Mobiles Menü

Der Mobile Menu Particle ist für den Offcanvas-Bereich im Layout-Manager erstellt worden. Es hat einen Hauptzweck: eine mobile Version des Hauptmenüs für Besucher anzuzeigen, die Ihre Website von einem mobilen Gerät aus anzeigen. Aus diesem Grund erscheint der Mobile Menu Particle nicht auf Desktops und anderen größeren Geräten. Stattdessen wird der Standard-Menüpartikel verwendet, der sich an anderer Stelle im Layout befindet.
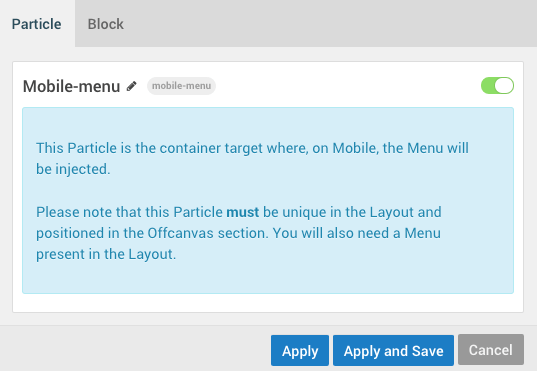
Bitte beachten Sie, dass dieser Partikel im Layout eindeutig sein und im Offcanvas-Bereich positioniert werden muss. Sie benötigen auch ein Menü, das im Layout vorhanden ist.
Einstellungen (Settimgs)

Da das Mobile Menü als Container für das Menü dient, hat es keine partikelspezifischen Einstellungen. Sie können jedoch Standardeinstellungen auf Blockebene verwenden, um benutzerdefinierte CSS, Variationen usw. hinzuzufügen.
Targeting für mobile Menüs

Angenommen, Sie haben mehrere Menüs im Seitenlayout zugeordnet, aber Sie haben ein bestimmtes Menü, das Sie für das mobile Menü ausgewählt haben möchten. Hier bietet sich die Menüausrichtung an, und sie ist sehr einfach zu bedienen.
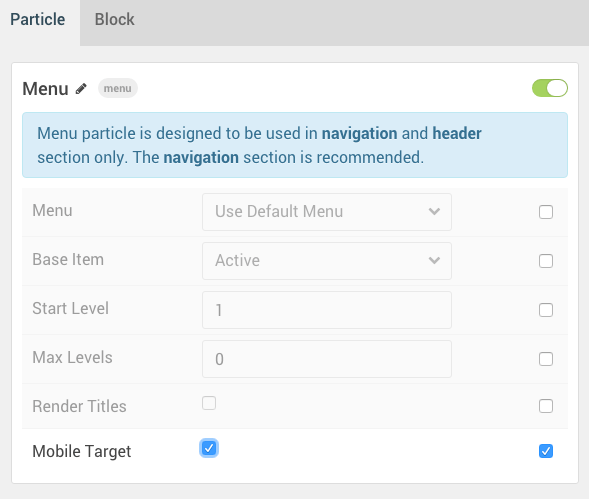
Alles, was Sie tun müssen, ist, die Einstellungen für den Menüpartikel zu öffnen, den Sie als mobiles Menü verwenden möchten, und die Option Mobile Target zu aktivieren. Dadurch wird Gantry mitgeteilt, dass dieses Menü dasjenige ist, auf das Sie im mobilen Menü verweisen möchten.

