen ist, dass es entweder auf allen oder auf bestimmten Seiten nur über die Menüzuordnungseinstellungen des Moduls angezeigt wird, da das Modul sonst möglicherweise nicht rendert.
Praxisbeispiel

In diesem Beispiel werden wir dem Menü ein RokAjaxSearch-Modul hinzufügen. Sie müssen RokAjaxSearch auf Ihrer Joomla-Instanz installiert haben, sowie ein Modul, das mit dem Joomla Module Manager erstellt wurde. Sie müssen das Modul keiner bestimmten Position zugeordnet haben, damit dies funktioniert.

Klicken Sie dann im Gantry-Menüeditor auf den Eintrag Modul und ziehen Sie ihn in Ihr Menü, wo er im Menü erscheinen soll. Sie können die Positionierung später jederzeit durch Anklicken und Ziehen des Menüpunktes anpassen.

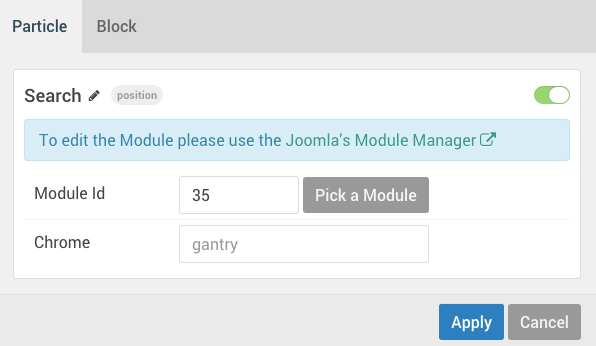
An dieser Stelle können Sie dieses Modul in einem Popup-Fenster weiter verfeinern, so dass Sie die Modul-ID und die Chrome-Einstellungen des Moduls anpassen können. Sie haben auch Zugriff auf die gleichen Blockeinstellungen wie in Particles, einschließlich CSS-Klassen und Tag-Attribute.

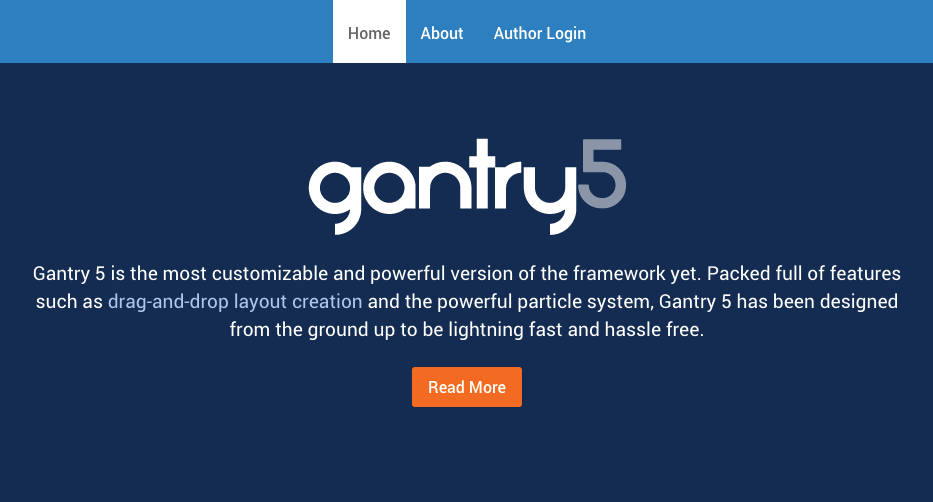
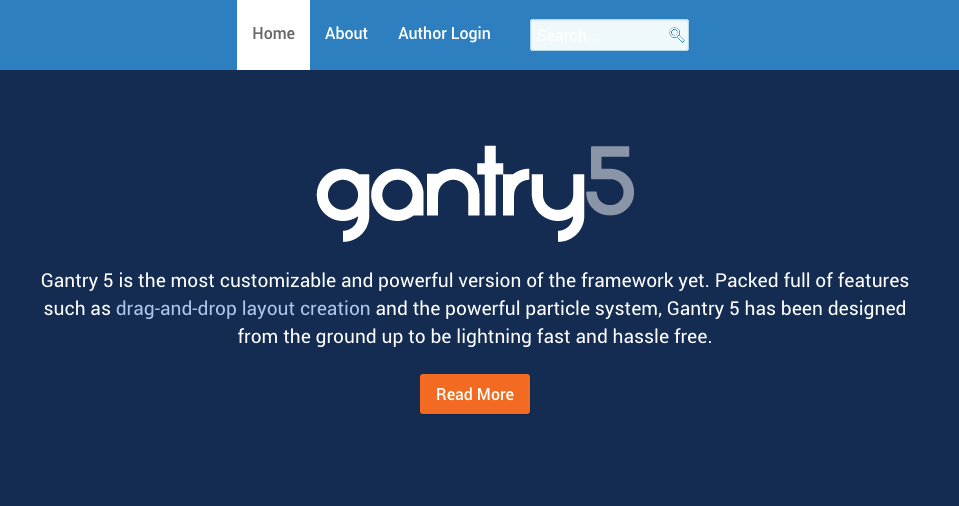
Sobald Sie Ihr Modul konfiguriert und ein zusätzliches Styling (falls erforderlich) eingerichtet haben, damit es mit Ihrem Menü gut aussieht, können Sie Ihr Menü speichern und am Frontend ansehen.
Partikel-Injektion

