Verwendung von Blockeinstellungen
Einer der größten Vorteile von Gantry 5 ist die Möglichkeit, auf Einstellungen auf mehreren Ebenen einfach zuzugreifen und sie anzupassen. Sie können Dinge wie das Hinzufügen einer CSS-Klasse zu einem ganzen Abschnitt, einem einzelnen Block oder innerhalb eines bestimmten Partikels oder einer bestimmten Position - alles innerhalb des Gantry-Administrators - durchführen.
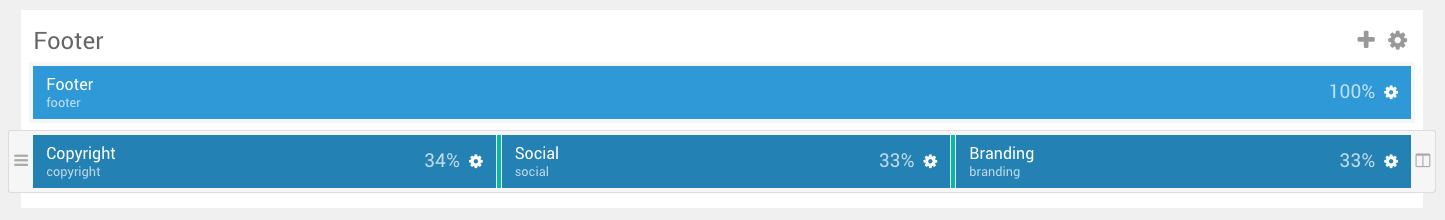
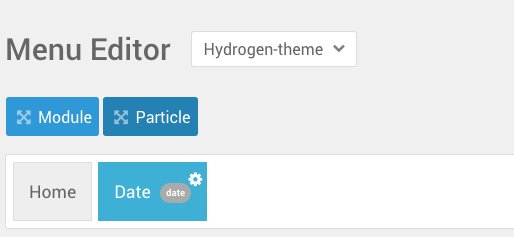
In diesem Abschnitt konzentrieren wir uns auf Blockeinstellungen, d.h. Einstellungen, die auf Blockebene gelten. Wir haben dieses Thema im Layout Manager Handbuch angesprochen, als wir die Unterschiede zwischen Abschnitten, Blöcken und Rastern besprochen haben. Wir werden nun etwas tiefer in die Blockeinstellungen eintauchen, die innerhalb jedes Elements im Layout-Manager zugänglich sind, sowie in die injizierten Module und Partikel, die im Menü-Editor erscheinen.
Zugriff auf die Blockeinstellungen


Der Zugriff auf die Blockeinstellungen für einen bestimmten Block ist ziemlich einfach. Wählen Sie einfach das Einstellungssymbol für den Block, für den Sie die Einstellungen anpassen möchten.

