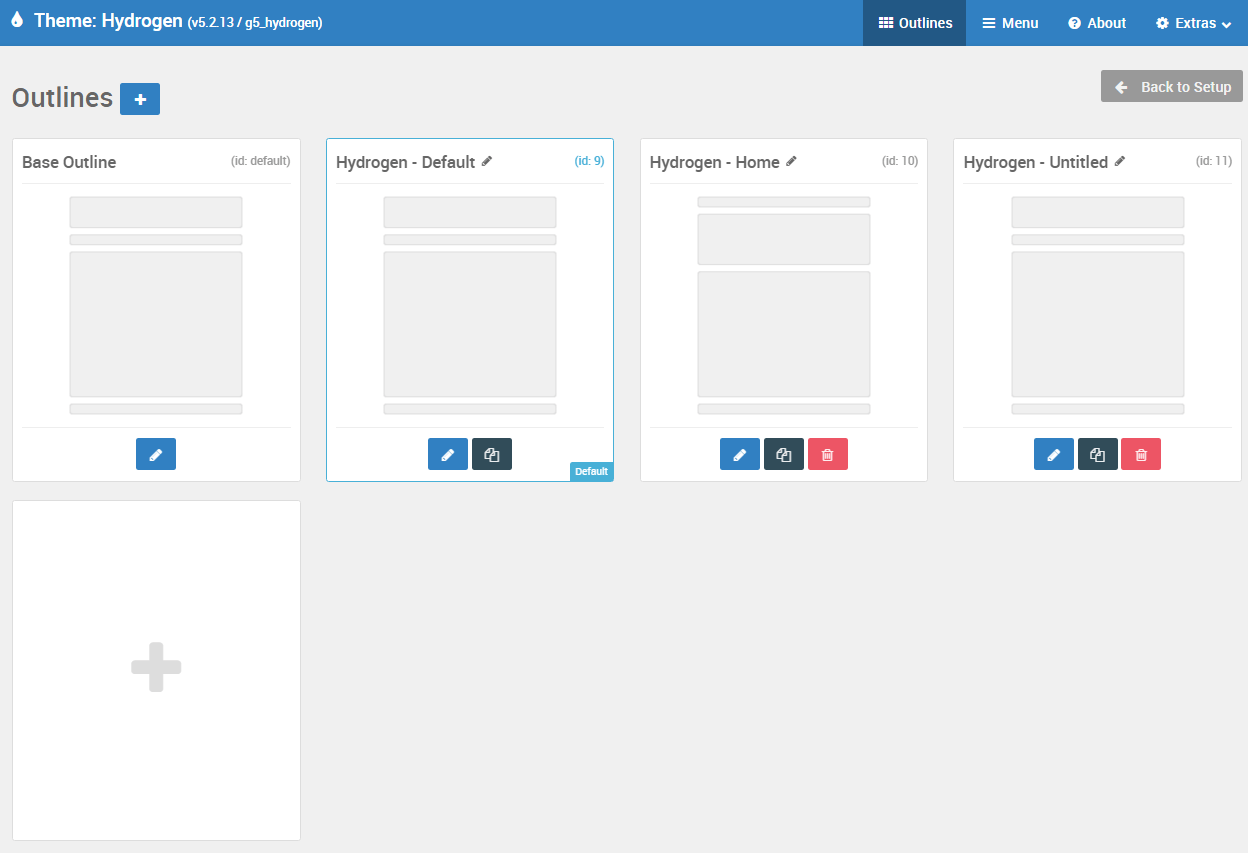
Outlines

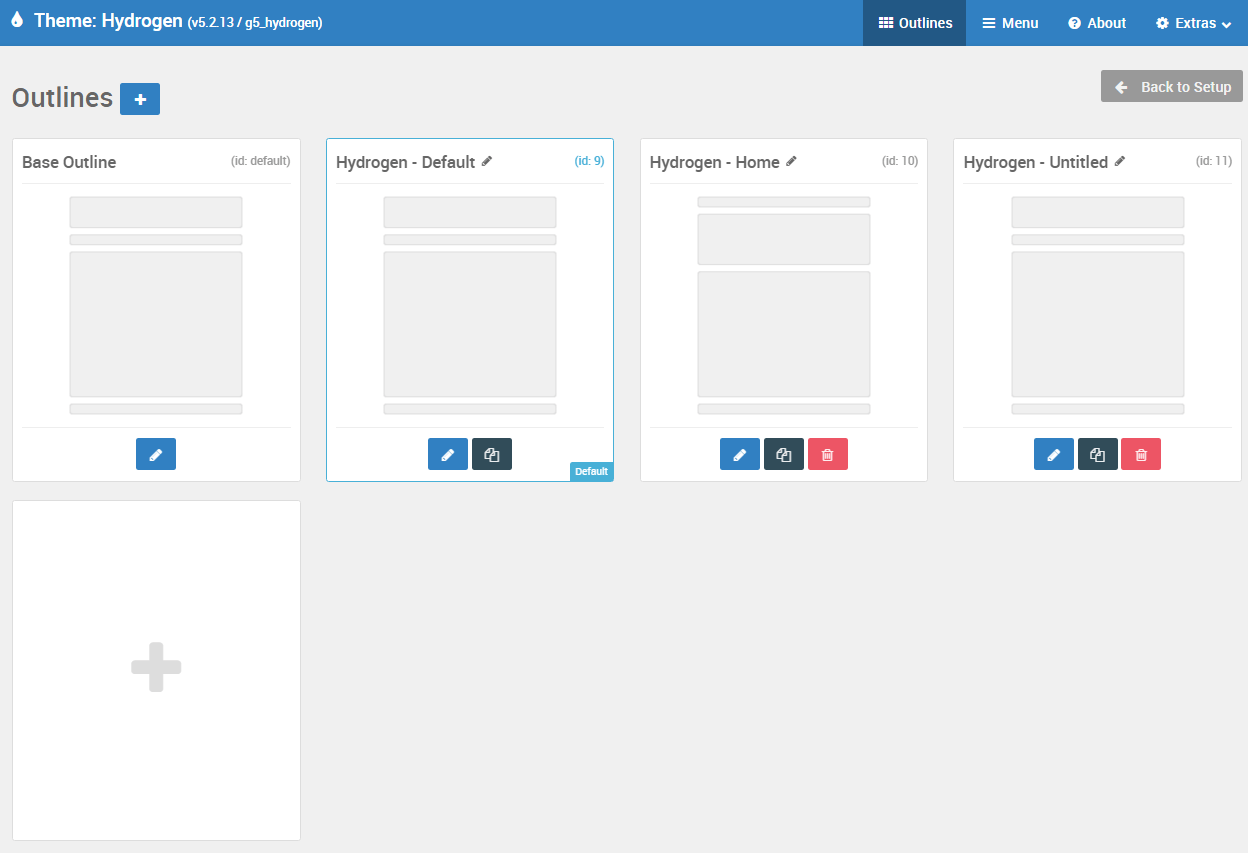
Das Admin-Panel für Outlines ist ein globaler Ausgangspunkt für das Erstellen, Duplizieren und Zugreifen auf Ihre Outlines.
Sie werden auf dieser Seite feststellen, dass es zwei verschiedene Arten von Outlines gibt: Standard und System. Eine Standardübersicht enthält alles, was Sie einer typischen Seite zuordnen können. Dazu gehören die Base Outline, die dazu dient, globale Stil- und Einstellungsvorgaben für Ihr Design festzulegen, und Skizzen, die