Verwendung des Color Pickers
Gantry 5 enthält einen neuen Color Picker, der Ihnen die Möglichkeit gibt, Farben für ein bestimmtes Element Ihres Designs, einen Partikel, etc. festzulegen.

Der Color Picker enthält fünf integrierte Tools, darunter Farbton, Sättigung, Helligkeit, Deckkraft und ein Farbrad. Mit diesen Einstellungen ist es einfach, Ihre Farbauswahl schnell und einfach an Ihre Bedürfnisse anzupassen.
Verwendung des Color Pickers

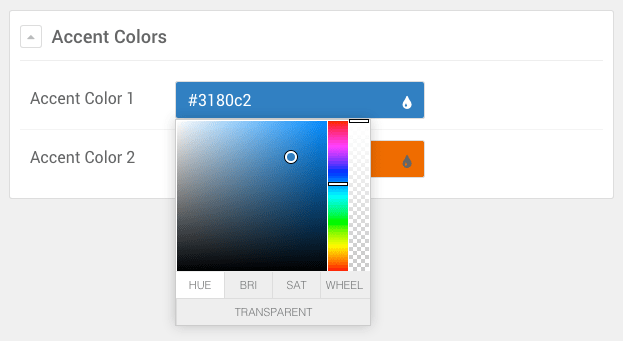
Der Color Picker von Gantry 5 enthält vier Hauptregisterkarten, die jeweils mit einem eigenen leistungsstarken Werkzeug ausgestattet sind, das Ihnen hilft, die von Ihnen gewählte Farbe zu finden und zu verfeinern. Diese Tabs sind:
HUE
Dieses Tool gibt Ihnen die Möglichkeit, eine Farbe basierend auf dem Farbton auszuwählen, indem Sie den Regenbogenregler rechts verwenden, um eine allgemeine Farbe auszuwählen, und den Hauptbereich, um diese Auswahl zu verfeinern.
BRI
Dies ist das Helligkeitswerkzeug, mit dem Sie Ihre Farbauswahl weiter verfeinern können, indem Sie die Helligkeit mit dem Farbschieberegler auf der rechten Seite anpassen. Der Hauptbereich hier dient dazu, dass Sie schnell zwischen den Farben navigieren können.
SAT
Das Sättigungswerkzeug ist ein schneller und einfacher Weg, um die Sättigung Ihrer Farbe einzustellen. Bewegen Sie den Schieberegler nach unten, um die Farbe zu entfernen, und nach oben, um den Sättigungsgrad zu erhöhen. Wie das Werkzeug Helligkeit wird auch der Hauptbereich verwendet, um schnell zwischen den Farben des Regenbogens auszuwählen.
RAD
Dieses Werkzeug ist ein einfaches Farbrad, eine bevorzugte Methode der Farbauswahl von vielen.
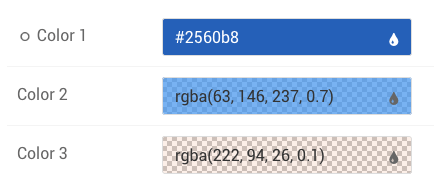
Zusätzlich zu diesen Werkzeugen haben Sie auch die Möglichkeit, die Opazitätseinstellung der Farbe über den Transparenz-Schieberegler auf der rechten Seite des Color Pickers anzupassen. Die Schaltfläche Transparent am unteren Rand des Color Pickers gibt Ihnen die Möglichkeit, sofort 0% Opazität einzustellen und gleichzeitig den ursprünglichen Farbton beizubehalten, falls Sie ihn später durch Verschieben des Transparenz-Schiebers wieder zurücknehmen möchten.
Hinzufügen des Color Pickers zu Ihrer Website
Der Color Picker ist ein Gantry 5 Input. Wenn Sie es zu Ihrem Thema oder Partikel hinzufügen möchten, würden Sie dies tun, indem Sie die administrative Eingabe als input.colorpicker in der zugehörigen YAML-Datei zuweisen.
Hier ist ein Beispiel dafür, wie dies in der YAML-Datei eines Abschnitts eines Themas aussehen würde. In diesem Beispiel befindet sich das feature.yaml unter theme/blueprints/styles/.
name: Feature Colors
description: Feature colors for the Hydrogen theme
type: section
form:
fields:
background:
type: input.colorpicker
label: Background
default: "#ffffff"
text-color:
type: input.colorpicker
label: Text
default: "#666666"
Dieses Beispiel erfüllt zwei Dinge. Erstens erstellt es den Feature-Bereich im Verwaltungsbereich von Gantry Styles sowie die Hintergrund- und Textfarbeinstellungen, die Sie problemlos über den Gantry 5-Administrator konfigurieren können.
Zweitens stellt es Felder zur Verfügung, an die sich das Design anschließen kann, und stellt die Farbvariable bereit, die beim Rendern der Seite verwendet wird.

