Partikel-Blöcke
Es gibt Zeiten, in denen Sie nur CSS- oder JavaScript-Assets laden möchten, ohne dass sie in der Basis der Seite erscheinen. Partikel haben eine integrierte Unterstützung für JavaScript und Style Sheets, auch wenn es sich bei dem Partikel selbst nicht um ein Atom handelt. Sie könnten im Wesentlichen ein einzelnes Partikel haben, das neben dem Zugriff auf CSS- und JavaScript-Elemente auch den Standard-Partikelgehalt enthält.
Dies ist eine sehr nützliche Methode, um JavaScript- und Style-Sheet-Blöcke in einen ganz bestimmten Teil Ihrer Seite zu integrieren.
Sie suchen nach weiteren Informationen zur Verwendung von Blöcken in Twig? Hier ist eine Menge nützlicher Informationen darüber, wie Blöcke in Twig funktionieren.
Innerhalb eines Partikels geladene Assets laden nur einmal. Wenn Sie eine bestimmte JavaScript-Datei in einem Partikel aufrufen, hat dies in einem anderen Partikel keinen zusätzlichen Einfluss auf die Seite. Es wird nur einmal geladen.
Partikel-Template
In diesem Anleitung gehen wir auf die verschiedenen Arten von Blöcken ein, die in einem Partikel erscheinen, und wie Sie sie verwenden können, um Elemente aus einem Partikel/Atom zu Ihrer Seite hinzuzufügen, anstatt sie innerhalb der Seitenvorlage laden zu lassen.
Hier ist eine exemplarische Zweigdatei, die die verschiedenen Blöcke zeigt, die Sie in einem Partikel verwenden können.
{% extends '@nucleus/partials/particle.html.twig' %}
{% block stylesheets %}
{{ parent() }}
{# any stylesheet you would like to render in <head> #}
{% endblock %}
{% block javascript %}
{{ parent() }}
{# any javascript you would like to render in <head> #}
{% endblock %}
{% block javascript_footer %}
{{ parent() }}
{# any javascript you would like to render before </body> #}
{% endblock %}
{% block particle %}
{# particle output goes here #}
{% endblock %}
Hinzufügen eines JavaScript-Blocks
Das Hinzufügen eines JavaScript-Blocks zu Ihren Partikeln ist ziemlich einfach. In der Verzweigungsdatei Ihrer Partikel müssen Sie nur einen JavaScript-Block erstellen und die notwendigen Informationen zum Laden Ihres spezifischen JavaScript-Assets angeben. Hier ist ein Beispiel für die Verwendung eines JavaScript-Blocks in einem Standard-Partikel:
{% block javascript %}
{{ parent() }}
<script src="{{ url('gantry-theme://js/filename.js') }}"></script>
{% endblock %}
Sie können den Block getrennt vom Stylesheet oder Partikelblock platzieren oder ihn um diese anderen Elemente (oder Teile davon) wickeln lassen, um diese JavaScript-Eigenschaft auf sie anzuwenden. Wenn Sie möchten, dass ein JavaScript-Asset kurz vor dem </body>-Tag der Seite geladen wird, würden Sie block javascript mit Block-Javascript_footer austauschen.
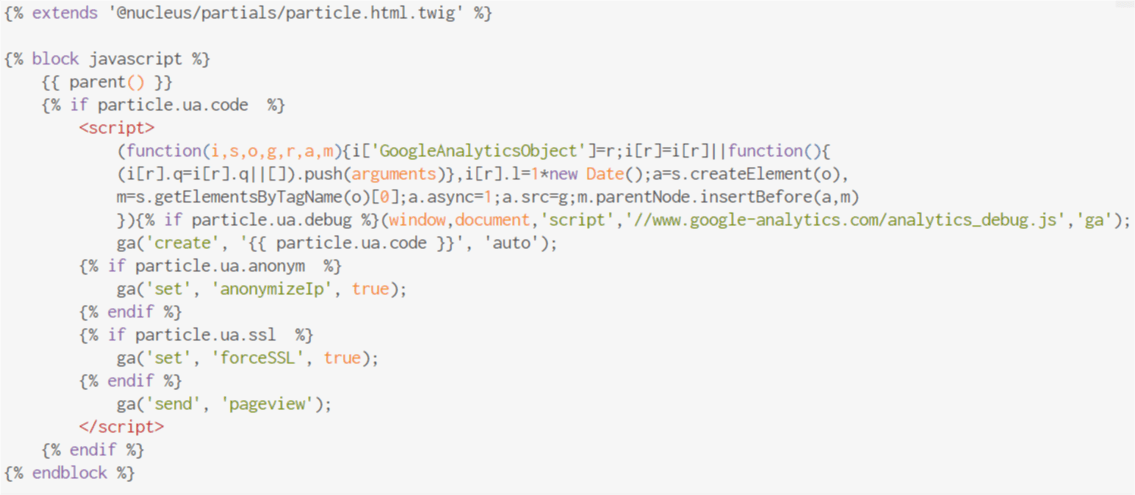
Hier ist ein Beispiel für einen JavaScript-Block, der eine reale Anwendung verwendet. In diesem Fall ist dies die Datei analytics.html.twig, mit der Gantry's Google Analytics-Atom erstellt wurde.

