Utility-Klassen
Einführung
Gantry 5 verfügt über eine Vielzahl nützlicher Utilities, die in seinen Kern eingebrannt sind. Dazu gehört das Sortiment an Hilfsklassen, die es einfach machen, Elemente schnell einzurichten und sie so erscheinen zu lassen, wie Sie es wünschen und wann Sie es wünschen.
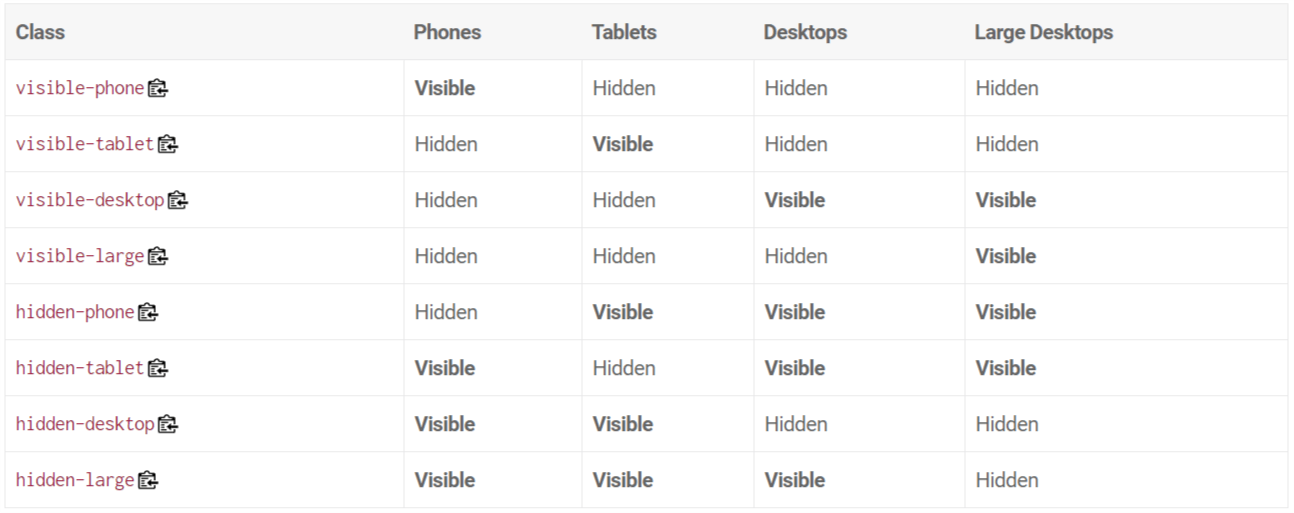
Responsive Utility-Klassen
Diese Klassen werden verwendet, um verschiedene Blöcke auszublenden und sichtbar zu machen, abhängig von der Größe des Browserfensters, mit dem die Seite angezeigt wird. Auf diese Weise können Sie ein nahtloses, aber optimiertes Erlebnis für eine Vielzahl von Geräten von mobilen bis hin zu großen Desktops schaffen.


Sie können die Breakpoints für diese Klassen im Verwaltungsbereich Styles festlegen. Navigieren Sie einfach zum unteren Rand des Verwaltungsbereichs und suchen Sie nach dem Abschnitt Konfigurations-Styles.

