Verwendung des Font Pickers
Gantry 5 enthält einen neuen Font Picker, der es Ihnen ermöglicht, Schriften für eine Vielzahl von Situationen auszuwählen, darunter Vorlagen, Partikel und mehr.
Der Font Picker macht es einfach, Schriften in Partikeln schnell auszuwählen. Der Picker selbst erscheint, wenn Sie auf ein spezielles Feld im Backend klicken, das Ihnen die Möglichkeit gibt, eine Schriftart für einen Partikel oder sogar für das Thema selbst festzulegen.
Basierend auf Google-Schriften bietet Ihnen der Font Picker sofortigen Zugriff auf über 900 Open-Source-Schriften.
Durchsuchen von Schriftarten

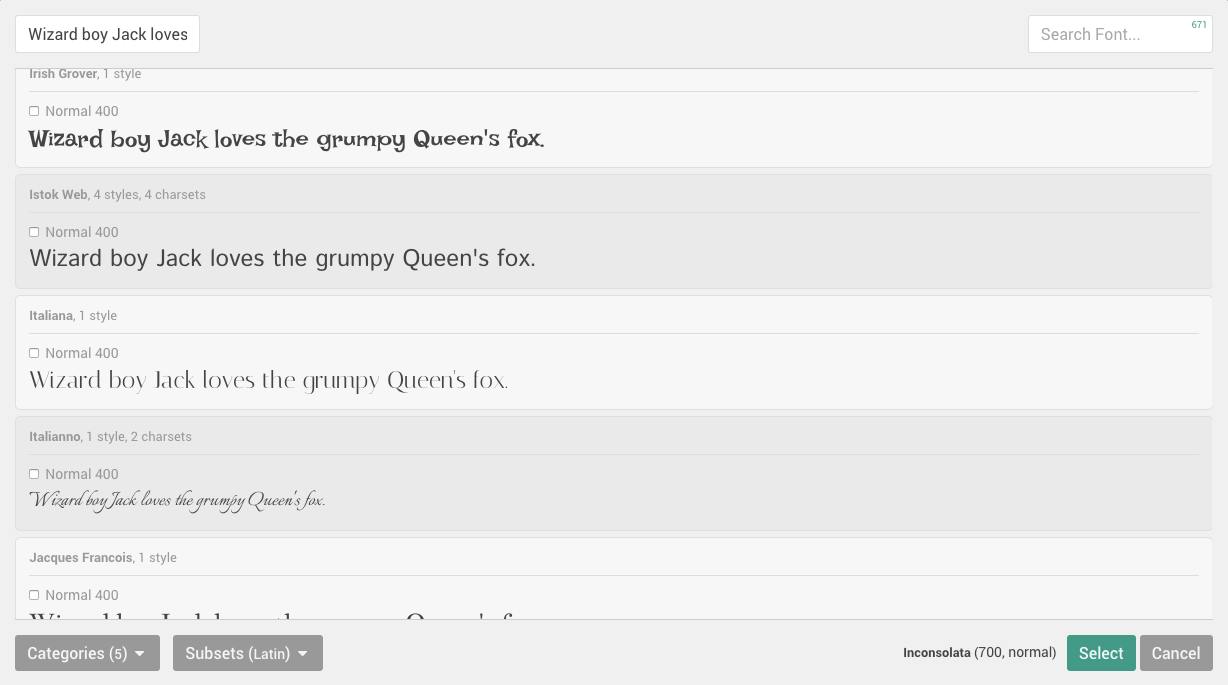
- Testtextfeld: Geben Sie hier den Text ein, den Sie in verschiedenen Schriftarten sehen möchten.
- Suchen: Verwenden Sie dieses Feld, um nach einer Schriftart mit Namen zu suchen. Die Zahl in der oberen rechten Ecke des Feldes gibt an, wie viele Übereinstimmungen es mit Ihrer aktuellen Zeichenkette gibt.
- Schriftarten-Browser: Verfügbare Schriften werden in diesem Bereich des Font Pickers aufgelistet. Sie können nach unten scrollen, um alle verschiedenen Optionen anzuzeigen, die jeweils Ihren Testtext in der zugehörigen Schriftart anzeigen. Um eine Schriftart auszuwählen, klicken Sie auf das Kontrollkästchen links neben der Gewichtung der Schriftart, die Sie verwenden möchten.
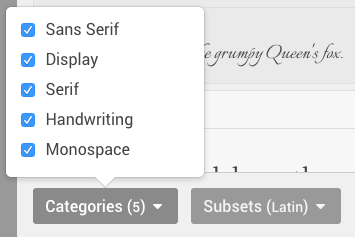
- Kategorien: Mit dieser Einstellung können Sie Schriften nach Kategorien filtern. Dies ist ein nützliches Werkzeug, um Ihre Suche nach der Art der Schriftart zu verfeinern, anstatt durch die gesamte Bibliothek zu blättern.
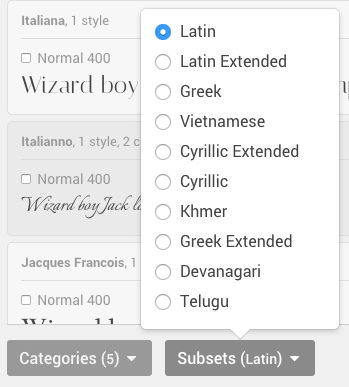
- Teilmengen: Diese Einstellung gibt Ihnen die Möglichkeit, die Ergebnisse nach Teilmengen zu filtern. Sie können beispielsweise nach einer Schriftart suchen, die speziell in lateinischen Buchstaben enthalten ist.
- Auswählen: Verwenden Sie die grüne Auswahltaste, um die gewünschte Schriftart zu aktivieren (im Text direkt links im Text aufgeführt). Um eine Schriftart auszuwählen, aktivieren Sie einfach das Kontrollkästchen in der Auflistung dieser Schriftart im Schriftartenbrowser.
Wenn Sie auf das Schriftsymbol rechts neben dem Feld Font Picker klicken, erscheint ein Popup-Fenster, in dem Sie eine Phrase eingeben und in über 900 verschiedenen Schriftarten aus der Google-Font-Bibliothek anzeigen können.

