Erstellen einer mehrsprachigen Website (Joomla)
Einführung
Die mehrsprachige Unterstützung von Websites öffnet sie für ein wesentlich größeres Publikum, als es eine einsprachige Website könnte. Die Entwicklung einer Website mit mehrsprachigem Support erfordert ein wenig Know-how, und wir haben diesen Leitfaden zusammengestellt, der Ihnen hilft, ihn zu meistern.
Alles, was hier geschrieben wurde, kann auf jede Gantry-basierte Vorlage angewendet werden.
Grundvoraussetzungen
- Joomla 3.4+ (zur Verwendung mit Gantry 5)
- RocketTheme Vorlage
HINWEIS: Dieser Prozess ist viel einfacher, wenn er auf einer neuen Website durchgeführt wird. Sie können dies auf einer bestehenden Website mit den gleichen Schritten erreichen, aber Sie müssen möglicherweise viel härter bei der Menükonfiguration arbeiten, um das gewünschte Ergebnis zu erzielen.
Setup
Schritt 1: Zusätzliche Sprachen installieren

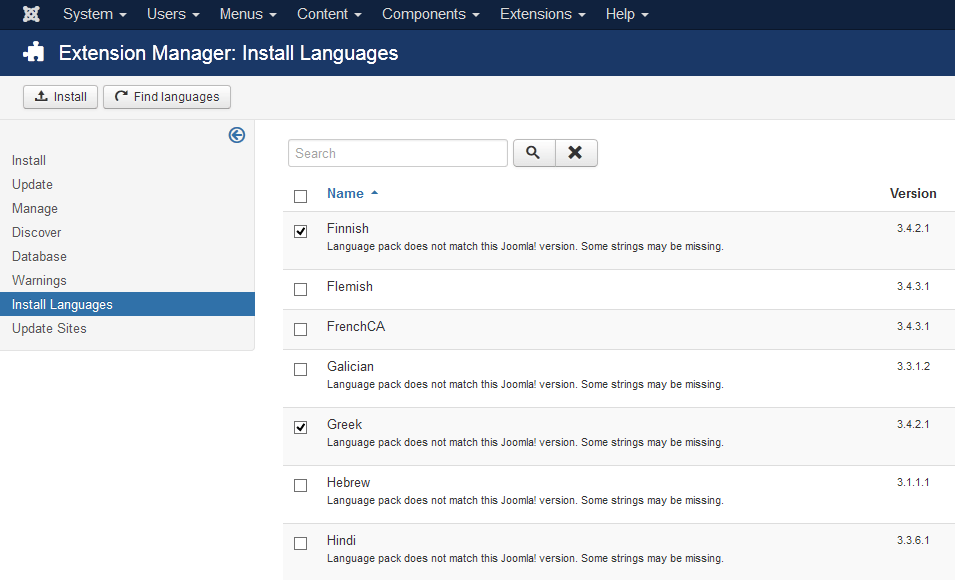
Das erste, was Sie tun sollten, ist, zusätzliche Sprachen zu installieren, die auf der Website verwendet werden. Sie können dies tun, indem Sie zu Extensions Manager -> Install Languages navigieren, die Sprache(n) auswählen, die Sie installieren möchten, und auf die gelbe Schaltfläche Install im oberen rechten Bereich der Seite klicken.

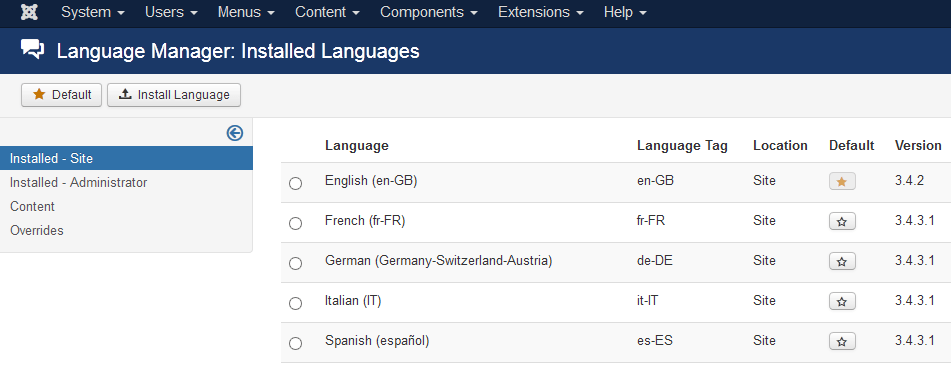
Wenn Sie alle erforderlichen Sprachen installiert haben, gehen Sie zum Language Manager, den Sie über Administrator -> Erweiterungen -> Language Manager erreichen können. Auf der Registerkarte Installiert - Site sehen Sie die Liste aller installierten Sprachen auf der Website. Jetzt müssen wir nur noch Inhaltssprachen hinzufügen.
Schritt 2: Neue Inhaltssprachen erstellen

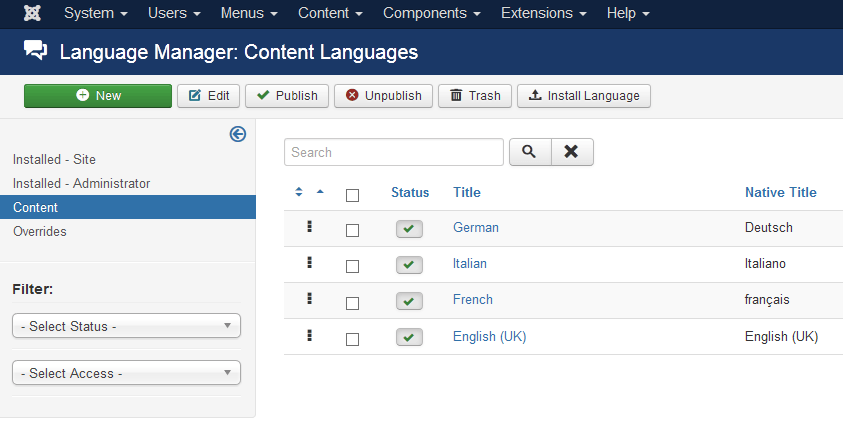
Sie können dies tun, indem Sie die Registerkarte Inhalt wählen und dann Neu wählen. Dies führt Sie zu einer Seite, die es Ihnen ermöglicht, eine neue Inhaltssprache für Ihre Website einzurichten.