Als Beispiel nehmen wir an, Sie haben einen Block, den Sie nur auf Desktop-Geräten anzeigen möchten. Du würdest visible-desktop in das Feld CSS Class der Blockeinstellungen für den Block eingeben.
Dies betrifft nicht nur Blöcke. Sie können Inline-Anwendungen wie <span class="hidden-phone">The</span> Great Gatsby durchführen, damit das Wort "The" nur auf anderen Geräten als Telefonen erscheint.
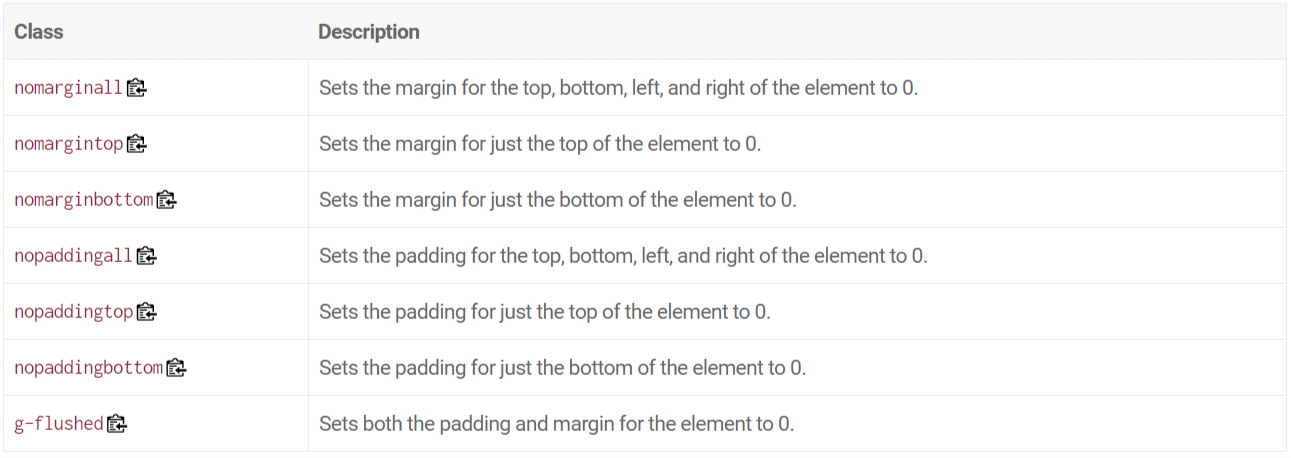
Padding und Margin Anpassungen
Dieser Satz von Hilfsklassen gibt Ihnen die Möglichkeit, die Padding- und Margin-einstellungen für das Element anzupassen. Sie sind ziemlich einfach, und wir haben sie in der folgenden Tabelle aufgelistet.

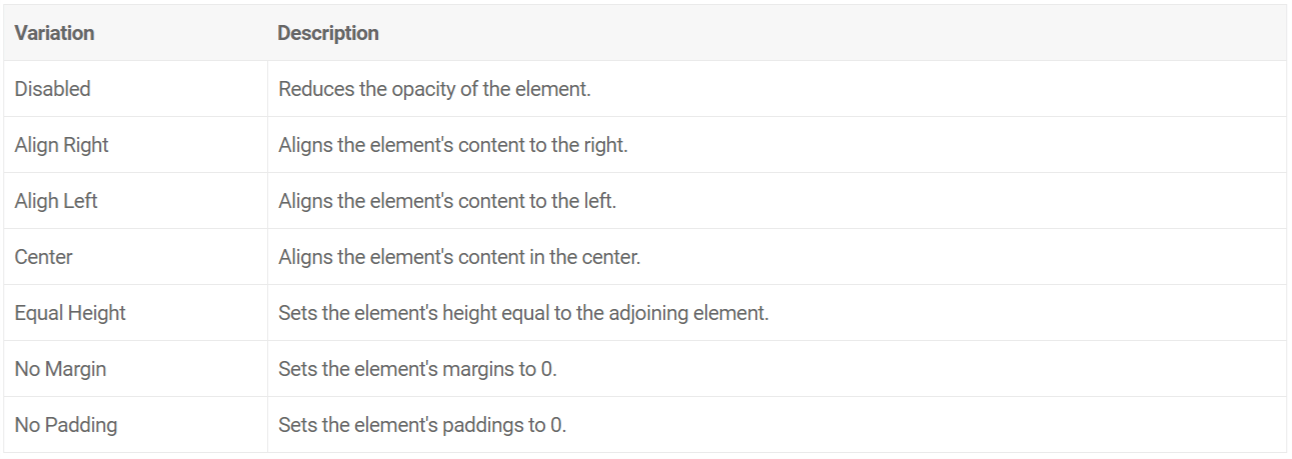
Utility-Variationen
Variationen sind eine einfache Möglichkeit, die Darstellung von Inhalten im Frontend anzupassen. Diese sind direkt über die Blockeinstellungen zugänglich, wenn Sie mit einem Partikel, einer Position oder einem Menüpunkt arbeiten. Anstatt vom Administrator über ein CSS-Klassenfeld hinzugefügt zu werden, sind sie über ein Dropdown-Menü namens Variationen zugänglich.
Variationen fungieren als freundliche voreingestellte Klassen, die überall einsetzbar sind. Nachfolgend finden Sie eine Liste der Varianten, die standardmäßig mit Gantry 5 verfügbar sind.