Sozial

Das Social-Partikel macht es einfach, eine Komponente auf dem Frontend zu erstellen und zu platzieren, die Ihren Seiten soziale Elemente hinzufügt. Dieser Partikel kann jeweils an beliebiger Stelle auf der Seite platziert werden, so dass Besucher die zugehörigen Social Media-Seiten Ihrer Website einfach finden und abonnieren können.
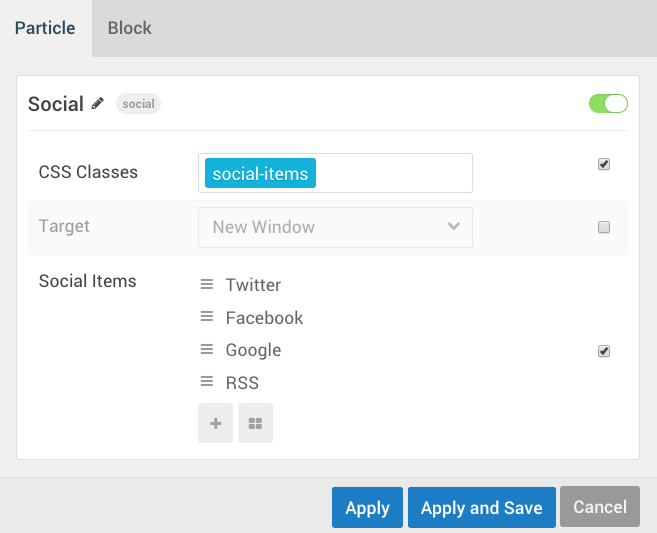
Einstellungen
Mit dem Partikel Social Buttons können Sie schnell und einfach text- und/oder symbolbasierte Links zu Ihren verschiedenen Social Media Accounts hinzufügen. Dazu gehört praktisch jeder Link von Twitter und Facebook zu einem RSS-Feed und sogar Ihre E-Mail-Adresse.
Gantry hat eine eingebaute Unterstützung für FontAwesome, die Ihnen Zugang zu einer Vielzahl von Social Media Symbolen bietet, die Sie schnell zu Ihrem Partikel hinzufügen können, um Ihre Social Buttons hervorzuheben.

Class: Setzt die CSS-Klasse für das Partikel.
Target: Legt fest, wie ausgewählte Links geöffnet werden. Sie können sich beispielsweise im aktuellen oder einem neuen Browserfenster öffnen.
Social Items: Listet die einzelnen sozialen Elemente auf, die Sie durch Auswählen des Symbols für die einzelnen Einstellungen weiter anpassen können.
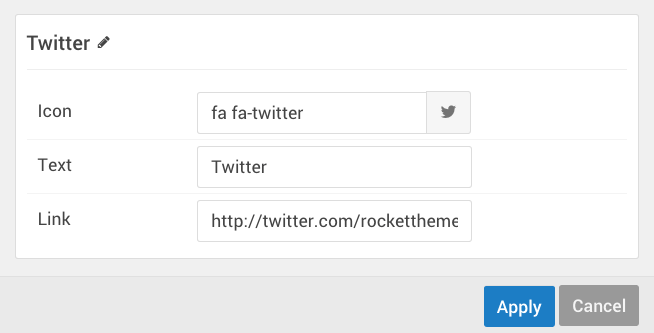
Wenn Sie die einzelnen sozialen Elemente auswählen, erscheint ein Popup-Fenster, in dem Sie zusätzliche Felder zur weiteren Anpassung der einzelnen sozialen Elemente erhalten.

Icon: Stellt das Symbol ein, das neben dem Text angezeigt wird.
Text: Legt den Text fest, der als Link angezeigt wird.
Link: Setzt den Link (absolute URL) zur zugehörigen sozialen Seite.

