Verwendung des Feldes Multicheckbox
Seit Gantry 5.3 gibt es ein neues multicheckbox-Feld, das Sie alternativ zu input.selectize verwenden können.
Das Kontrollkästchen input.multicheckbox wird als eine Liste von Kontrollkästchen angezeigt, die übereinander angeordnet sind und ausgewählt werden können. Der Wert der ausgewählten Kontrollkästchen wird als Zeichenkette kommagetrennt gespeichert.

Hinzufügen des Multicheckbox zu Ihrer Website
Das Multicheckbox ist ein Gantry 5 Eingabefeld. Wenn Sie es zu Ihrem Thema oder Partikel hinzufügen möchten, würden Sie dies tun, indem Sie den Feldtyp als input.multicheckbox in der zugehörigen YAML-Datei zuweisen.
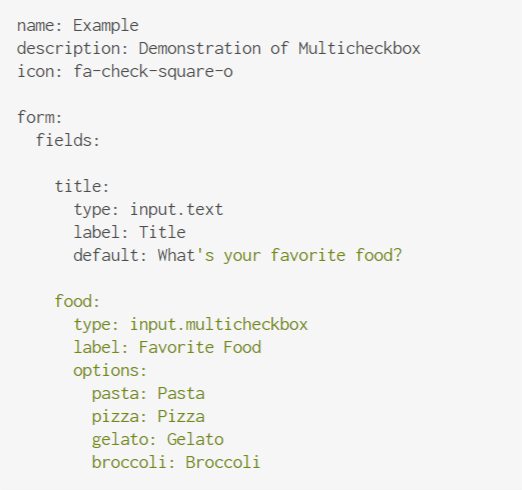
Hier ist ein Beispiel dafür, wie dies in der YAML-Datei eines Abschnitts oder eines Themas aussehen würde. In diesem Beispiel werden wir ein Beispiel-Partikel erstellen.
Wir beginnen mit der Erstellung und Platzierung des YAML in /custom/particles/example.yaml.

Dann werden wir die TWIG-Datei erstellen und in /custom/particles/example.html.twig mit diesem Inhalt platzieren:
{% extends '@nucleus/partials/particle.html.twig' %}
{% block particle %}
{% set foods = particle.food|split(',') %}
<h2>{{ particle.title }}</h2>
<ul>
{% for food in foods %}
<li>{{ food }}</li>
{% endfor %}
</ul>
{% endblock %}
Wenn Sie nun dieses Beispiel-Partikel in Ihrem Layout hinzufügen und einrichten, sieht es wie folgt aus:

Und auf dem Frontend wird es so wiedergegeben::


