Logo

Das Logo-Partikel ermöglicht es Ihnen, das Bild und/oder den Text festzulegen, der als Ihr Logo für die Website erscheinen soll. Über diesen Partikel können Sie Ihr Logo an einer Position, die Sie im Layout-Manager festgelegt haben, zur Website hinzufügen.
Einstellungen

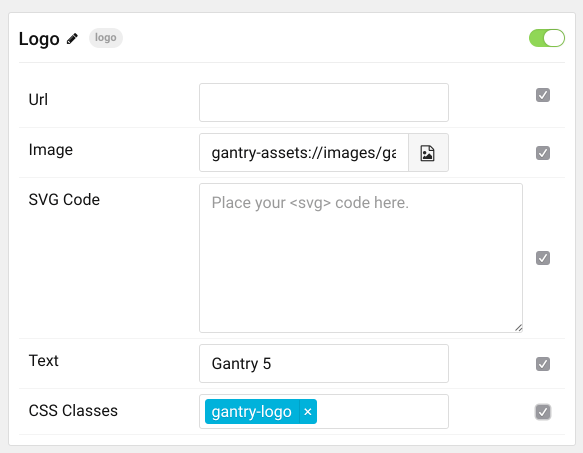
URL: Legt die URL fest, auf die das Logo verweist. Wenn das Feld leer bleibt, wird die Startseite verwendet.
Bild: Legt das Bild fest, das als Logo am Frontend erscheint.
SVG-Code: Sie können hier SVG-Code anstelle eines Bildes eingeben.
Text: Legt den Text fest, der zusammen mit oder anstelle des Logobildes angezeigt wird.
CSS-Klasse: Legen Sie eine bestimmte CSS-Klasse für benutzerdefiniertes Styling fest.
Sie können SVG-Code verwenden, um Ihr Logo/Bild über das Feld SVG-Code zu definieren. Sie können z.B. eingeben:
<svg width="400" height="180"> <rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5"> Sorry, your browser does not support inline SVG. </svg>
Dies würde ein Rechteck anstelle des Bildes ergeben. Dies ist eine großartige Möglichkeit, Bandbreite zu sparen, da es keine Bilddatei zu laden gäbe, sondern nur den SVG-Code.