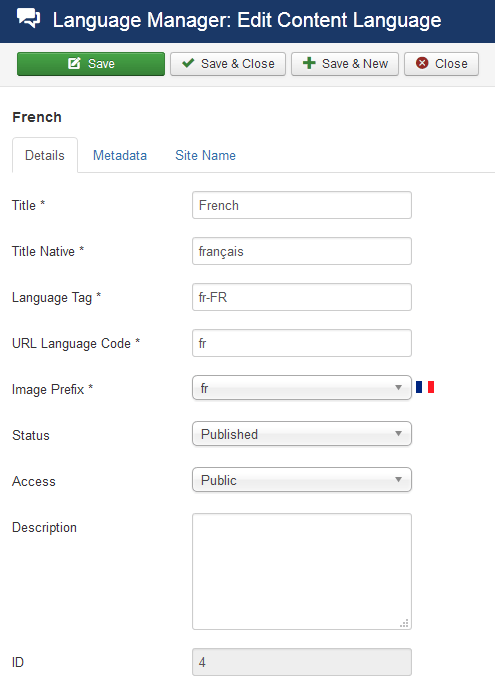
Füllen Sie die erforderlichen Informationen auf dieser Seite aus. Zu diesen Informationen gehören:
- Titel: Der Name der Sprache, wie sie auf der Website angezeigt wird.
- Titel Native: Titel in seiner Muttersprache.
- URL-Sprachcode: Der Sprachcode wird an die URL der Website angehängt. (Beispiel: http://mysite.com/sp/)
- Bild-Präfix: Präfix der Bilddatei für diese Sprache bei Verwendung der Basisoption Bildflags verwenden Language Switcher. (Beispiel: fr für fr.gif)
- Sprachkennzeichen: Geben Sie das genaue Präfix für die installierte (oder zu installierende) Sprache ein. (Beispiel: en-GB)
HINWEIS: Viele dieser Informationen finden Sie auf der Seite Installierte Sprachen im Sprachmanager. Das Language Tag sollte genau mit dem übereinstimmen, was auf dieser Seite erscheint.
Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf Speichern und Schließen. Dadurch gelangen Sie zurück zur Seite Inhaltssprachen, auf der Ihre neue(n) Sprache(n) sowie alle bereits vorhandenen Inhaltssprachen aufgelistet sind.
Schritt 3: Konfigurieren und Aktivieren des Sprachfilter-Plugins

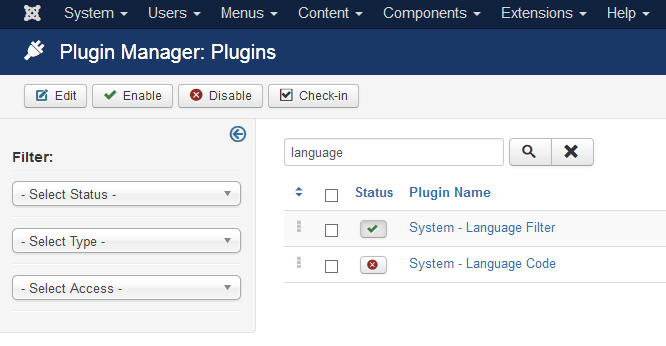
Der nächste Schritt erfordert, dass Sie zu Extensions -> Plug-in Manager navigieren, um Joomla mehrsprachiges Plugin zu konfigurieren. Das Plugin, das du hier finden musst, ist System - Language Filter. Dieses Plugin ermöglicht es dem CMS, verschiedene installierte Sprachen zu erkennen und Inhalte so zu filtern, dass die Anzeige mit der gewählten Sprache übereinstimmt.
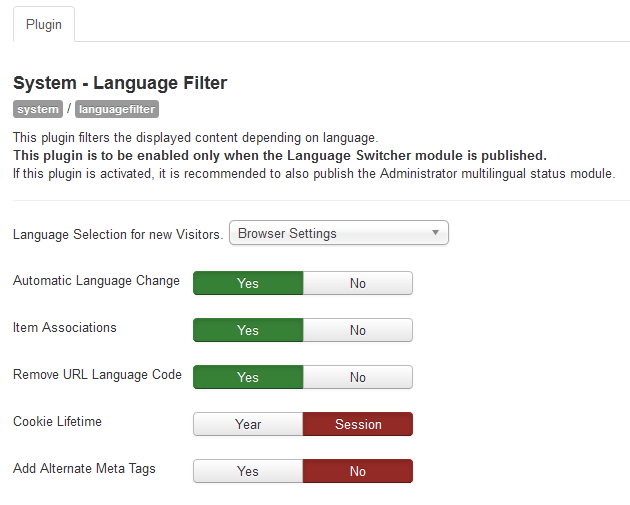
Klicken Sie auf das Plugin, um auf die Konfigurationsseite zuzugreifen. Hier können Sie die Basisoptionen nach Belieben einstellen. Hier sind einige Beispieleinstellungen, die in den meisten Fällen funktionieren sollten.

| Sprachauswahl für neue Besucher | Browser |
| Automatische Sprachumschaltung | Ja |
| Artikelzuordnungen | Ja |
| URL Sprachcode entfernen | Ja |
| Cookie-Länge | Session |
| Alternative Meta-Tags hinzufügen | Nein |
Sobald dies konfiguriert ist, aktivieren Sie das Plugin, indem Sie den Status auf Aktiviert setzen.
Schritt 4: Erstellen Sie neue Inhaltskategorien für jede Sprache.