Sie normalen Seiten wie der Homepage zuordnen oder als Standard für Ihre Inhaltsseiten verwenden.

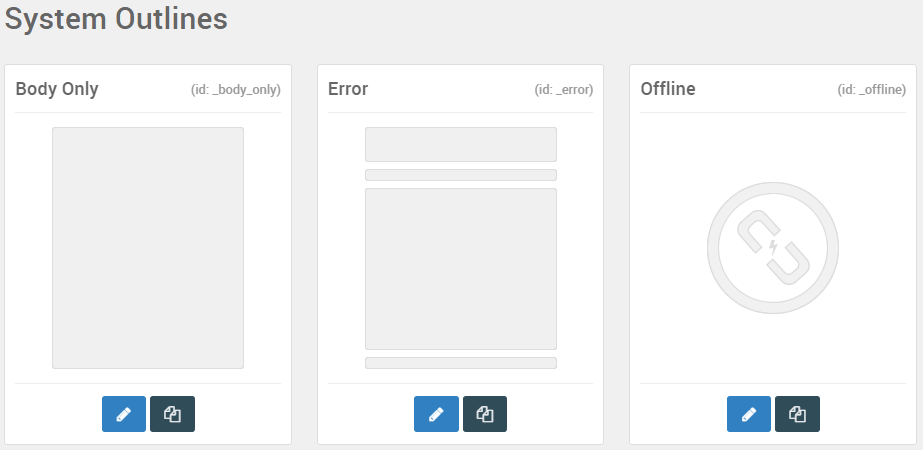
Die Systemskizzen sind in den Kern von Gantry integriert. Sie sind mit bestimmten Seitentypen verknüpft, wie z.B. 404 oder Offline. Diese Outlines können bearbeitet werden, können aber nicht erstellt, umbenannt oder gelöscht werden, da sie den Kern von Gantry bilden.
Mit diesem Panel können Sie Ihre Konturen auf verschiedene Weise verwalten, und wir werden sie jetzt für Sie aufschlüsseln.

