Tutorials
Dieses Kapitel enthält nützliche Tutorials, die Ihnen helfen, Dinge in Gantry zu erledigen.
- Details
- Kategorie: Tutorials
Überschreiben der Partikel-Einstellungen
Partikel sind extrem flexibel. Sie können auf ihre Einstellungen auf mehreren Ebenen zugreifen und ihre Standardeinstellungen für die gesamte Website, eine bestimmte Gliederung oder sogar eine Instanz im Layout-Manager oder Menü-Editor ändern.
- Details
- Kategorie: Tutorials
Hinzufügen eines benutzerdefinierten Style Sheets
(Adding a Custom Style Sheet)
Das Hinzufügen eines benutzerdefinierten Stylesheets ist ein ziemlich unkomplizierter Prozess. Das erste, was Sie tun sollten, ist, die benutzerdefinierte SCSS/CSS-Datei zu erstellen. Sie können dies in fast jedem Texteditor tun.
- Details
- Kategorie: Tutorials
Verwendung des Font Pickers
Gantry 5 enthält einen neuen Font Picker, der es Ihnen ermöglicht, Schriften für eine Vielzahl von Situationen auszuwählen, darunter Vorlagen, Partikel und mehr.
Der Font Picker macht es einfach, Schriften in Partikeln schnell auszuwählen. Der Picker selbst erscheint, wenn Sie auf ein spezielles Feld im Backend klicken, das Ihnen die Möglichkeit gibt, eine Schriftart für einen Partikel oder sogar für das Thema selbst festzulegen.
Basierend auf Google-Schriften bietet Ihnen der Font Picker sofortigen Zugriff auf über 900 Open-Source-Schriften.
- Details
- Kategorie: Tutorials
Hinzufügen und Verwenden von Schriftarten
Es gibt zwei Ansätze, um lokale Schriften in ein Thema einzufügen. Die erste fügt Ihre neuen lokalen Schriften dem Font Picker hinzu, mit dem Sie die Schriftart auf einen bestimmten Bereich oder Aspekt Ihrer Website innerhalb des Gantry-Administrators einstellen können.
Die zweite Methode setzt die aktive Schriftart auf das Thema, global. Diese Methode ermöglicht es Ihnen, die neue lokale Schriftart innerhalb des Designs zu verwenden, aber nicht im Font Picker. Sie können die beiden kombinieren, um Ihre Schriftart für beide verfügbar zu haben, indem Sie die Datei theme.yaml bearbeiten und die Änderungen an Ihrer custom.scss-Datei vornehmen.
- Details
- Kategorie: Tutorials
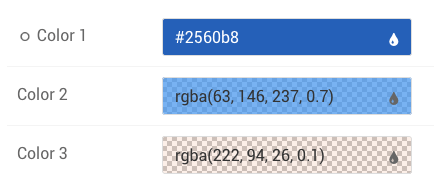
Verwendung des Color Pickers
Gantry 5 enthält einen neuen Color Picker, der Ihnen die Möglichkeit gibt, Farben für ein bestimmtes Element Ihres Designs, einen Partikel, etc. festzulegen.

Der Color Picker enthält fünf integrierte Tools, darunter Farbton, Sättigung, Helligkeit, Deckkraft und ein Farbrad. Mit diesen Einstellungen ist es einfach, Ihre Farbauswahl schnell und einfach an Ihre Bedürfnisse anzupassen.
- Details
- Kategorie: Tutorials
Anpassen der Fehlerseite
Die Fehlerseite gilt als Systemseite in Gantry 5, und die Bearbeitung nach Ihren Bedürfnissen ist so einfach wie das Wechseln der Konturen im Gantry-Administrator.
Sie müssen keine separate Error Outline erstellen. Es ist tatsächlich im Kern von Gantry enthalten und verfügt über eigene Layout-, Einstellungen und Stil-optionen.
Der erste Schritt zum Anpassen dieser Seite besteht darin, auf den Gantry-Administrator zuzugreifen, indem Sie zu Admin → Extensions → Template Manager navigieren und Ihre aktive Gantry 5-Vorlage auswählen. Dadurch gelangen Sie zum Gantry-Administrator.
- Details
- Kategorie: Tutorials
Verwendung des Icon Pickers
Gantry 5 unterstützt die wachsende Symbolbibliothek von Font Awesome, die direkt in den Kern integriert ist. Das bedeutet, dass jeder, der eine Gantry-basierte Vorlage verwendet, die Möglichkeit hat, eines dieser unglaublichen Vektor-Icons überall auf Ihrer Seite zu verwenden.
![]()