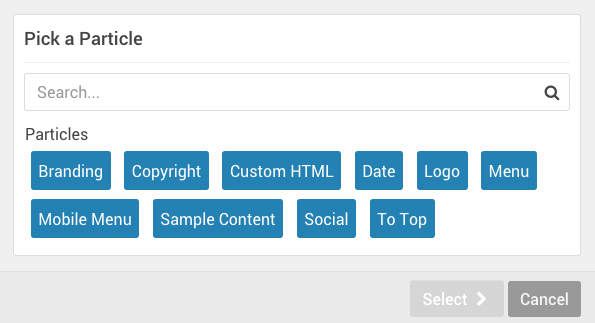
Die Partikelinjektion ist im Gantry-Menü-Editor möglich, so dass Sie Partikel mit der gleichen Einfachheit, die Sie im Layout-Manager erleben können, zu Ihrem Menü hinzufügen können. Der erste Schritt besteht darin, auf die Schaltfläche Partikel zu klicken und sie in Ihr Menü zu ziehen, wo sie erscheinen sollen. Wie bei jedem Menüpunkt kann seine Position jederzeit durch Anklicken und Ziehen geändert werden.

Das angezeigte Popup-Fenster ermöglicht es Ihnen, nach einem Partikel zu suchen und ihn auszuwählen, der in Ihrem Menü verwendet werden soll. Klicken Sie einfach auf das Partikel und wählen Sie es aus.

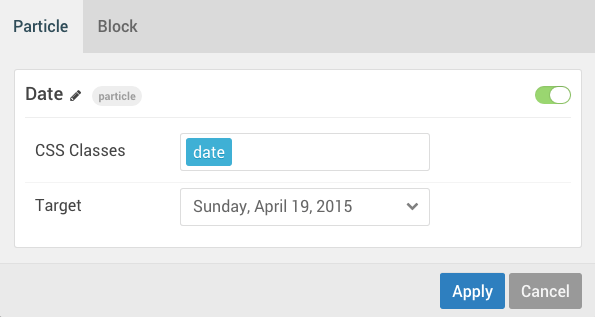
Von hier aus gelangen Sie zu dem gleichen Popup-Fenster für die Partikeleinstellungen, das Sie im Layout-Manager sowie im Verwaltungsbereich für die Partikel Defaults der Outline sehen. In diesem Beispiel fügen wir einen Datumspartikel hinzu, der das aktuelle Datum anzeigt.

Sobald Sie den Partikel wie gewünscht eingerichtet haben, speichern Sie einfach Ihr Menü und überprüfen Sie das Frontend, um den Partikel in Ihrem Menü zu sehen.