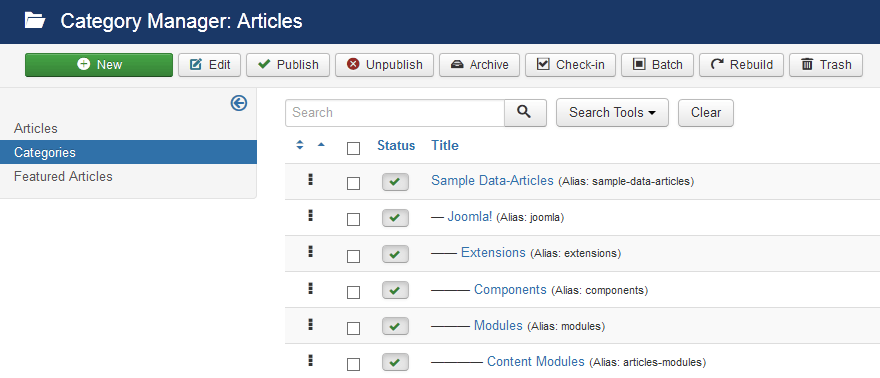
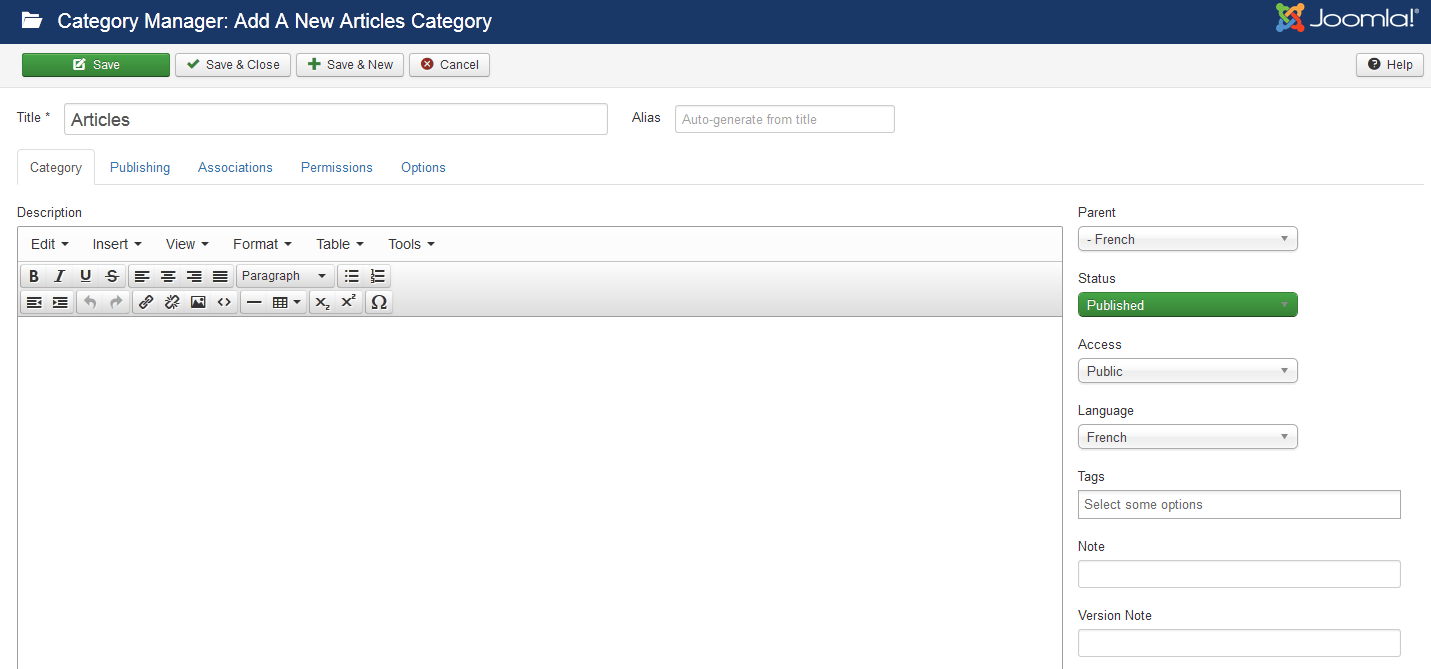
Der nächste Schritt ist die Erstellung einer neuen Kategorie für jede Sprache, die Sie verwenden möchten. Sie können dies tun, indem Sie zu Administrator -> Content -> Category Manager -> Create New Category navigieren.

