Einführung in die Partikel
Möchten Sie ändern, wo das Logo auf Ihrer Website erscheint? Wie wäre es, wenn Sie neue Positionen für Module/Widgets hinzufügen und diese direkt unter das Menü platzieren? Dank eines neuen Konzepts des Gantry Frameworks namens Particles können Sie diese und weitere Dinge tun, ohne Ihre Tastatur zu berühren.
Der Layout-Manager von Gantry 5 gibt Ihnen die Möglichkeit, eine praktisch unbegrenzte Anzahl von Partikeln zu erstellen, einschließlich Positionen, ihre Größe zu ändern und sie so zu platzieren, dass sie an jeder beliebigen Stelle am Frontend erscheinen.
Es gibt drei grundlegende Arten von Partikeln. Hier ist eine schnelle Übersicht darüber, was sie sind und welche Rolle sie auf Ihrer Website spielen.
Standard-Partikel:
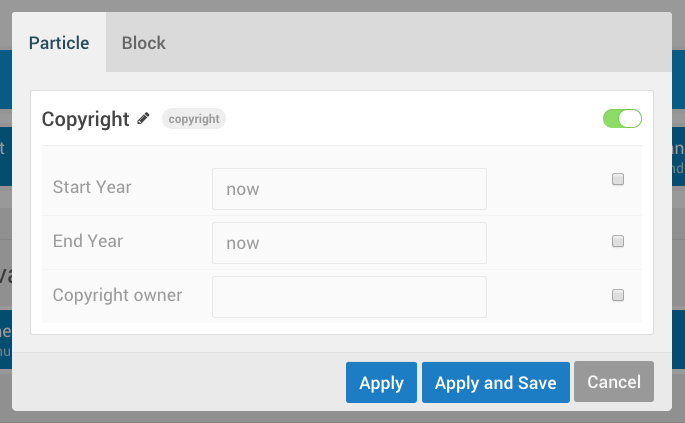
In früheren Versionen von Gantry als Features bezeichnet, handelt es sich um kleine, modulare Blöcke mit voreingestelltem Skripting, mit denen Sie Elemente zu Ihrer Seite hinzufügen können. Partikel können einfache oder komplexe Sätze von Optionen haben, die es Ihnen ermöglichen, die Darstellung auf der Seite weiter anzupassen.
Position:
Positions-Partikel sind Blöcke, denen das CMS Inhalte oder Skripte zuweisen kann. Zu dieser Kategorie gehören sowohl der Content-Body als auch Widget-/Modul-Positionen.
Atom:
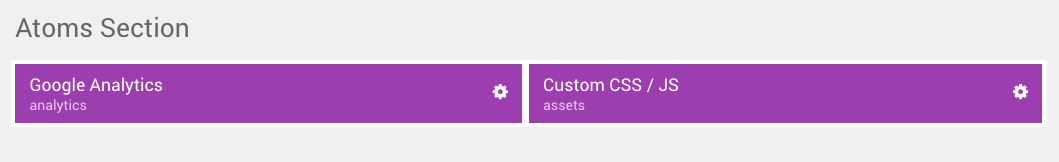
Atome sind nicht sichtbare Partikel, die Skripting für Ihre Website bereitstellen. Analyse-Tracking, benutzerdefiniertes CSS / JavaScript und andere Elemente, die ausgeführt werden müssen, wenn die Seite geladen wird, aber nicht visuell angezeigt wird, fallen in diese Kategorie.
Arten von Partikeln
Standard-Partikel

Partikel sind im Grunde genommen wie WordPress Widgets oder Joomla-Module. Es handelt sich um Inhaltsblöcke, die auf dem Backend konfiguriert werden. Sie können Module/Widgets genau wie bisher verwenden, aber was Partikel besonders nützlich macht, ist ihre Einfachheit und die Tatsache, dass sie unabhängig vom CMS leben.
Für Theme-Entwickler können Partikel in wenigen Minuten erstellt werden, und sie können Ihrer Seite Funktionen in einer Umgebung hinzufügen, die für Ihre Kunden einfach zu navigieren und zu bedienen ist.
Anstatt sie auf ein benutzerdefiniertes HTML-Modul (Joomla) oder Text (WordPress) Widget zu verweisen, wo sie durch unterstützenden Code navigieren müssen, um kleine Anpassungen vorzunehmen, können sie voreingestellte Formulare ausfüllen, die es ihnen ermöglichen, Dinge wie Titel, Inhalt, Bilder oder Links des Abschnitts und mehr zu ändern.
Positionen
Positionen sind Partikel, denen das CMS Inhalte zuordnet. In den meisten CMS-Frameworks sind diese im Design fest programmiert. In Gantry 5 können Sie sie mit dem Layout-Manager nach Belieben erstellen, verschieben und entfernen.
In WordPress wird dies als Widget-Position bezeichnet. In Joomla ist es eine Modulposition. Mehr über Stellen erfahren Sie in unserer ausführlichen Dokumentation.
Atome

Atome sind Partikel, die auf dem Frontend nicht sichtbar erscheinen. Sie machen es einfach, Skripte wie benutzerdefiniertes CSS oder JS sowie Tracking-Methoden wie Google Analytics hinzuzufügen. Sie können ihre Reihenfolge in den Particle Defaults visuell anordnen, um die Reihenfolge zu bestimmen, in der sie beim Page Rendering geladen werden.
Allgemeine Partikel-Einstellungen
Es gibt mehrere Optionen, die Sie auf die YAML-Datei Ihrer Partikel anwenden können, um die Vorteile der erweiterten Funktionen von Gantry 5 zu nutzen.
Caching
Das Partikel-Caching ermöglicht es dem Entwickler, einem Partikel ein Caching auf Partikelebene zuzuordnen. Dies ist derzeit ein verstecktes Feature und erfordert das Hinzufügen einer einfachen Linie innerhalb der YMAL-Datei des Partikels. Hier ist ein Beispiel:
configuration:
caching:
type: static
Wie Sie in diesem Beispiel sehen können, wendet das Hinzufügen der Option Caching-Konfiguration eine statische Art des Caching auf das Partikel an. Zu diesem Zeitpunkt ist statisch die einzige Cachingoption für Partikel. Statisches Caching ist permanentes Caching, das nur die Partikelkonfiguration berücksichtigt. Im Grunde genommen speichert es das Partikel, bis sich die Konfiguration des Partikels ändert.
Statisches Caching funktioniert nur für Partikel, die keinen sich ändernden Inhalt haben. Sie können keine Partikel mit einem Datum darin zwischenspeichern, noch können Sie Partikel zwischenspeichern, die Plattforminhalte oder Methoden mit sich ändernden Werten verwenden. Aus diesem Grund ist das Caching standardmäßig deaktiviert.
Wenn Sie keinen Caching-Typ in der YAML des Partikels definieren, bleibt das Partikel dynamisch. Das bedeutet, dass es kein Caching gibt.