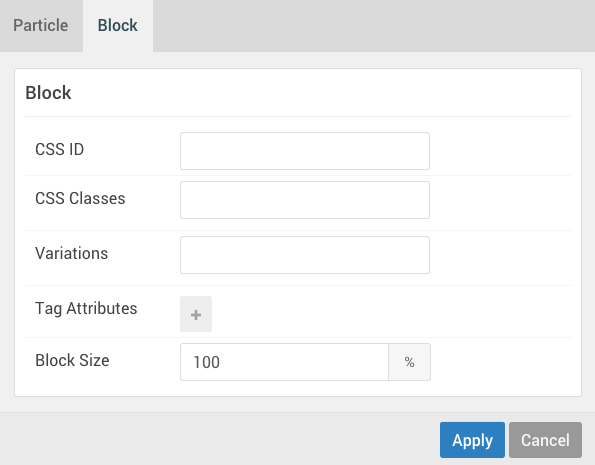
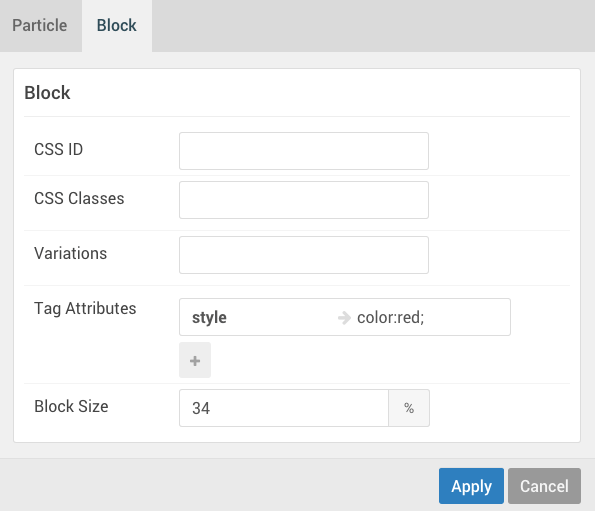
Es erscheint ein Popup mit zwei Registerkarten, Partikel und Block. Um die Einstellungen auf Blockebene anzupassen, müssen Sie die Registerkarte Block auswählen. Es kann ähnliche Einstellungen in der Registerkarte Partikel geben, wie z.B. ein Feld für CSS-Klassen, und das Anpassen der Einstellungen dort wird eine CSS-Klasse auf das div des Partikels oder ein vordefiniertes Segment des Partikels anwenden. Wenn Sie Änderungen auf der Registerkarte Block vornehmen, gelten diese Änderungen auf Blockebene, was sich auf alle Inhalte innerhalb des Blocks auswirkt.
Felder für Blockeinstellungen
Hier ist eine Aufschlüsselung der verschiedenen verfügbaren Einstellungen für jeden Block.
CSS id
Das CSS-ID-Feld wird wahrscheinlich selten in Partikeln verwendet werden. Es ermöglicht Ihnen, dem Block hier einen CSS-ID-Selektor zuzuweisen, so dass er alles in ihm beeinflusst. Um mehr über CSS id selectors zu erfahren, klicken Sie hier.
CSS Classes
Wenn Sie eine CSS-Klasse auf Blockebene anwenden möchten, würden Sie dies hier tun. Jede hier zugewiesene CSS-Klasse wirkt sich auf den gesamten Inhalt des Partikels, der Modulinstanz oder der Position aus.
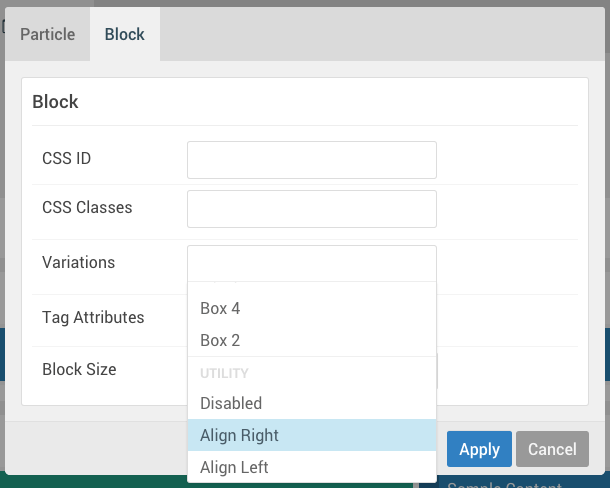
Variations

Variationen sind themenbasierte Variablen, die schnell gesetzt werden können, indem Sie das Feld markieren und auf die gewünschte Option klicken. Diese Variationen können Effekte, Rahmenvariationen, die das Farbschema des Blocks als Ganzes festlegen, und Hilfsoptionen wie Rechte und Volle Breite ausrichten beinhalten.
Für Joomla-Benutzer können Sie das Feld Module Class Suffix für ein bestimmtes Modul weiterhin verwenden, aber wir empfehlen dies nicht, wenn Sie auch Variationen auf Blockebene verwenden. Dies kann zu unerwünschten Ergebnissen führen.
Tag Attributes

Das Feld Tag-Attribute bietet Ihnen die Möglichkeit, HTML-Tag-Attribute schnell auf den Block anzuwenden. Dies kann eine Vielzahl von Dingen beinhalten, von einem Style-Attribut (siehe oben) bis hin zu einem Tag, mit dem JavaScript-Effekte auf den Block angewendet werden.
Block Size
Im Feld Block Size (Blockgröße) können Sie manuell die Breite eingeben, die der Block im horizontalen Raster aufnehmen soll. Wenn dies der einzige Block ist, den Sie in der jeweiligen Zeile haben, wird er wahrscheinlich auf 100 gesetzt. Alle Änderungen, die durch Ziehen der Trennlinie zwischen den Elementen im Layout-Manager vorgenommen werden, werden in diesem Feld berücksichtigt.