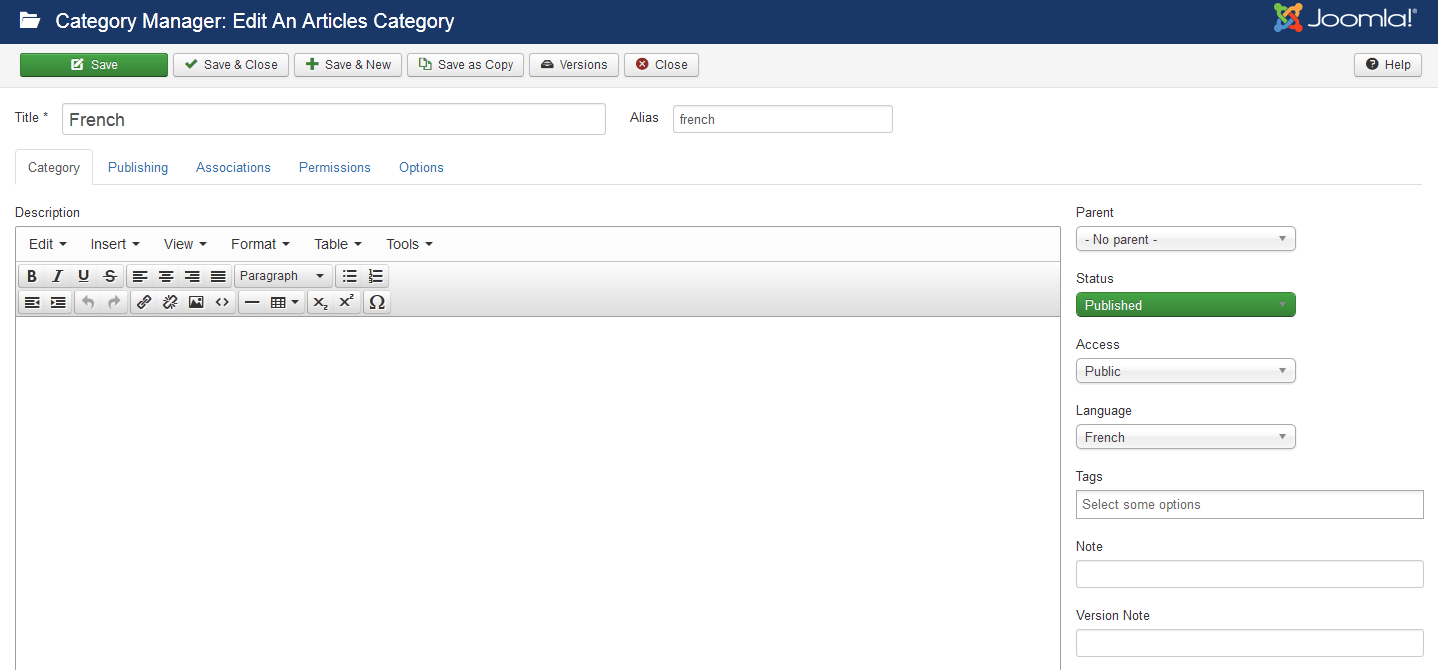
Jeder Kategorie sollte eine Sprache zugeordnet sein. Sie können diese Kategorie nach dem Namen der Sprache benennen, die Sie verwenden möchten. Nachdem Sie dies getan haben, können Sie auf Speichern und Schließen klicken.

Sie können dann Inhaltskategorien erstellen und deren Übergeordnete Kategorie der Basiskategorie zuordnen, die Sie für die Sprache angelegt haben. Sie können beispielsweise eine Kategorie namens Blog erstellen und ihr die englische Kategorie als übergeordnetes Element zuweisen.

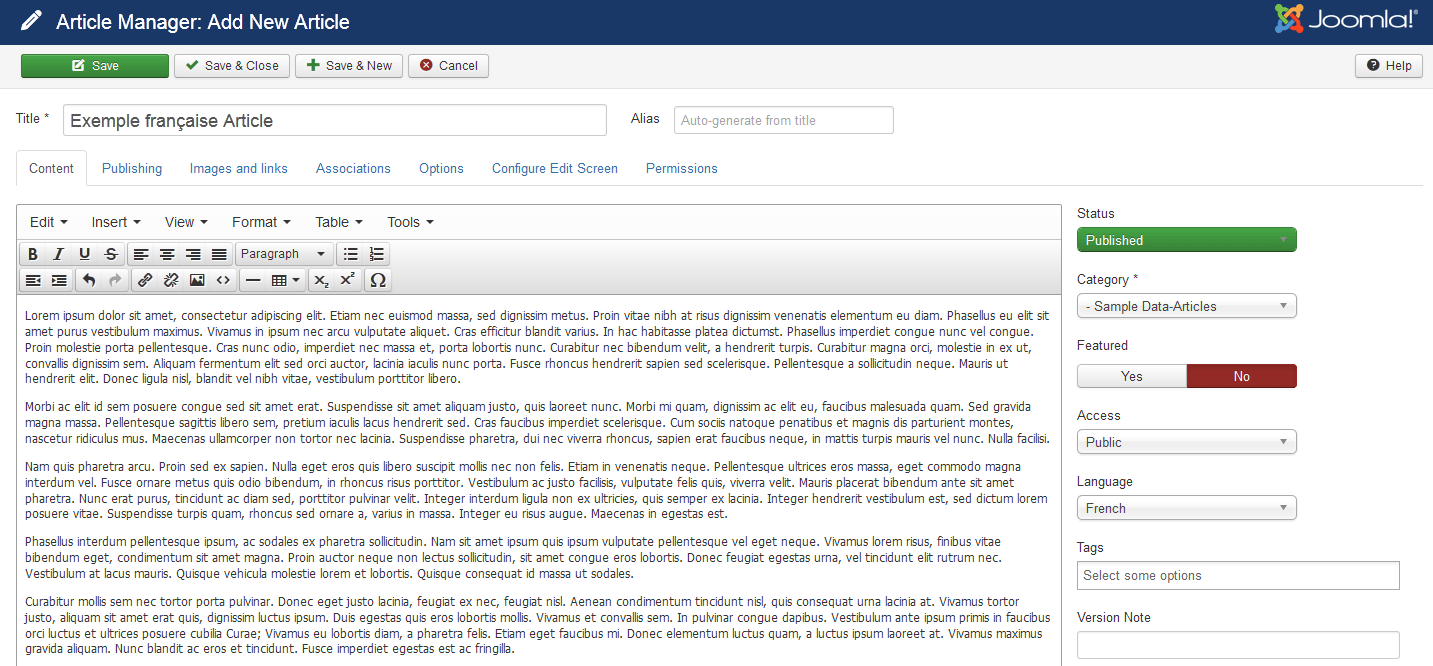
An dieser Stelle werden Sie Inhalte für jede Kategorie erstellen wollen, schon allein, um diese Konfiguration beim Erstellen von Menüs und anderen anstehenden Schritten testen zu können. Gib jeder Unterkategorie für jede Sprache mindestens einen Artikel.
HINWEIS: Jedem dieser Artikel sollte die entsprechende Sprache zugeordnet sein, auch wenn Sie ihn in eine sprachspezifische Inhaltskategorie einordnen.