Um Ihnen das Leben ein wenig zu erleichtern, können Sie diese Ergebnisse nach Kategorie und Untergruppe filtern und mit Hilfe der Suchfunktion in der oberen rechten Ecke des Popups nach einer bestimmten Schriftart suchen.

Dies ist ein sehr schneller und einfacher Weg, um nicht nur eine Vorschau zu erhalten, wie ein Textblock mit einer anderen Schriftart aussehen könnte, sondern um diese Schriftart auf Ihre Seite anzuwenden, indem Sie sie einfach auswählen und auf Select (Auswählen) klicken.
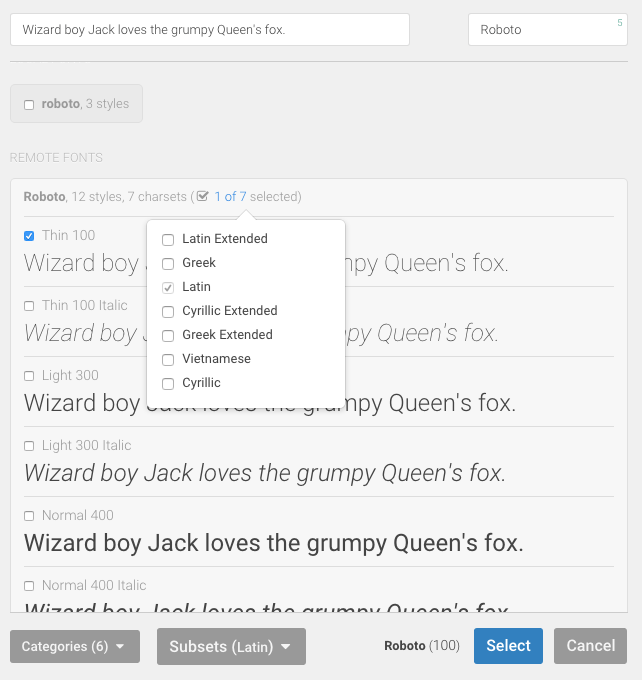
Auswahl der Schriftstärke(n) und des Zeichensatzes(e)

Sie haben die Möglichkeit, schnell und einfach Schriftarten und Zeichensätze innerhalb des Font Pickers auszuwählen. Wenn Sie diese hier auswählen, werden sie in Ihrem Design verfügbar.
Die Schriftart (dünn, leicht, normal usw.) bestimmt, wie die Schrift am Frontend erscheint. Dies kann eine großartige Möglichkeit sein, Titel und Untertitel von Ihren Inhalten zu unterscheiden, die allgemeine Typografie Ihrer Website zu verbessern und vieles mehr.
Zeichensätze sind besonders nützlich für mehrsprachige Websites, da sie es Ihnen ermöglichen, lateinische, griechische, kyrillische usw. Zeichen zu verwenden. Sie können einen oder mehrere Zeichensätze auswählen, obwohl nicht alle Schriften zusätzliche Zeichensätze unterstützen.
Hier sind die Schritte, die Sie ausführen müssen, um auf diese Steuerelemente zuzugreifen:
- Öffnen Sie den Font Picker vom hinteren Ende von Gantry aus.
- Suchen Sie im Feld Suche nach einer bestimmten Schriftart, die Sie verwenden möchten. (Zum Beispiel: Roboto)
- Aktivieren Sie das Kontrollkästchen neben der/den Schriftart(en), die Sie verwenden möchten.
- Wählen Sie die Anzahl der ausgewählten Zeichensätze aus, die sich oben in der Auflistung der Schriftart befinden.
- Wählen Sie den/die Zeichensatz(e) aus, den/die Sie verwenden möchten.
Verwendung der Schriftstärke(n) auf Ihrer Website
Nun, da die Schriftartengewichte im Thema verfügbar sind, können sie mit css zur Seite hinzugefügt werden.
Beispiel
Die in diesem Beispiel ausgewählte Schriftart ist Exo:800.
.your-element {
font-weight:800;
}
Ersetzen Sie .your-element durch die id(#) oder class(.) des Elements Ersetzen Sie 800 durch die ausgewählte Variante.
Die Schriften Roboto und Ubuntu sind zwei der vollständigsten Schriften in der Google Font Library. Nicht alle Schriften in der Google Font Library haben Variationen!
Hinzufügen des Font Pickers zu Ihrer Website

Der Font Picker ist ein Gantry 5 Input. Wenn Sie es zu Ihrer Vorlage oder Ihrem Partikel hinzufügen möchten, würden Sie dies tun, indem Sie die administrative Eingabe als input.fonts in der YAML-Datei des Partikels zuweisen.
Hier ist ein Beispiel dafür, wie dies in der YAML-Datei aussehen würde.
target:
type: input.fonts
label: Font
description: Select the font you would like to have used for content in the Particle.
default: family=Inconsolata:700,400&subset=latin,latin-ext