Hinzufügen eines Style-Sheet-Blocks
Das Hinzufügen eines Style-Sheet-Blocks funktioniert sehr ähnlich wie bei einem JavaScript- oder Partikelblock. Hier ist ein Beispiel:
{% block stylesheets %}
<link rel="stylesheet" href="{{ somelocation }}" type="text/css"/>
{% endblock %}
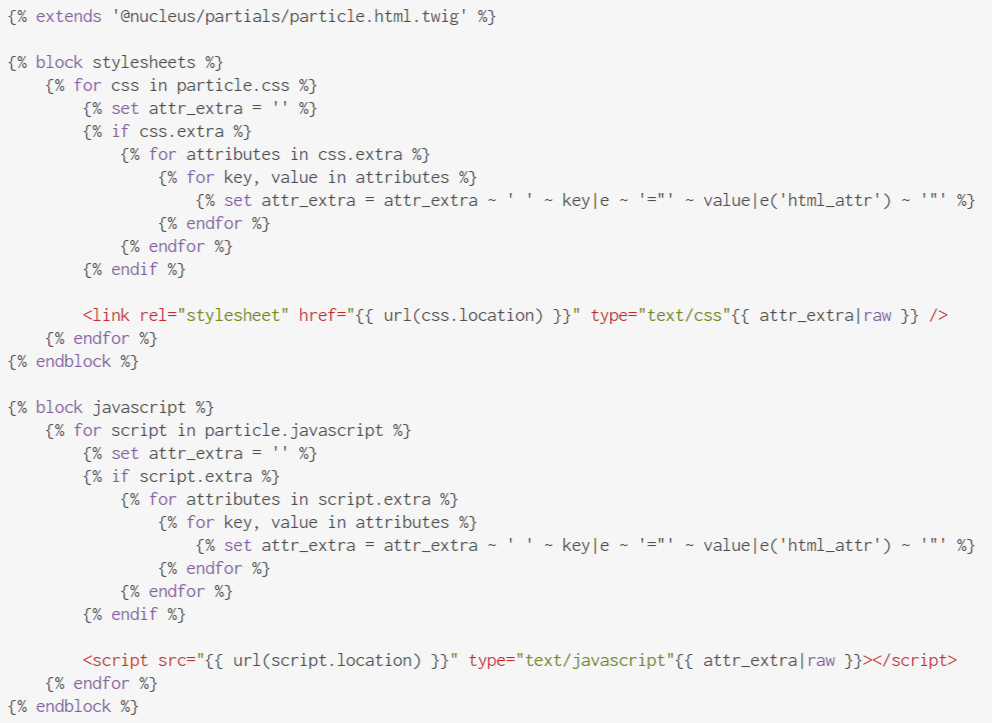
Die Kombination eines Stylesheet-Blocks mit einem JavaScript-Block ist ziemlich einfach. Wir verwenden diesen Ansatz tatsächlich, um sowohl JavaScript- als auch CSS-Assets über einen einzigen Partikel zu laden. Hier ist ein Blick auf eine reale Anwendung in der Datei assets.html.twig, die das Custom CSS / JS Atom erzeugt.

Partikelblock
Der Partikelblock ist das Fleisch und die Kartoffeln eines Partikels. Es ist der Inhalt, die Informationen, die Gantry verwendet, um das Partikel am Frontend zu erzeugen.
Um ein Beispiel aus der Praxis zu bieten: Hier ist ein Blick auf die branding.html.twig Zweigdatei, aus der sich das Branding-Partikel zusammensetzt.
{% extends '@nucleus/partials/particle.html.twig' %}
{% block particle %}
<div class="g-branding {{ particle.css.class }}">
{{ particle.content|raw }}
</div>
{% endblock %}
Hinzufügen von HTML in Head in Gantry 5
Um die vollständige Anpassung einer Website zu unterstützen, ist es notwendig, Funktionen bereitzustellen, die die Platzierung von HTML innerhalb des <head>-Tags ermöglichen. Deshalb haben wir ab Gantry v5.4.24 neue Optionen aufgenommen, die Entwicklern direkten Zugriff auf das HTML <head> ermöglichen.
Sie können HTML einfach aus einem Partikel oder einem Atom injizieren, indem Sie die folgenden pageblock-Anweisungen verwenden.
Füge HTML nach <head>-Tag hinzu:
{% pageblock head_top %}
-HEAD TOP-
{% endpageblock %}
Fügen Sie HTML direkt vor dem Favicon / Touch-Icon <meta>-Tags hinzu, die von der Gantry-Asset-Konfiguration generiert werden:
{% pageblock head_meta %}
-HEAD META-
{% endpageblock %}
Fügen Sie HTML vor dem </head>-Tag hinzu:
{% pageblock head_bottom %}
-HEAD BOTTOM-
{% endpageblock %}