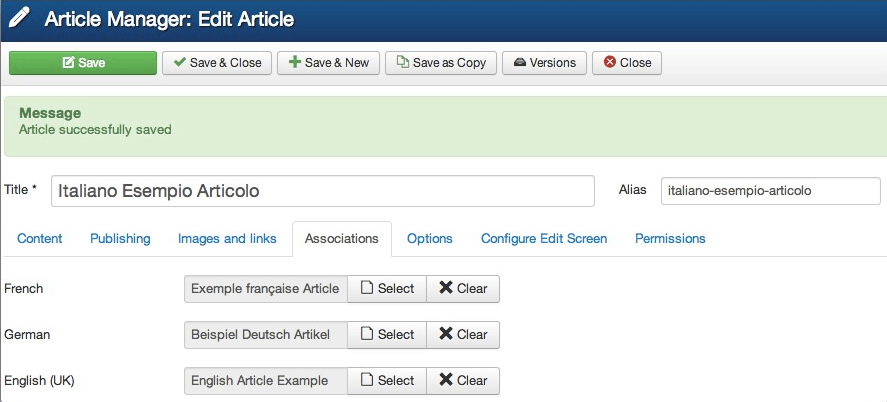
Nehmen wir an, Sie haben eine Kopie eines Artikels für jede Sprache. Diese können Sie im Bereich Zuordnungen (Associations) des Artikel-Editors zuordnen. Wenn Sie z.B. einen einzelnen Artikel haben, der als Ihre sprachspezifische Homepage dient, sollten diese hier alle miteinander verknüpft werden.
Schritt 5: Unicode-URL-Aliase aktivieren

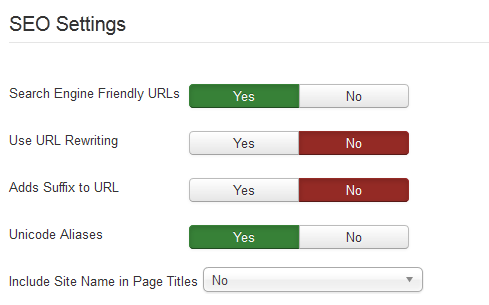
Das nächste, was Sie vielleicht tun möchten, ist, zur Seite Globale Konfiguration zu navigieren und auf die SEO-Einstellungen zuzugreifen. Auf diesen Bereich des Administrators kann über den Menüpunkt Administrator -> Site -> Global Configuration zugegriffen werden.
Sie werden wahrscheinlich Unicode-URL-Aliase aktivieren wollen, insbesondere wenn Sie Sonderzeichen in einer der ausgewählten Sprachen haben, z.B. den Buchstaben 'čćšđž' in der kroatischen Sprache.
Schritt 6: Erstellen Sie ein Menü für jede Sprache.
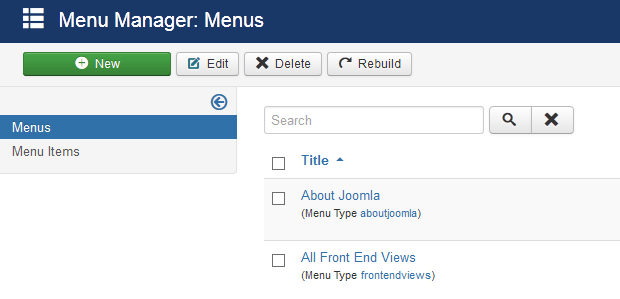
Damit alles funktioniert und korrekt aussieht, sollten Sie im Menü-Manager Menüs hinzufügen, die zu jeder Sprache gehören. Dieser Schritt ermöglicht es jedem Benutzer, nicht nur auf ein Menü zuzugreifen, das in seiner bevorzugten Sprache verfügbar ist, sondern auch das Seitenerlebnis selbst nach Inhaltssprache zu filtern.
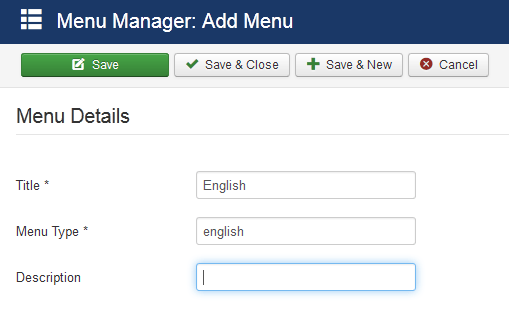
Sie können ein neues Menü hinzufügen, indem Sie zu Administrator -> Menus -> Menu-Manager -> Add new menu hinzufügen navigieren.

Nachdem Sie das Menü erstellt haben, können Sie dann auf die Seite Menü-Manager dieses Menüs gehen, Menüpunkte nach einem der sprachbezogenen Menüs filtern und Neu auswählen.