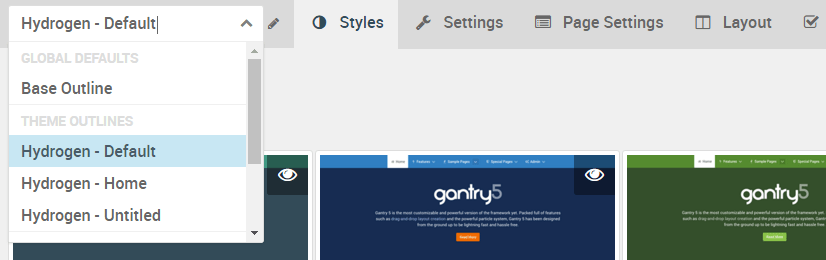
Es gibt einige Möglichkeiten, zwischen den Outlines im Administrator zu wechseln. Am einfachsten ist es in der Regel, dies über die Symbolleiste zu tun, mit der Sie zwischen den umrissbezogenen Verwaltungsbereichen wechseln können.
Wenn Sie es jedoch vorziehen, können Sie über das Verwaltungspanel für Outlines auf Ihre Liste der aktuellen Outlines zugreifen und zu den Einstellungspanels springen, indem Sie den blauen Bleistift () Knopf am unteren Rand jeder Outline wählen.
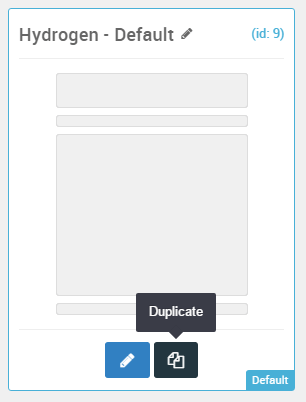
Duplizieren einer Outline

Die dunkelblaue Kopier-Taste () am unteren Rand verschiedener Outlines in diesem Fenster ermöglicht es Ihnen, die Outline sofort zu duplizieren. Dies ist ein hervorragendes Werkzeug, wenn Sie eine Outline haben, die Sie ändern möchten, aber nicht möchten, dass sich diese Änderungen auf andere Seiten auswirken, die bereits dieser Outline zugeordnet sind.
Wenn Sie also eine Seite einer Outline zuordnen möchten, die beispielsweise viele der Basiseigenschaften der Base Outline hat, und Sie nur ein oder zwei kleine Dinge anpassen möchten, können Sie dies tun, indem Sie sie duplizieren, diese Änderungen vornehmen und die gewünschten Seiten der neuen Outline zuweisen.
Löschen einer Outline (Skizze)

Hast du einen Entwurf, den du nicht brauchst und den du loswerden willst? Die rote Schaltfläche Löschen () ist das, was Sie brauchen. Hinweis: Sie können Standard-, System- und/oder Basisskizzen nicht löschen, da sie für die ordnungsgemäße Funktion des Designs erforderlich sind.
Umbenennen einer Outline (Skizze)
Wenn Sie Ihrer Outline einen Namen für eine einfachere Organisation und Assoziation geben möchten, können Sie dies ganz einfach tun, indem Sie auf das kleine graue Bleistift () Symbol klicken, das sich direkt rechts neben dem Namen der Outline auf dieser Seite befindet.

Sie können dies auch in der Outline-spezifischen Symbolleiste tun, indem Sie dort ebenfalls das graue Bleistift-Symbol () auswählen.
Erstellen einer neuen Outline (Skizze)

Nehmen wir an, Sie möchten eine neue Outline von Grund auf neu erstellen. Das ist einfach, und es gibt zwei Möglichkeiten, dies zu tun. Wählen Sie einfach das riesige Plus () Symbol entweder neben dem Titel der Seite oder in der Mitte des weißen Quadrats am Ende der Umrissliste.
Dadurch wird eine untitled outline erstellt, die alle ihre Einstellungen und Eigenschaften von der Base Outline sowie dem voreingestellten Standardlayout übernimmt. Sie werden alle Änderungen, insbesondere an Ihrem Layout, die Sie benötigen, durchgehen und vornehmen müssen. Es wird auch keine Seiten geben, die standardmäßig zugewiesen sind, so dass Sie sie wie gewünscht hinzufügen müssen.
Bearbeiten von Outline-Dateien
Wenn Sie daran interessiert sind, Outlines außerhalb des Gantry 5-Administrators zu ändern, navigieren Sie bitte zu Ihrem Verzeichnis /THEME_NAME/custom/config/ (Grav: /user/data/gantry5/themes/THEME_NAME/config/). Hier finden Sie alle Ihre Outlines, die YAML-Dateien enthalten, die mit jedem ihrer Layouts, Styles und mehr verknüpft sind.