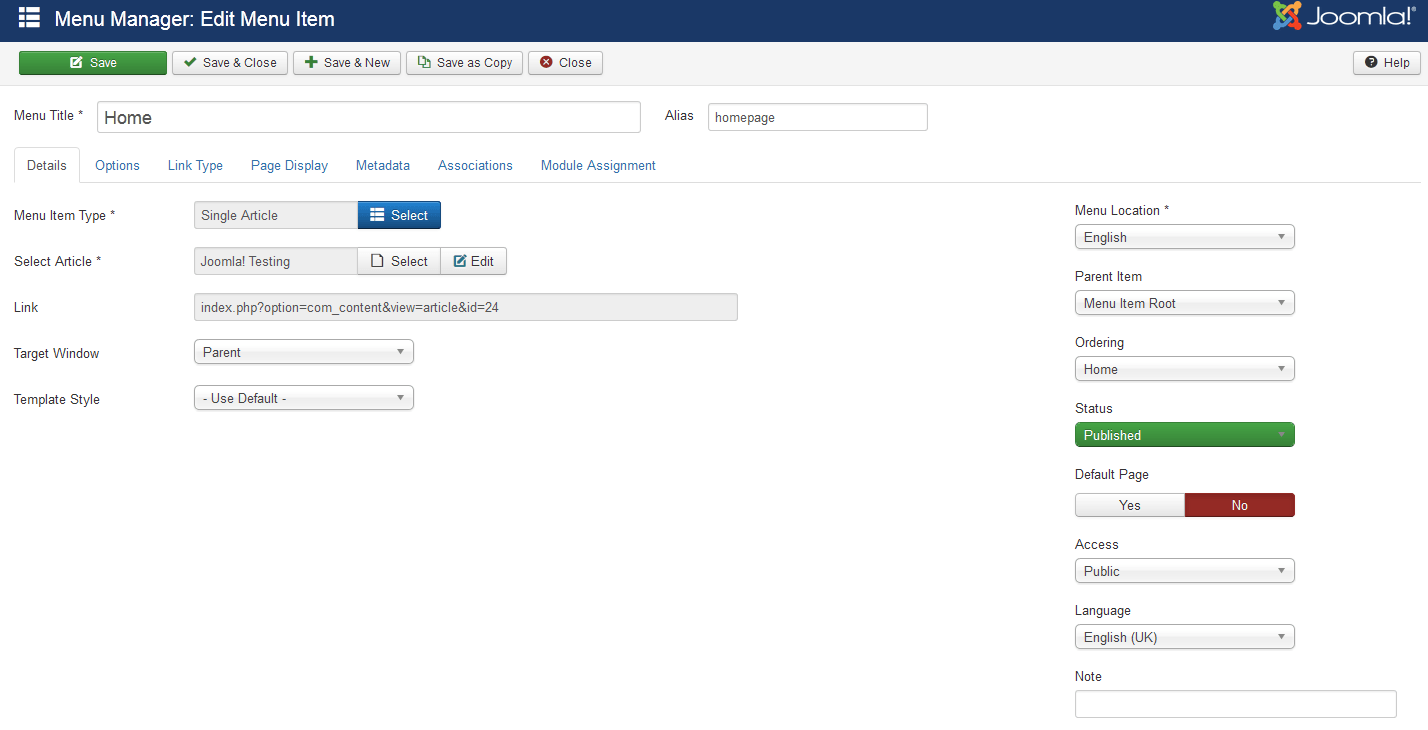
Wenn Sie den neuen Menüpunkt anlegen, können Sie dies wie gewohnt tun. Die einzigen zusätzlichen Schritte, die erforderlich sind, sind die Einstellung der Menüposition und -sprache auf das gewünschte sprachspezifische Menü und die gewünschte Sprache. Sie können auch einen Menüeintrag für die Startseite für diese individuelle Sprache erstellen, da dadurch die Zielseite jedes Besuchers in seiner Muttersprache angezeigt wird.

Einstellen der Zuordnung von Menüpunkten

Eine Sache, die Sie einstellen müssen (wenn Sie möchten, dass sich z.B. ein bestimmter Artikel je nach gewählter Sprache ändert), sind die Parameter des Abschnitts Zuordnungen von Menüpunkten. Dies muss auf die gleiche Weise geschehen, wie bei den früheren Artikelzuordnungen.
Später werden wir das Modul Language Switcher verwenden, um Sprachschaltflächen auf unserem Frontend bereitzustellen. Damit unsere Website nahtlos von einer Sprache in eine andere übergeht, müssen wir "Assoziationen" definieren.
Für eine bestimmte Sprachmenüseite und einen bestimmten Sprachartikelinhalt müssen wir "zuordnen", welche Menüpunkte und Artikel für eine der anderen Sprachen erscheinen sollen, wenn sie vom Benutzer ausgewählt werden.
Lassen Sie uns sagen, dass Ihre Website Englisch und Italienisch verwenden wird. Das Frontend wird über die drei Sprachknöpfe verfügen und wir möchten sicherstellen, dass die richtige Menüseite und der richtige Artikel angezeigt werden, wenn der Benutzer eine Sprache auswählt.
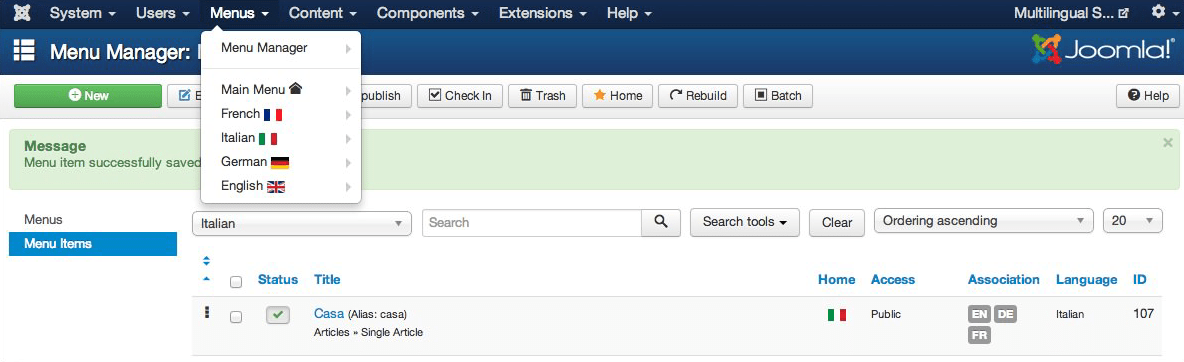
Hier ist die Menüstruktur:
- English Menu
- Home
- French Menu
- Maison
- German Menu
- Zuhause
- Italian Menu
- Casa
Hier sind die Sprachartikel:
- English Category (Articles)
- Article one
- Article two
- Article three
- French Category (Articles)
- Article premier
- Article deux
- Article trois
- German Category (Atrikel)
- Artikel eins
- Artikel zwei
- Artikel drei
- Italian Category (Articoli)
- L'articolo uno
- Articolo due
- Articolo tre
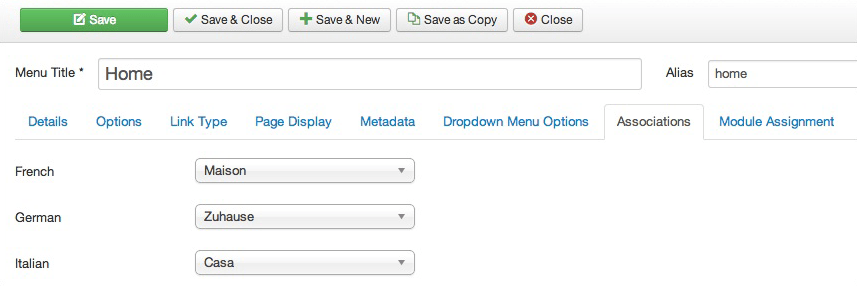
Deshalb werden wir zuerst unser englisches Menü einrichten. Klicken Sie auf der Startseite auf die Registerkarte Assoziationen und Sie sehen eine oder mehrere Sprachoptionen mit entsprechenden Dropdown-Boxen. Im Falle unseres Beispiels sehen Sie drei, da es neben derjenigen, in der die Kategorie/Artikel derzeit zugeordnet sind, drei weitere Sprachen gibt.
In diesem Beispiel werden wir uns auf die italienischen Gegebenheiten konzentrieren, aber das gleiche Prinzip gilt für alle weiteren Sprachen.
Für Italienisch wählen Sie den Menüpunkt "Casa". Wenn der Benutzer auf die italienische Sprachschaltfläche klickt, ist dies die Menüseite, auf der der Benutzer landen würde.
Jetzt können Sie einstellen, welcher Artikelinhalt erscheinen soll, wenn der Benutzer eine andere Sprache auswählt. Deshalb werden wir zuerst unseren englischen "Artikel eins" einrichten. Klicken Sie im Artikel-Editor auf die Registerkarte Assoziationen und Sie sehen zwei Sprachoptionen mit entsprechenden Dropdown-Boxen.
Für Italienisch haben Sie drei Möglichkeiten: L'articolo uno, Articolo due und Articolo tre. Hier würden Sie wahrscheinlich L'articolo uno als Artikel auswählen, um den englischen Artikel zu ersetzen, wenn der Benutzer auf die italienische Sprache klickt.
Auf diese Weise können Sie am Frontend nahtlos zwischen den Sprachen wechseln. Nachdem Sie alle Standardseiten erstellt haben, gehen Sie einfach zurück und ordnen Sie sie mit ihrem entsprechenden Artikel auf gegenüberliegenden Seiten über die Registerkarte Verknüpfungen (Associations) zu. Wenn dies geschehen ist, sollte der Menüpunkt so aussehen:

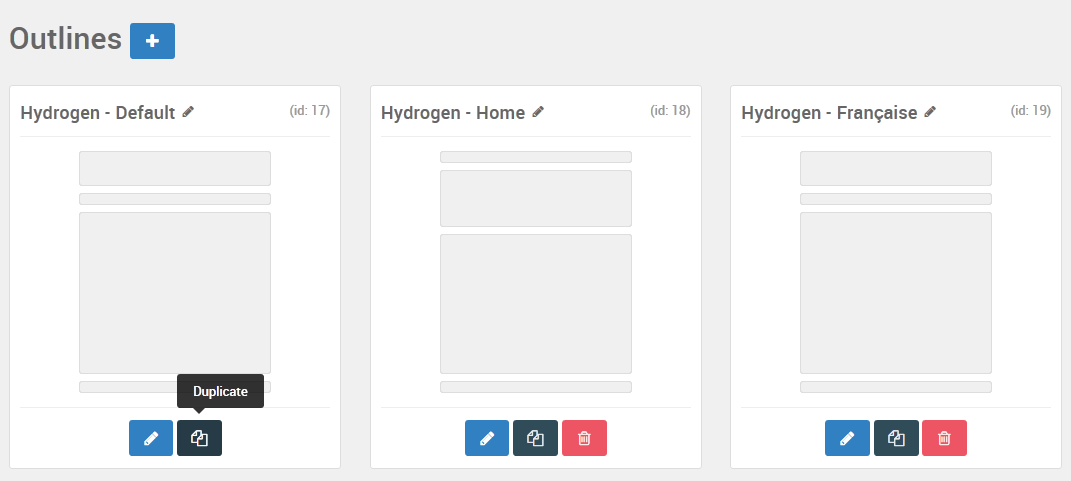
Schritt 7: Erstellen einer Template-Outline für jede Sprache

Am Ende müssen Sie die Vorlage Outlines für jede installierte Sprache zuordnen. Dies ist notwendig, damit Sie je nach gewählter Sprache verschiedene Menüs laden können. Sie können dies tun, indem Sie zu Administrator -> Components -> Gantry 5 Themes gehen, das Thema auswählen, das Sie als Standard haben, und dann Configure wählen.
Von hier aus können Sie auf das Administrationspanel für Outlines zugreifen, die Outlines auswählen, aus denen Sie Ihr neues sprachspezifisches Layout erstellen möchten, und Duplizieren wählen. Dadurch wird ein Duplikat der Outline erstellt, das Sie ändern können, um das sprachspezifische Menü aufzunehmen und die Zuordnung einer Sprache zur Übersteuerung festzulegen.

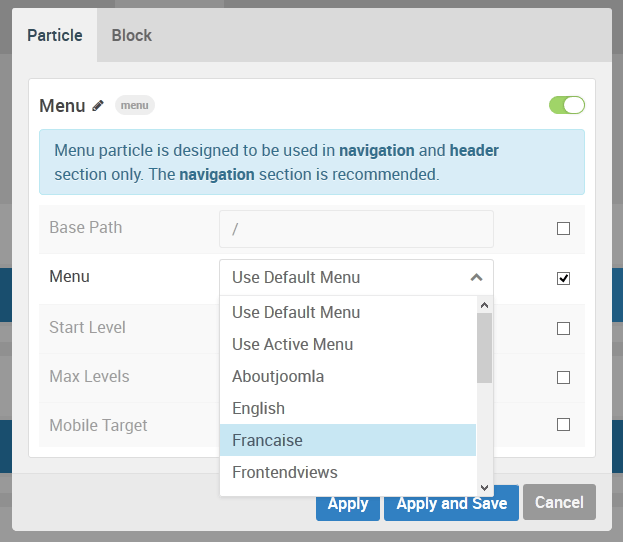
Als nächstes möchten Sie das Hauptmenü auf dasjenige ändern, das Sie für die Sprache erstellt haben. Wenn dieser Vorlagenstil beispielsweise Française zugeordnet ist, dann sollten Sie das Menü Française (Französisch) auswählen.
Sie werden auch die Gliederung der gegebenen Sprache zuordnen wollen. Dies geschieht im Verwaltungsbereich Zuweisungen (Assignments). Wählen Sie einfach aus der Dropdown-Liste die Sprache aus, die Sie der Gliederung zuordnen möchten.
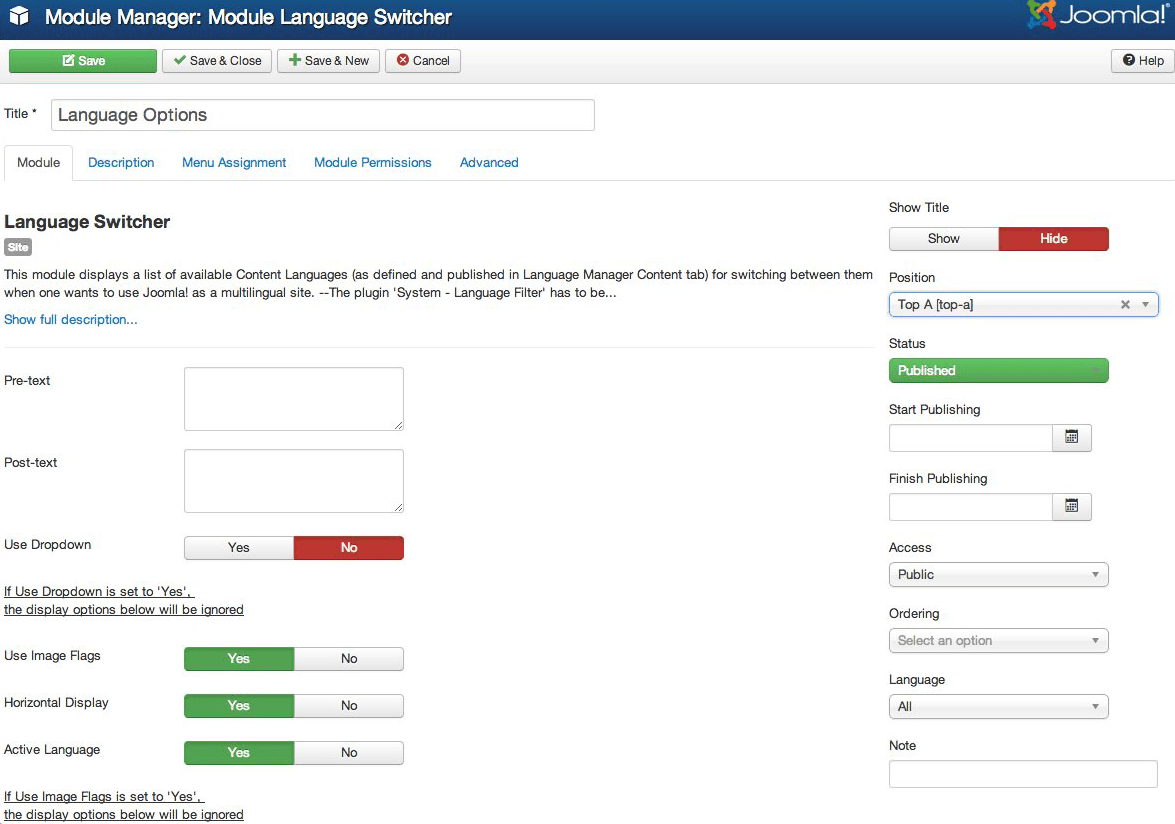
Schritt 8: Erstellen eines Sprachauswahlmoduls
Dieser Schritt ist nützlich, wenn Sie Ihren Besuchern die Möglichkeit geben möchten, zwischen den Sprachen beliebig zu wechseln. Sie können dies tun, indem Sie ein Sprachauswahlmodul erstellen und auf der Seite veröffentlichen.

Sie können dies so tun, wie Sie es von jedem anderen Modul gewohnt sind. Navigieren Sie dazu zu Administrator -> Erweiterungen -> Modul-Manager und wählen Sie Neu. Wählen Sie als Modultyp Language Switcher und konfigurieren Sie ihn nach Ihren Wünschen.

Danach sollten sowohl das Sprachauswahlmodul als auch das sprachspezifische Menü wie erwartet erscheinen. Ihre Besucher können zwischen den Sprachen wechseln, indem sie auf die zugehörige Flagge klicken.

